Swift でチェックボックスを作る方法
Swift で iOS のアプリを作る時に使う UIKit の中にはチェックボックスがありません。
ここでは、Swift でチェックボックスを作る方法をご説明します。

テスト用の iOS アプリの作る
まずはテスト用にチェックボックスを追加して値を取得する iOS アプリを作ります。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
新規アプリの作り方、ボタンの追加の方法、アクションの作り方などがわからない方は「基本的な iOS アプリの作り方」をご覧ください。
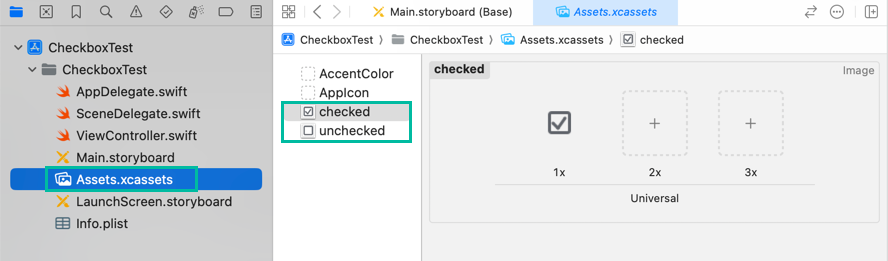
以下のようなチェックされていない状態の画像と、チェックされている状態の画像を準備します。


二つの画像を、Assets.xcassets にドラッグ&ドロップして追加しておきます。

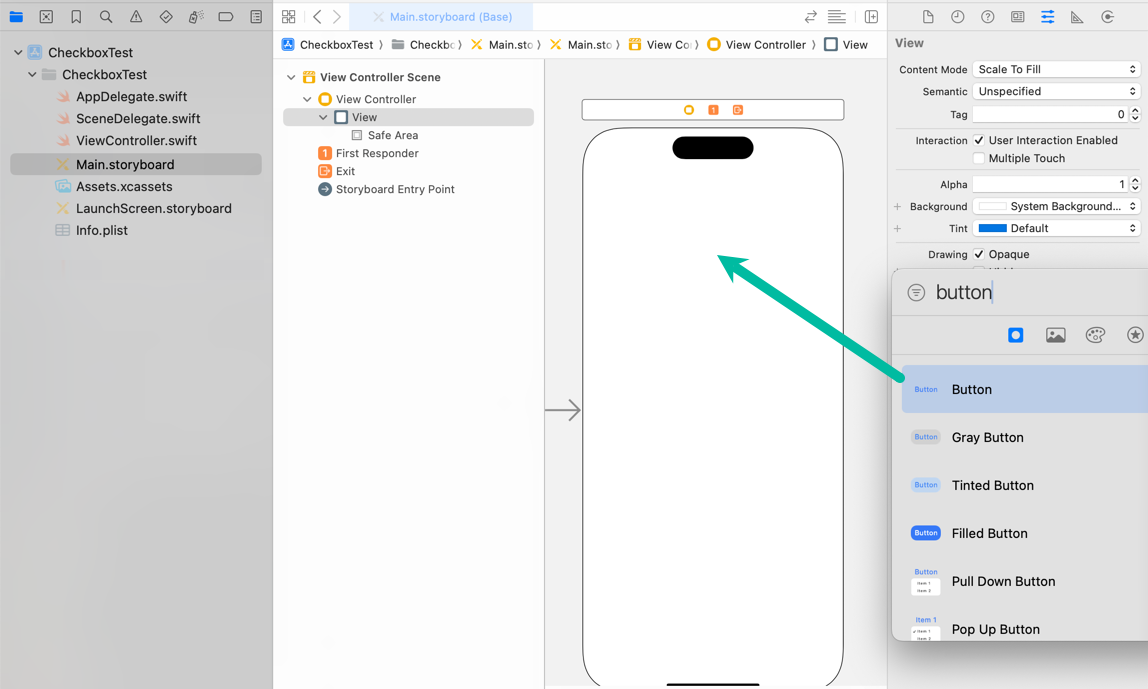
Main ストーリーボードの View Controller に、ボタン (UIButton) をひとつ追加します。

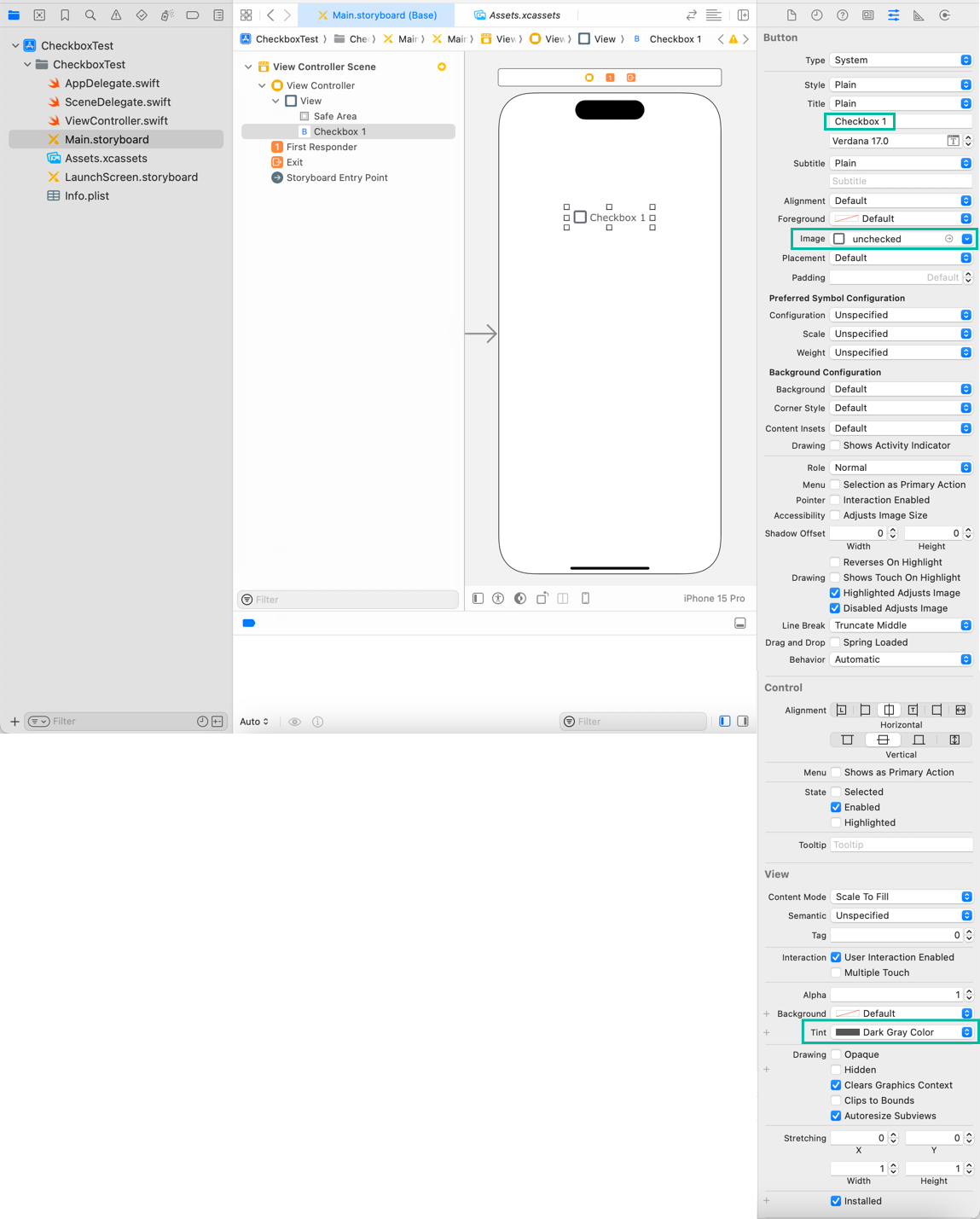
ボタンの Title を Checkbox 1 に、Image に Unchecked の画像を設定し、テキストの色をダークグレーにしてフォントも変更しました。
位置、色やフォントなどはお好みで設定してください。

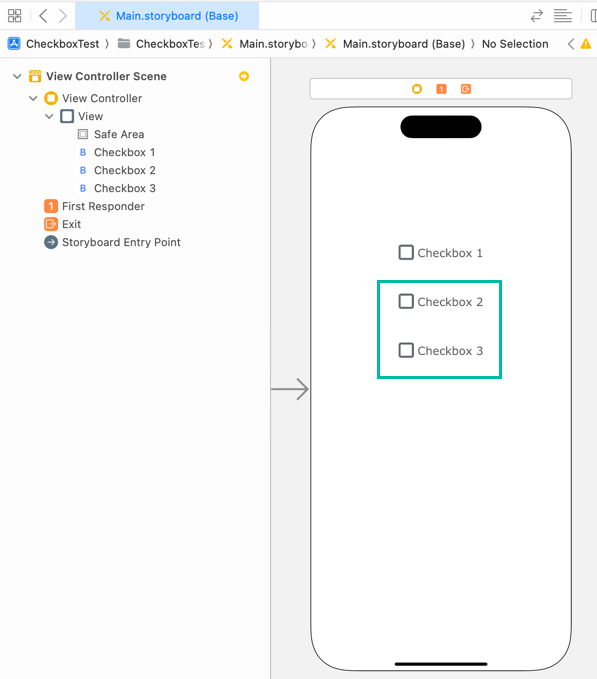
このボタンをコピペして、Title を変更して、Checkbox 2 と Checkbox 3 を作ります。

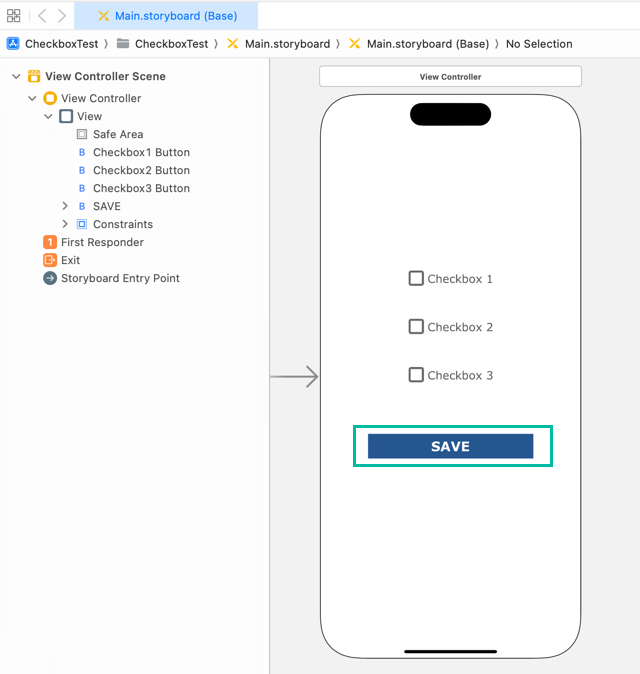
チェックボックスの値を表示するために Save ボタンを追加しておきます。

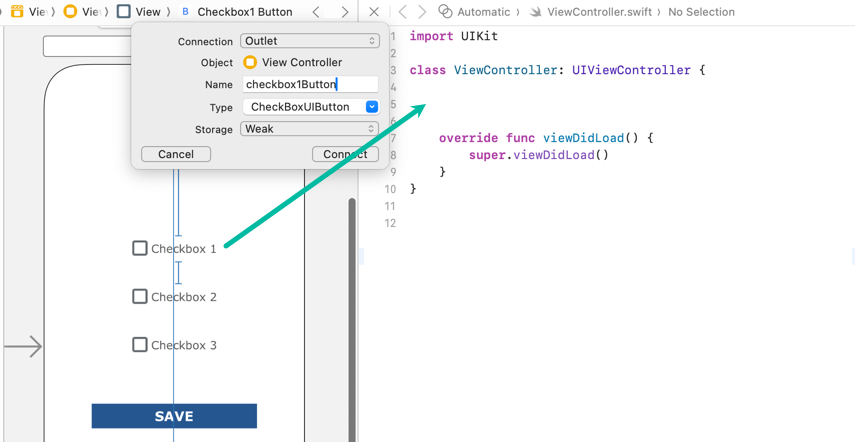
ボタンから、それぞれ checkbox1Button、checkbox2Button、checkbox3Button という名前でアウトレットを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var checkbox1Button: UIButton!
@IBOutlet weak var checkbox2Button: UIButton!
@IBOutlet weak var checkbox3Button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
}
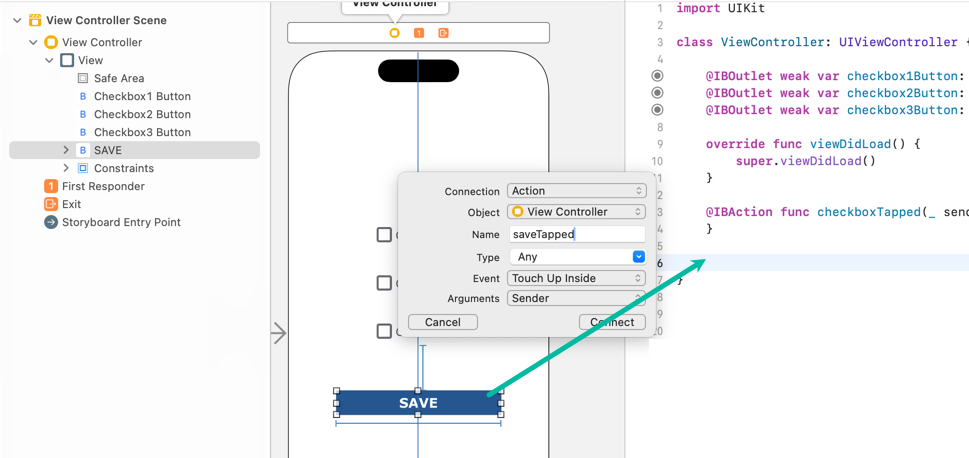
}Checkbox 1 ボタンから、checkboxTapped、Save ボタンから saveTapped という名前で Touch Up Inside のアクションを作ります。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var checkbox1Button: UIButton!
@IBOutlet weak var checkbox2Button: UIButton!
@IBOutlet weak var checkbox3Button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func checkboxTapped(_ sender: Any) {
}
@IBAction func saveTapped(_ sender: Any) {
}
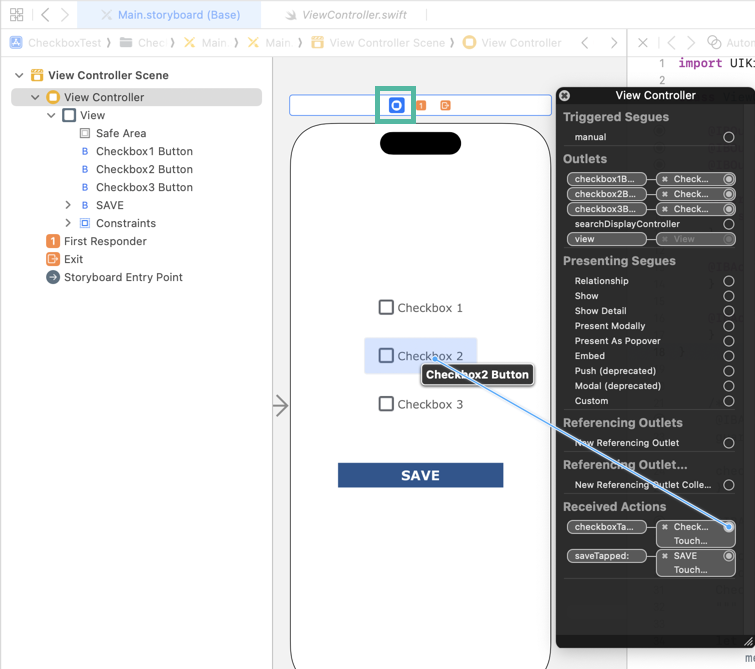
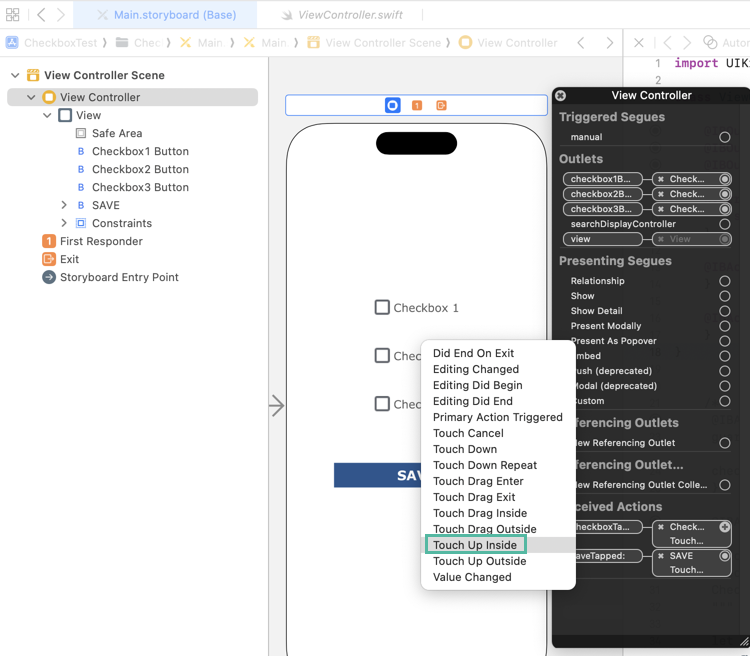
}View Contorller を以下の緑枠のアイコンを右クリックし、 checkboxTapped から checkbox2Button ボタンにドラッグして、TouchUpInside を選択します。
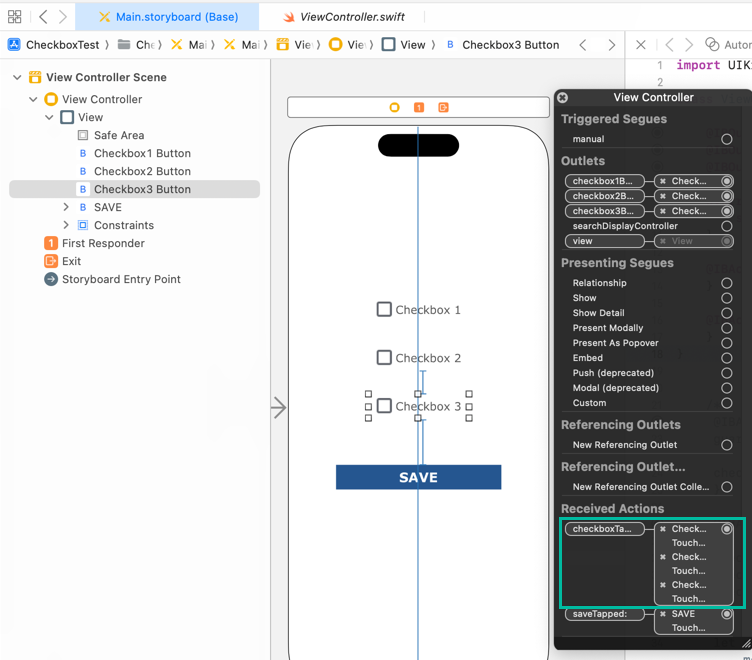
同様にして、checkboxTapped から checkbox3Button ボタンにドラッグして、Touch Up Inside を選択しておきます。


これで、checkbox1Button、checkbox2Button、checkbox3Button の Touch Up Inside イベントで checkboxTapped が実行されるようになりました。

Swift でチェックボックスを作る方法
それでは、Swift でチェックボックスを作るコードを書いていきましょう。
やり方はいろいろあるかと思いますが、ここでは UIButton クラスを元に CheckboxButton クラスをつくります。
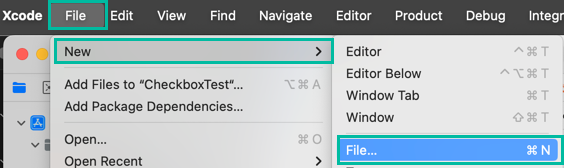
メニューの File > New > File from Template... から CheckboxButton.swift という名前の Swift File を追加します。

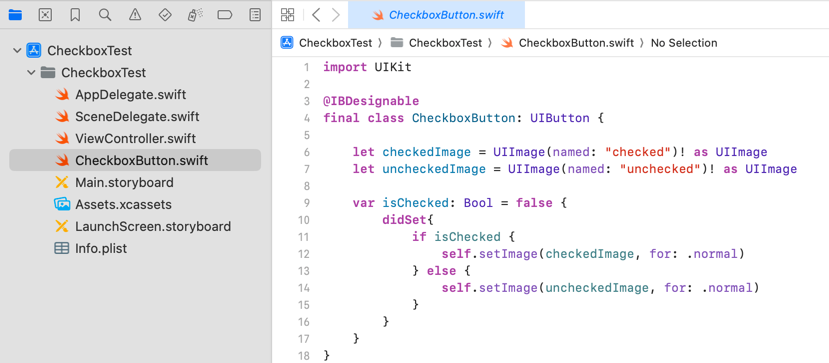
CheckboxButton.swift に以下のコードを追加します。
import UIKit
@IBDesignable
final class CheckboxButton: UIButton {
let checkedImage = UIImage(named: "checked")! as UIImage
let uncheckedImage = UIImage(named: "unchecked")! as UIImage
var isChecked: Bool = false {
didSet{
if isChecked {
self.setImage(checkedImage, for: .normal)
} else {
self.setImage(uncheckedImage, for: .normal)
}
}
}
}
アセットに追加した checked と unchecked から、UIImage を定義しています。
isChecked というプロパティを追加し、isChecked がセットされた時に true であれば、image を checkedImage に、false の時は uncheckedImage に設定するようにしています。
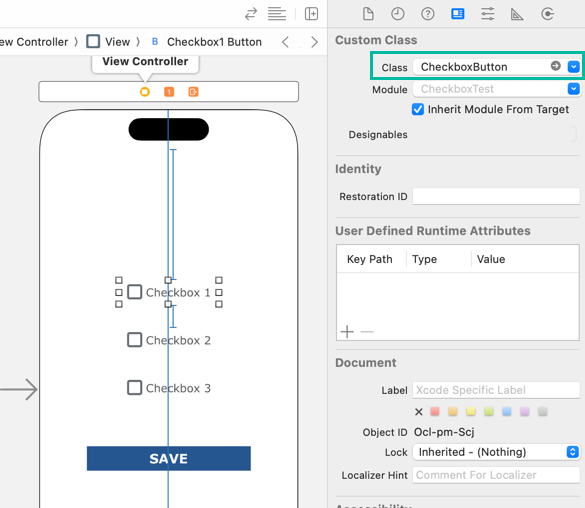
Main.storyboard で Checkbox ボタンを選択し、Class に CheckboxButton を設定し、アウトレットのクラスも CheckboxButton に変更しておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var checkbox1Button: CheckboxButton!
@IBOutlet weak var checkbox2Button: CheckboxButton!
@IBOutlet weak var checkbox3Button: CheckboxButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func checkboxTapped(_ sender: Any) {
}
@IBAction func saveTapped(_ sender: Any) {
}
}次に、checkboxTapped() を次のように変更します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var checkbox1Button: CheckboxButton!
@IBOutlet weak var checkbox2Button: CheckboxButton!
@IBOutlet weak var checkbox3Button: CheckboxButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func checkboxTapped(_ sender: Any) {
guard let checkbox = sender as? CheckboxButton else { return }
checkbox.isChecked = !checkbox.isChecked
}
@IBAction func saveTapped(_ sender: Any) {
}
}checkbox1Button、checkbox2Button、checkbox3Button のどれかがタップされた時に、sender を CheckboxButton にキャストして、isChecked に反対の値をセットしています。
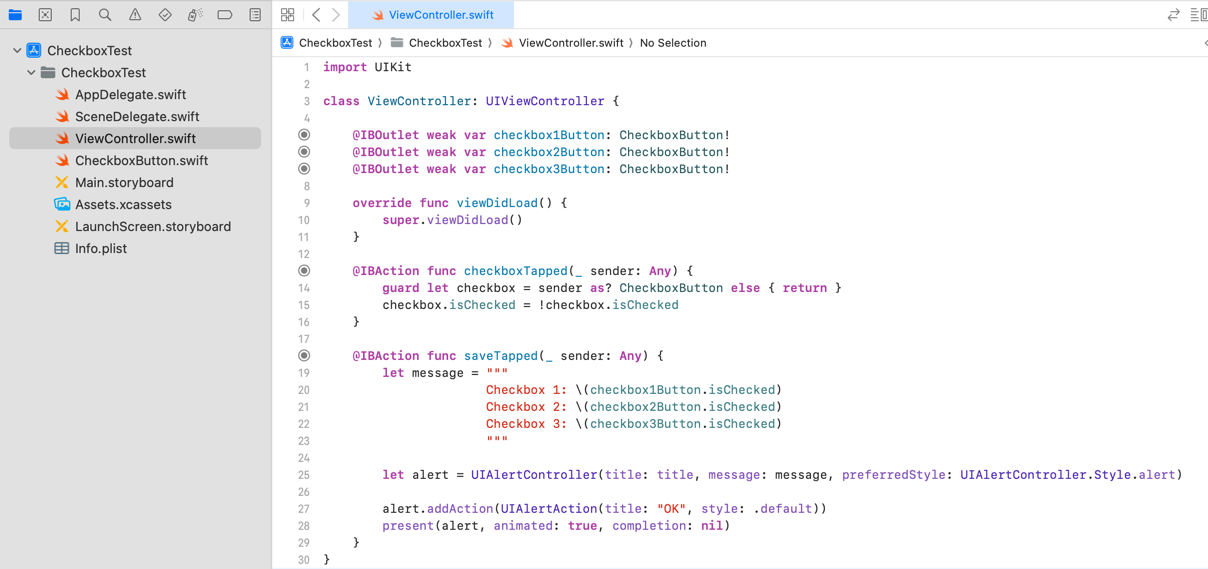
最後に、Save ボタンがタップされた時に、checkbox1Button、checkbox2Button、checkbox3Button の値を表示するようにsaveTapped() を以下のように変更します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var checkbox1Button: CheckboxButton!
@IBOutlet weak var checkbox2Button: CheckboxButton!
@IBOutlet weak var checkbox3Button: CheckboxButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func checkboxTapped(_ sender: Any) {
guard let checkbox = sender as? CheckboxButton else { return }
checkbox.isChecked = !checkbox.isChecked
}
@IBAction func saveTapped(_ sender: Any) {
let message = """
Checkbox 1: \(checkbox1Button.isChecked)
Checkbox 2: \(checkbox2Button.isChecked)
Checkbox 3: \(checkbox3Button.isChecked)
"""
let alert = UIAlertController(title: title, message: message, preferredStyle: UIAlertController.Style.alert)
alert.addAction(UIAlertAction(title: "OK", style: .default))
present(alert, animated: true, completion: nil)
}
}
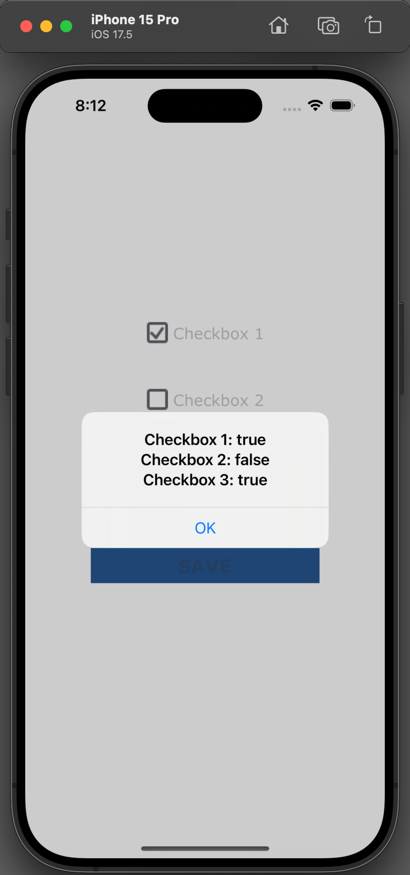
チェックボックの isChecked を表示する文字列を作って、UIAlertController をつかって、アラート画面を出しています。
以上が、Swift でチェックボックスを作るコードです。
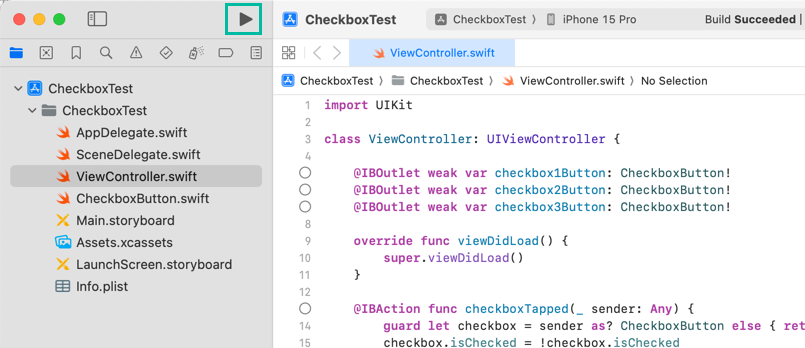
iOS アプリをシミュレーターでテストする
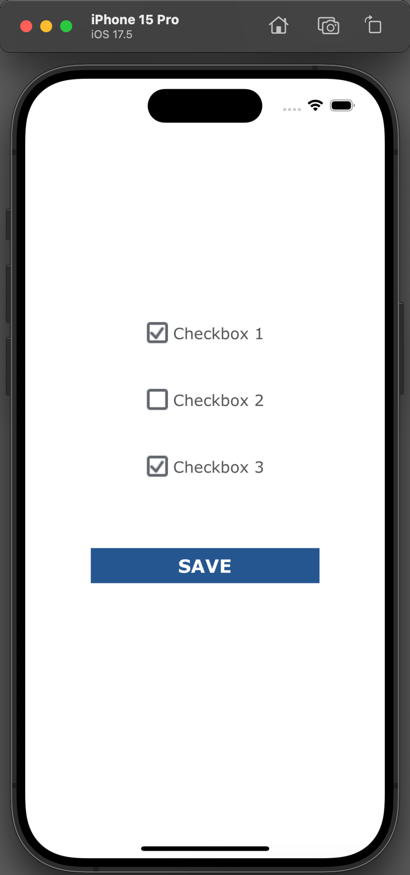
それでは、作った iOS アプリをビルド・実行して確認してみます。

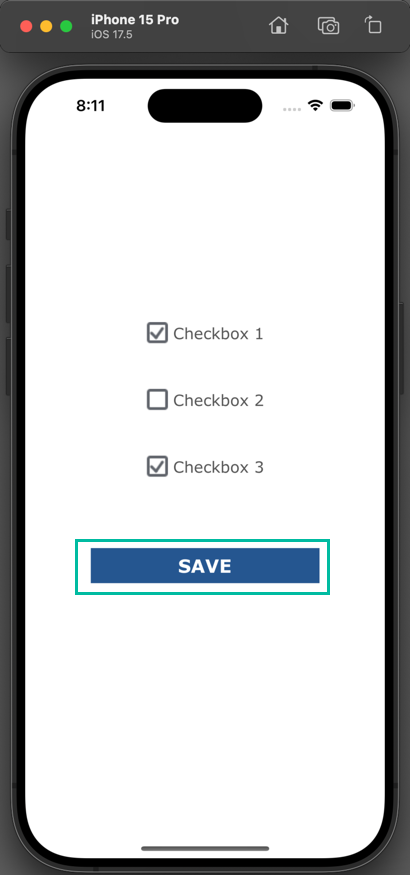
画面が表示されるので、適当にチェックをつけ、SAVEボタンをタップします。


チェックボックスの値が取得できていますね。
以上、Swift でチェックボックスを作る方法をご説明しました。