iOS アプリにローディング画面を表示する方法 (Swift)
ここでは、Swift で iOS アプリで時間のかかる処理をする時などに、処理中であることを知らせるための、次のようなローディング画面を表示する方法をご説明します。
ローディング画面を表示する iOS アプリの準備をする
まずはテスト用にローディング画面を表示させるための、簡単な iOS アプリを作ります。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
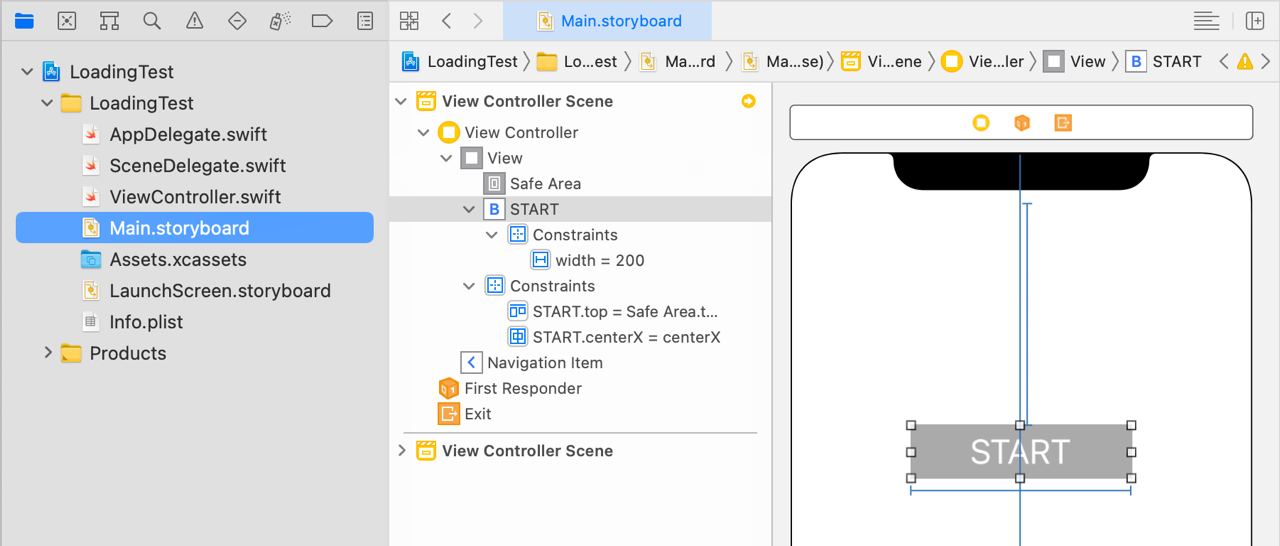
デザインや場所などは適当で良いので、Main ストーリーボードの View Controller に "START" という Button をひとつ追加します。
ボタンの追加の方法や、アクションの作り方がわからない方は「基本的な iOS アプリの作り方」をご覧ください。

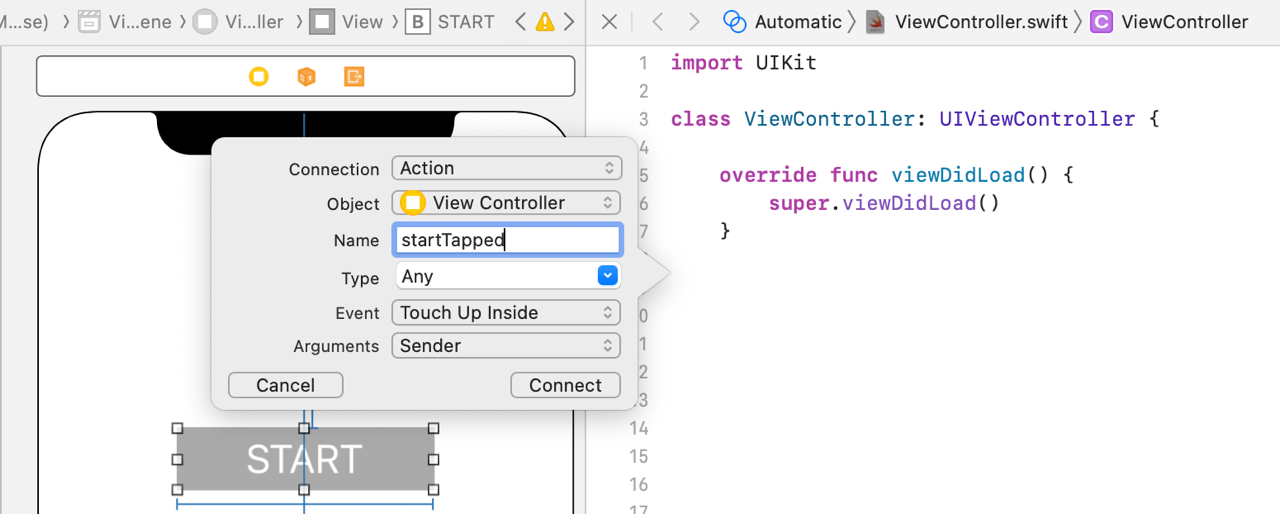
そのボタンから、startTapped という名前で TouchUpInside のアクションを作っておきます。

import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func startTapped(_ sender: Any) {
}
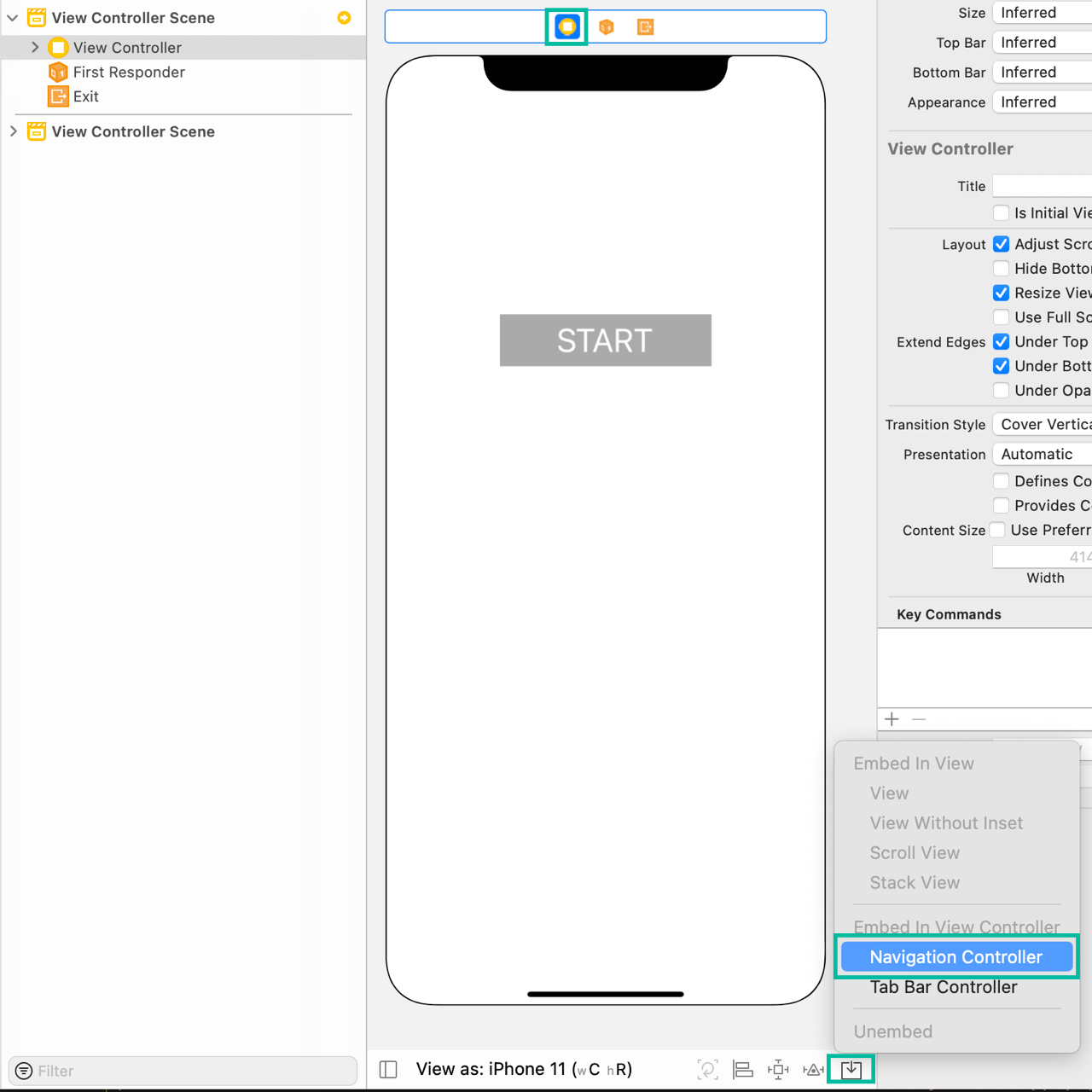
}次に、View Controller を Navigaion Controller に Embed します。
View Controller を選択した状態で右下の Embed in ボタンか、メニューの Editor > Embed In から、Navigation Controller を選択して Embed してください。

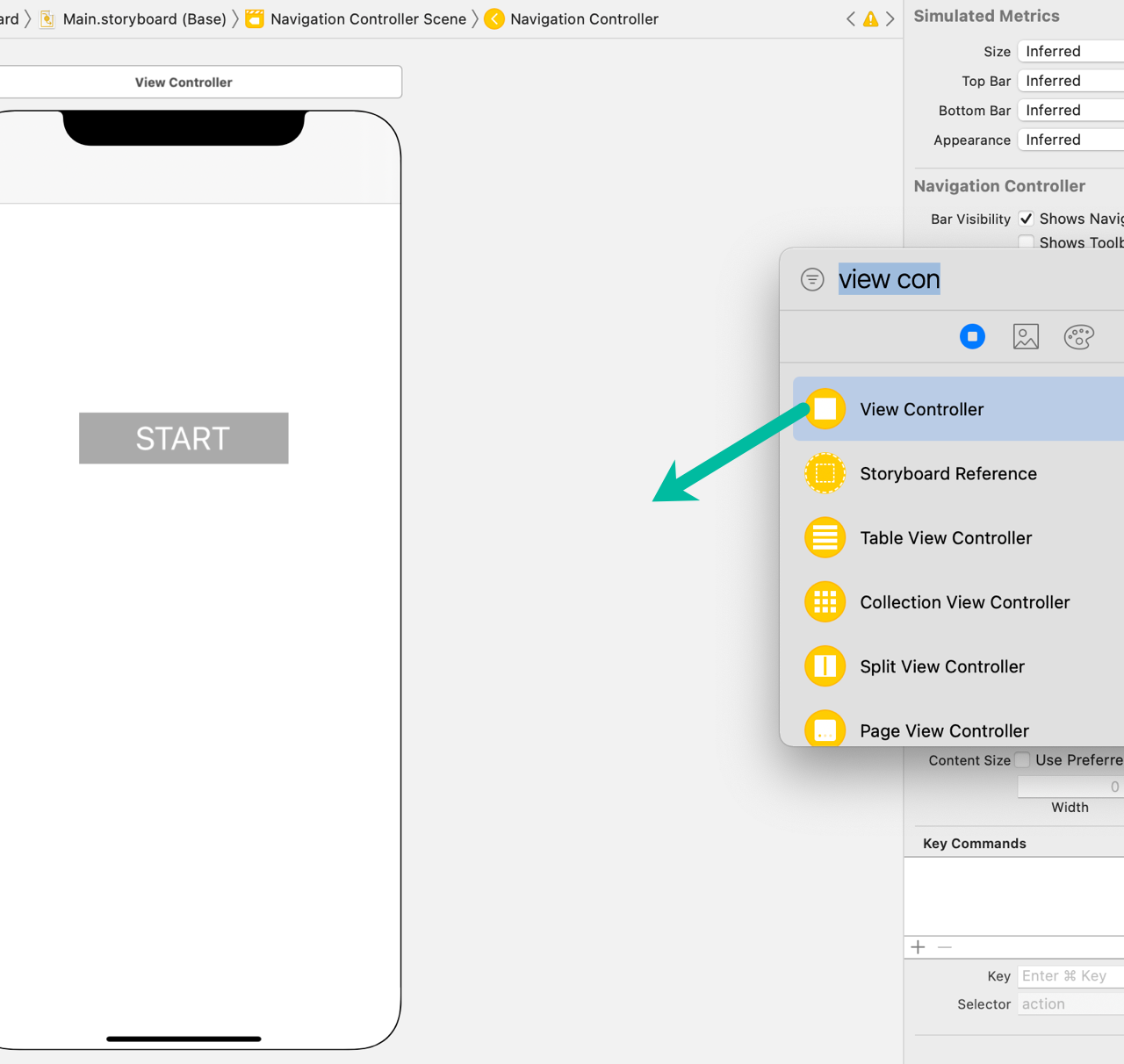
START ボタンをタップした時の遷移先の画面を作ります。
Object Library から View Controller を追加してください。

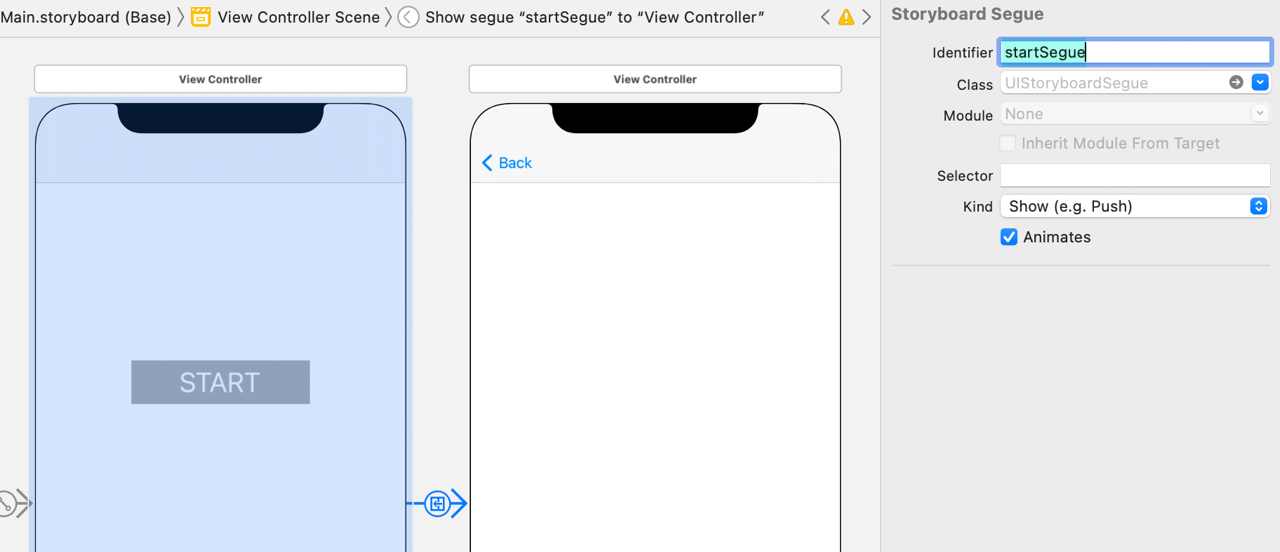
二つの View Controller 間の Segue を生成して、identifier を startSegue にしておきます。
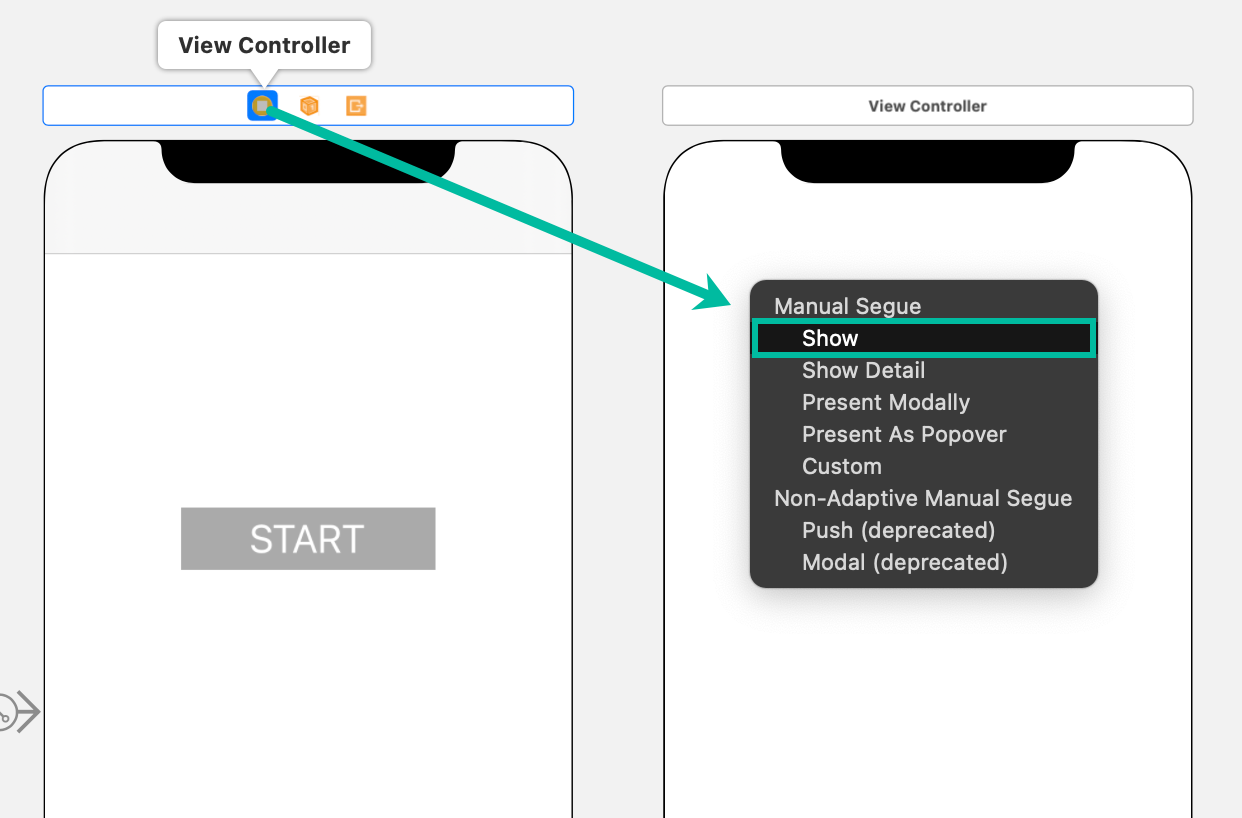
一つ目の View Controller から、⌃ Control キーを押しながら二つ目の View Controller にドラッグしてドロップすると、ポップアップが出てくるので、Manual Segue の Show を選択して、Segue を作成してください。

できた、Segue の identifier を startSegue に設定しておいてください。

これで、ローディング画面を表示する iOS アプリの準備ができました。
iOS アプリにローディング画面を表示する方法
それでは、START ボタンをタップした際に、時間がかかる処理をして、次の画面に遷移するというような前提で、ローディング画面を表示してみましょう。
まずは、メッセージなしの、ローディングアニメーション(インディケータ)のみのローディング画面を表示します。
先ほど、作った ViewController.swift の startTapped() を次のように変更します。
@IBAction func startTapped(_ sender: Any) {
let loadingView = UIView(frame: UIScreen.main.bounds)
loadingView.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.5)
let activityIndicator = UIActivityIndicatorView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
activityIndicator.center = loadingView.center
activityIndicator.color = UIColor.white
activityIndicator.style = UIActivityIndicatorView.Style.large
activityIndicator.hidesWhenStopped = true
activityIndicator.startAnimating()
loadingView.addSubview(activityIndicator)
UIApplication.shared.windows.filter{$0.isKeyWindow}.first?.addSubview(loadingView)
DispatchQueue.main.asyncAfter(deadline: .now() + .seconds(2), execute: {
loadingView.removeFromSuperview()
self.performSegue(withIdentifier: "startSegue", sender: nil)
})
}2 ~ 3 行目で、loadingView という名前の背景が黒の半透明の UIView を生成しています。
5 ~ 11 行目で、ローディングアニメーション(インディケータ)となる UIActivityIndicatorView を生成し、アニメーションを開始し、先ほどの loadingView の Subview に追加しています。
13 行目で loadingView をメイン Window の Subview に追加して画面に表示しています。
15 行目は時間のかかる処理をシミュレートするために、2 秒後に execute のコードが実行されるようにするためのものです。
16 行目で loadingView を画面から削除し、17 行目で performSegue で、二つ目の画面に遷移しています。
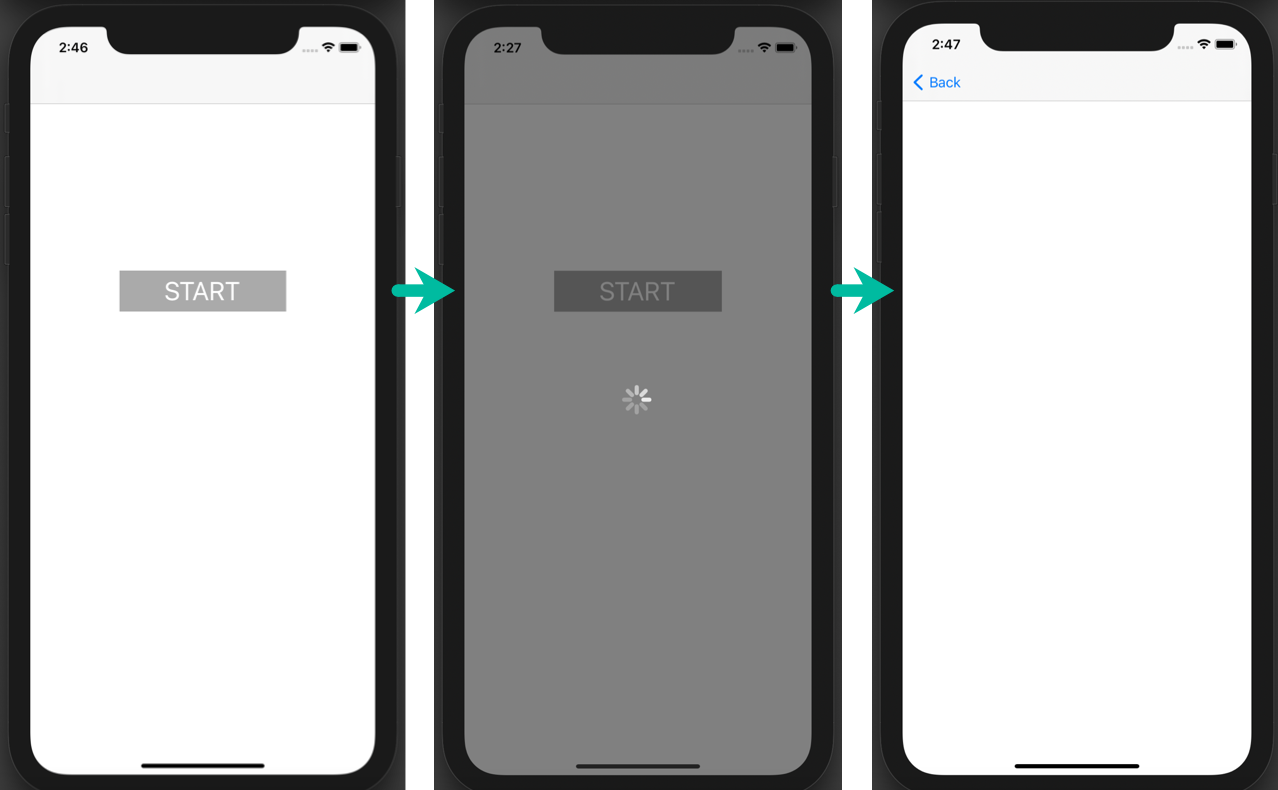
これでアプリを実行し、START ボタンをタップすると、次のようなローディング画面が表示され、約 2 秒後に次の画面に遷移します。

iOS アプリにメッセージ付きのローディング画面を表示する方法
続いて、先ほどのローディング画面に「ただいま処理中です...」というメッセージも表示してみましょう。
ViewController.swift の startTapped() を次のように変更します。
@IBAction func startTapped(_ sender: Any) {
let loadingView = UIView(frame: UIScreen.main.bounds)
loadingView.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.5)
let activityIndicator = UIActivityIndicatorView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
activityIndicator.center = loadingView.center
activityIndicator.color = UIColor.white
activityIndicator.style = UIActivityIndicatorView.Style.large
activityIndicator.hidesWhenStopped = true
activityIndicator.startAnimating()
loadingView.addSubview(activityIndicator)
let label = UILabel(frame: CGRect(x: 0, y: 0, width: 300, height: 30))
label.center = CGPoint(x: activityIndicator.frame.origin.x + activityIndicator.frame.size.width / 2, y: activityIndicator.frame.origin.y + 90)
label.textColor = UIColor.white
label.textAlignment = .center
label.text = "ただいま処理中です..."
loadingView.addSubview(label)
UIApplication.shared.windows.filter{$0.isKeyWindow}.first?.addSubview(loadingView)
DispatchQueue.main.asyncAfter(deadline: .now() + .seconds(2), execute: {
loadingView.removeFromSuperview()
self.performSegue(withIdentifier: "startSegue", sender: nil)
})
}先ほどのコードに 13 ~ 18 行目が追加されています。
メッセージの用の UILabel を作って、loadingView の Subview に追加しています。
表示されるメッセージは label.text に設定します。メッセージの長さによって、ラベルの位置や大きさは調整してください。
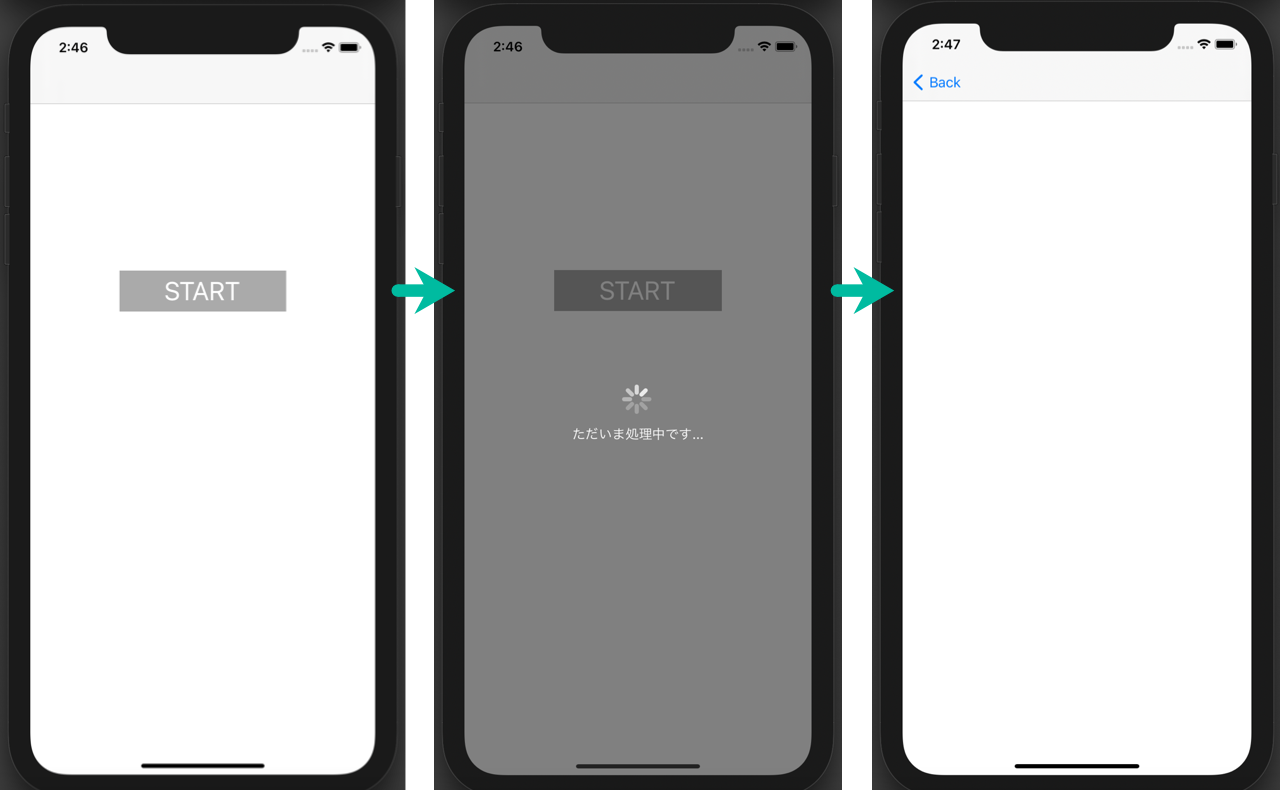
これでアプリを実行し START ボタンをタップすると、最初の動画のように「ただいま処理中です...」というメッセージの入ったローディング画面が表示され、約 2 秒後に次の画面に遷移します。

以上、Swift で iOS アプリにローディング画面を表示する方法についてご説明しました。