Text View にボーダーを追加する方法 (Swift)
ここでは、Swift で iOS アプリの Text View にボーダーを追加する方法をご説明します。
複数行のテキストを入力可能にしたい時は、UITextField ではなく UITextView を使うことになると思います。
この UITextView ですが、デフォルトではボーダーがついていません。
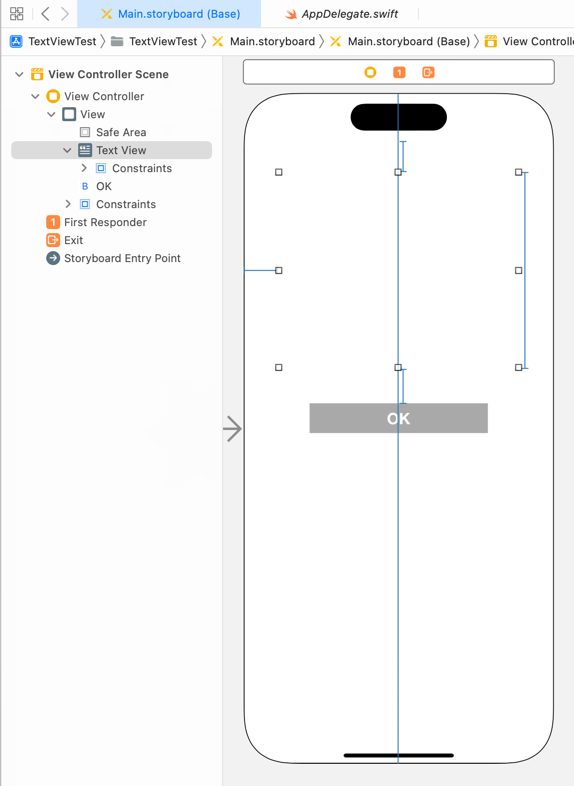
例えば、iOS アプリのストーリーボードに次のように、Text View とボタンを追加します。

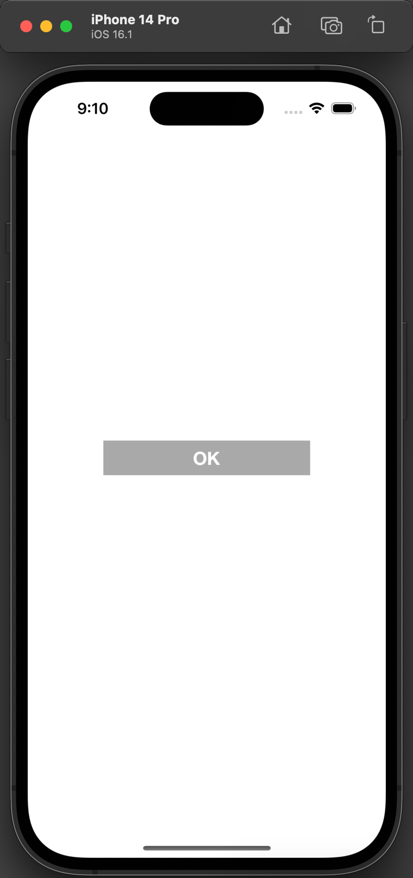
これをシミュレーターで実行すると以下のようになります。

多くの場合は、ボーダーが欲しいと思いますので、ボーダーを追加する方法をご紹介します。
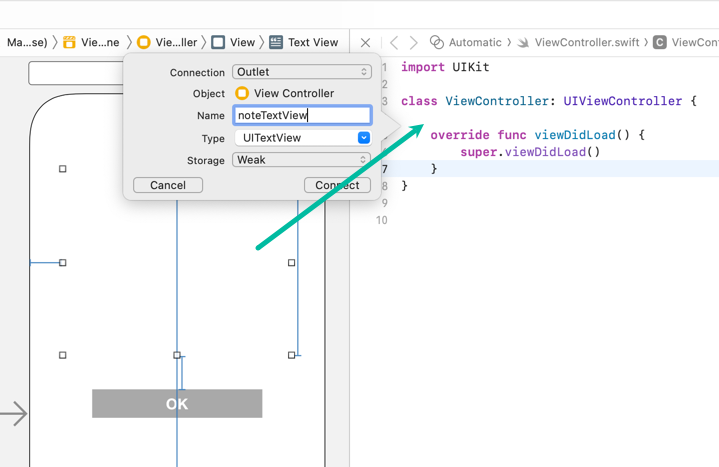
ViewController.swift をアシスタントエディタで開き、UITextView のアウトレットを noteTextView という名前で作っておきます。
オブジェクトの追加の方法や、アウトレットの作り方がわからない方は「基本的な iOS アプリの作り方」をご覧ください。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var noteTextView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
}
}
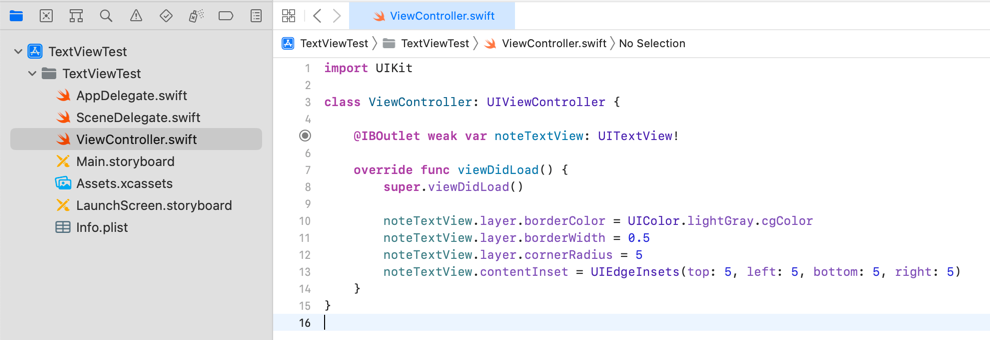
そして、ViewController.swift の viewDidLoad() に以下のコードを追加します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var noteTextView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
noteTextView.layer.borderColor = UIColor.lightGray.cgColor
noteTextView.layer.borderWidth = 0.5
noteTextView.layer.cornerRadius = 5
noteTextView.contentInset = UIEdgeInsets(top: 5, left: 5, bottom: 5, right: 5)
}
}

10 行目では、Text View のボーダーの色をライトグレーに設定しています。
11 行目では、Text View のボーダーの幅を 0.5 に設定しています。
12 行目では、Text View の cornerRadius に 5 を設定して、ボーダーの四隅をすこし丸めています。
13 行目では、Text View の中の文字が端に近づきすぎないように、UIEdgeInsets を使って、少し端からの余白を追加しています。
これをシミュレーターで実行すると次のようになります。

Text View に薄いグレーのボーダーが表示されていますね。
文字を入力してみるとこんな感じになります。

お好みに応じて、ボーダーの色や太さなどを変更してお使いください。
以上、Swift で iOS アプリの Text View にボーダーを追加する方法をご説明しました。