Xcode - ドロップダウンリストの代わりに Picker View を使う方法 (Swift)
UIKit で標準で用意されているコントロールにはドロップダウンリストがありません。
ドロップダウンリストのように選択肢の中から選んで入力させたい時には、以下のように代わりに Picker View を使うことができます。
今回は Xcode でドロップダウンリストの代わりに Picker View を使う方法をご説明します。
Picker View を使う iOS アプリの準備をする
まずはテスト用に Picker View を使う iOS アプリを作ります。
新規アプリの作り方、ボタンの追加の方法、アクションの作り方などがわからない方は「基本的な iOS アプリの作り方」をご覧ください。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
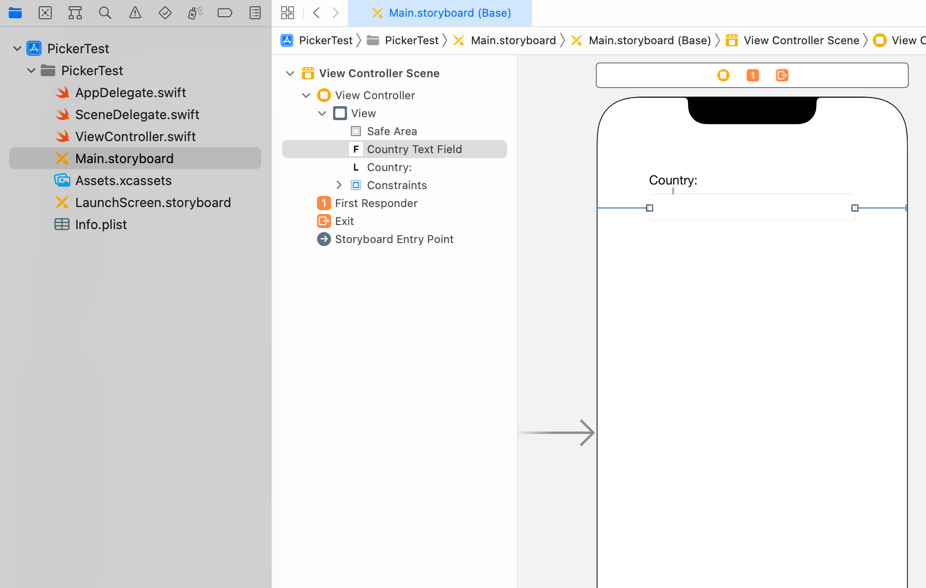
デザインや場所などは適当で良いので、Main ストーリーボードの View Controller に Country: というラベルをひとつと、Text Field をひとつ追加します。

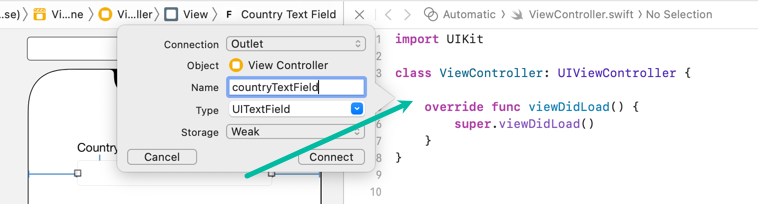
UITextField から、countryTextField という名前でアウトレットを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var countryTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
}Swift で Picker View を使う方法
それでは、Swift で Picker View で値を選択させるコードを書いていきましょう。
ViewController で Picker View からのイベント受け取って、Text Field に値をセットするために、UIPickerViewDataSource、UIPickerViewDelegate、UITextFieldDelegate をコンフォームしておきます。
import UIKit
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate, UITextFieldDelegate {
@IBOutlet weak var countryTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
}そして ViewController.swift に次のコードを追加してください。
import UIKit
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate, UITextFieldDelegate {
@IBOutlet weak var countryTextField: UITextField!
var countries: [String] = []
weak var pickerView: UIPickerView?
override func viewDidLoad() {
super.viewDidLoad()
countries.append("")
countries.append("Australia")
countries.append("Canada")
countries.append("Japan")
countries.append("United States")
let pv = UIPickerView()
pv.delegate = self
pv.dataSource = self
countryTextField.delegate = self
countryTextField.inputAssistantItem.leadingBarButtonGroups = []
countryTextField.inputView = pv
self.pickerView = pv
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: #selector(self.dismissKeyboard))
tap.cancelsTouchesInView = false
self.view.addGestureRecognizer(tap)
}
@objc func dismissKeyboard() {
self.view.endEditing(true)
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return countries.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return countries[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
countryTextField.text = countries[row]
}
}コードを順を追って説明します。
7 行目で Picker View に表示する選択肢の値を保持する countries という文字列の配列を定義しています。
8 行目で、今画面で使う pickerView と言う名前の UIPickerView を定義しています。
viewDidLoad() 内の 13 ~ 17 行目では、countries に選択肢となる値を追加しています。
19 ~ 21 行目では、UIPickerView を定義し、このクラスをそのデータソースに指定してイベントを受け取るために、delegate と dataSource に self を設定しています。
23 ~ 26 行目では、このクラスで countryTextField からのイベントを受け取るために delegate を self に設定し、入力の候補が出ないようにして、countryTextField の入力に先ほど定義した UIPickerView を使うように設定し、self.pickerView にその UIPickerView を代入しています。
28 ~ 35 行目では、選択した後に、画面のどこかをタップした時に、Picker View を隠すように UITapGestureRecognizer を追加しています。
37 ~ 39 行の numberOfComponents(in:) は UIPickerViewDataSource プロトコルの必須のインスタンスメソッドで、データソースのカラムの数を返す必要があります。今回は 1 を返しています。
41 ~ 43 行の pickerView(_:numberOfRowsInComponent:) も UIPickerViewDataSource プロトコルの必須のインスタンスメソッドで、データソースの行の数を返す必要があります。countries.count で選択肢の数を返しています。
45 ~ 47 行の pickerView(_:titleForRow:forComponent:) で、選択肢に表示される値を countries[row] で取得して返しています。
49 ~ 51 行の pickerView(_:didSelectRow:inComponent:) で、Picker View の値が選択された時に、countryTextField.text に選択された値を代入しています。
以上が、Picker View で値を選択させるコードです。
iOS アプリをシミュレーターでテストする
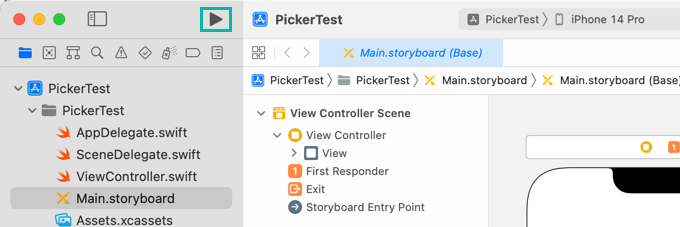
それでは、作った iOS アプリをビルドして実行してみましょう。
ツールバー左側の ボタンをクリックすると、選択されているシミュレータが立ち上がり、アプリがインストールされて実行されます。


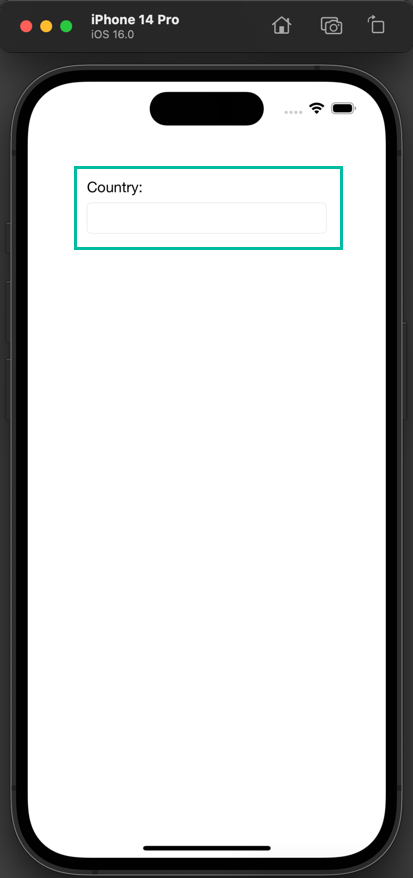
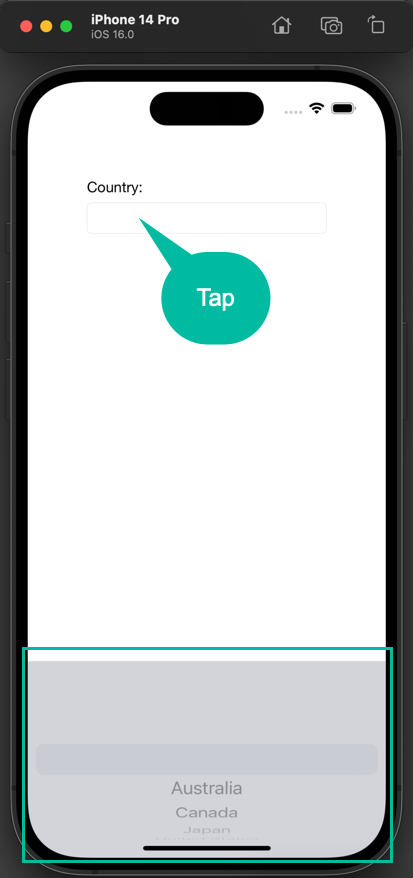
Text Field をタップすると下に Picker View が表示されます。

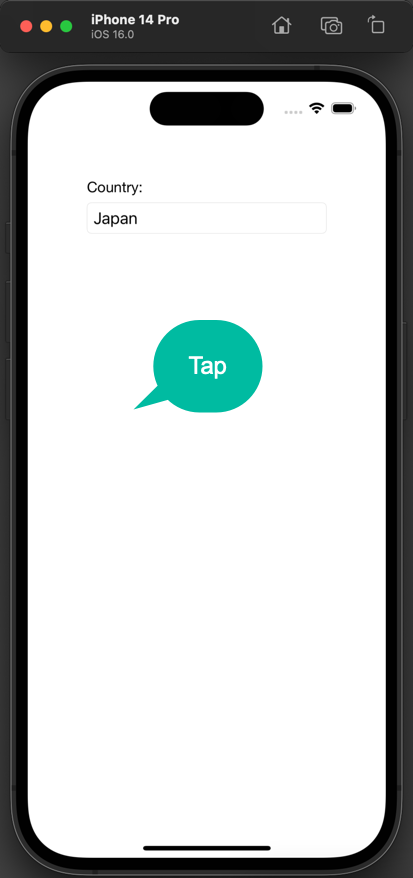
Picker View で値を選択すると、Text Field に選んだ値がセットされます。

空いているところをタップすると、Picker View が閉じます。

以上、Xcode でドロップダウンリストの代わりに Picker View を使う方法をご説明しました。