iOS アプリにアラートメッセージを表示する方法 (Swift)
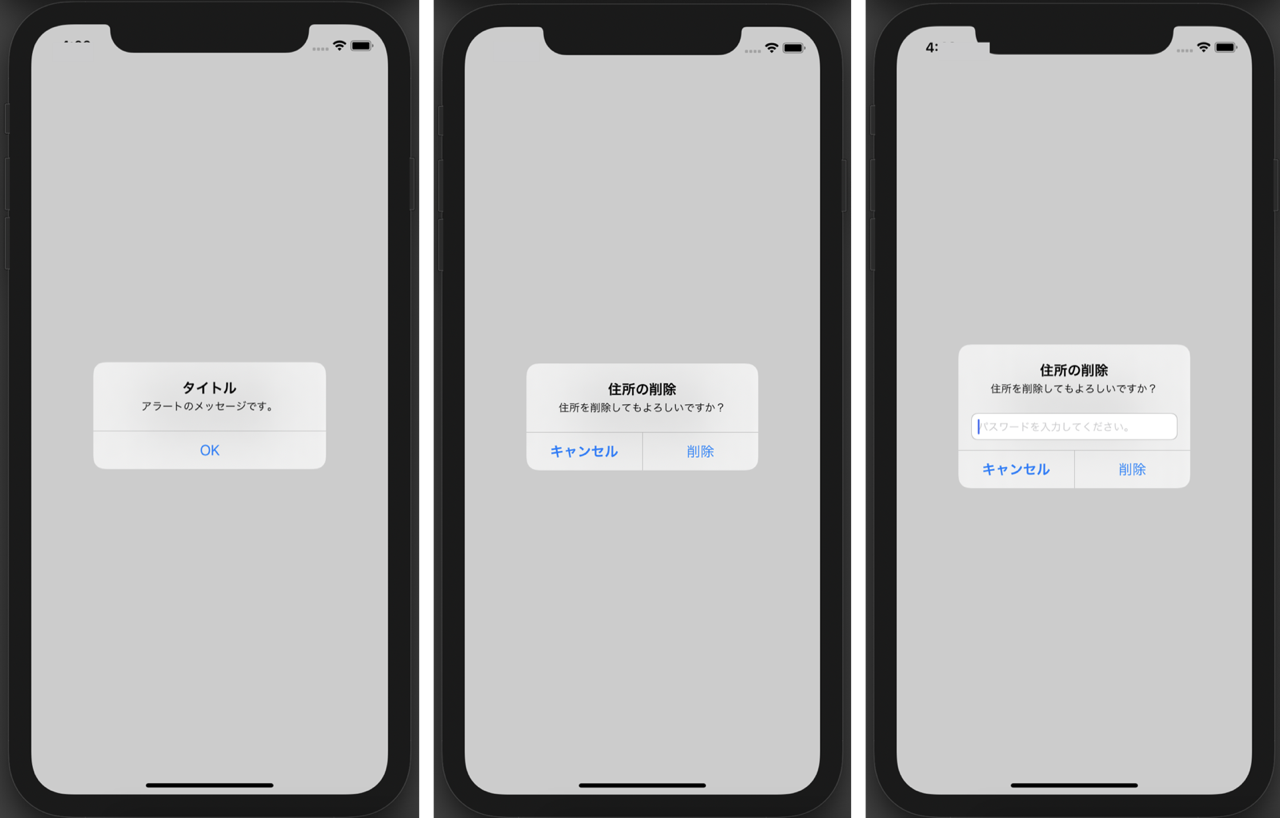
ここでは、Swift で iOS アプリに次のようなアラートメッセージを表示する方法をご説明します。

アラートメッセージを表示する iOS アプリの準備をする
まずはテスト用にアラートメッセージを表示させるための、簡単な iOS アプリを作ります。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
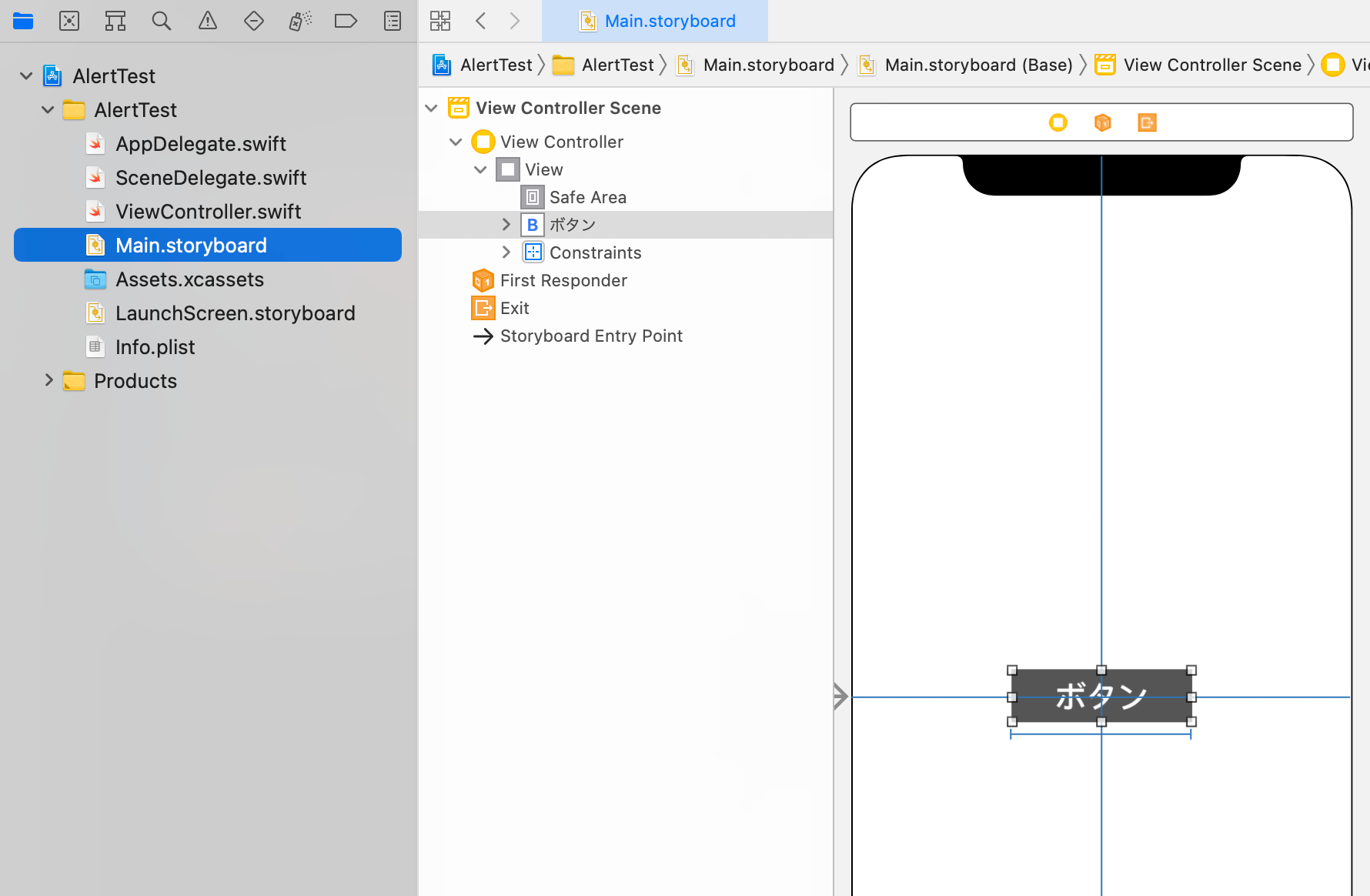
デザインや場所などは適当で良いので、Main ストーリーボードの View Controller に Button をひとつ追加します。

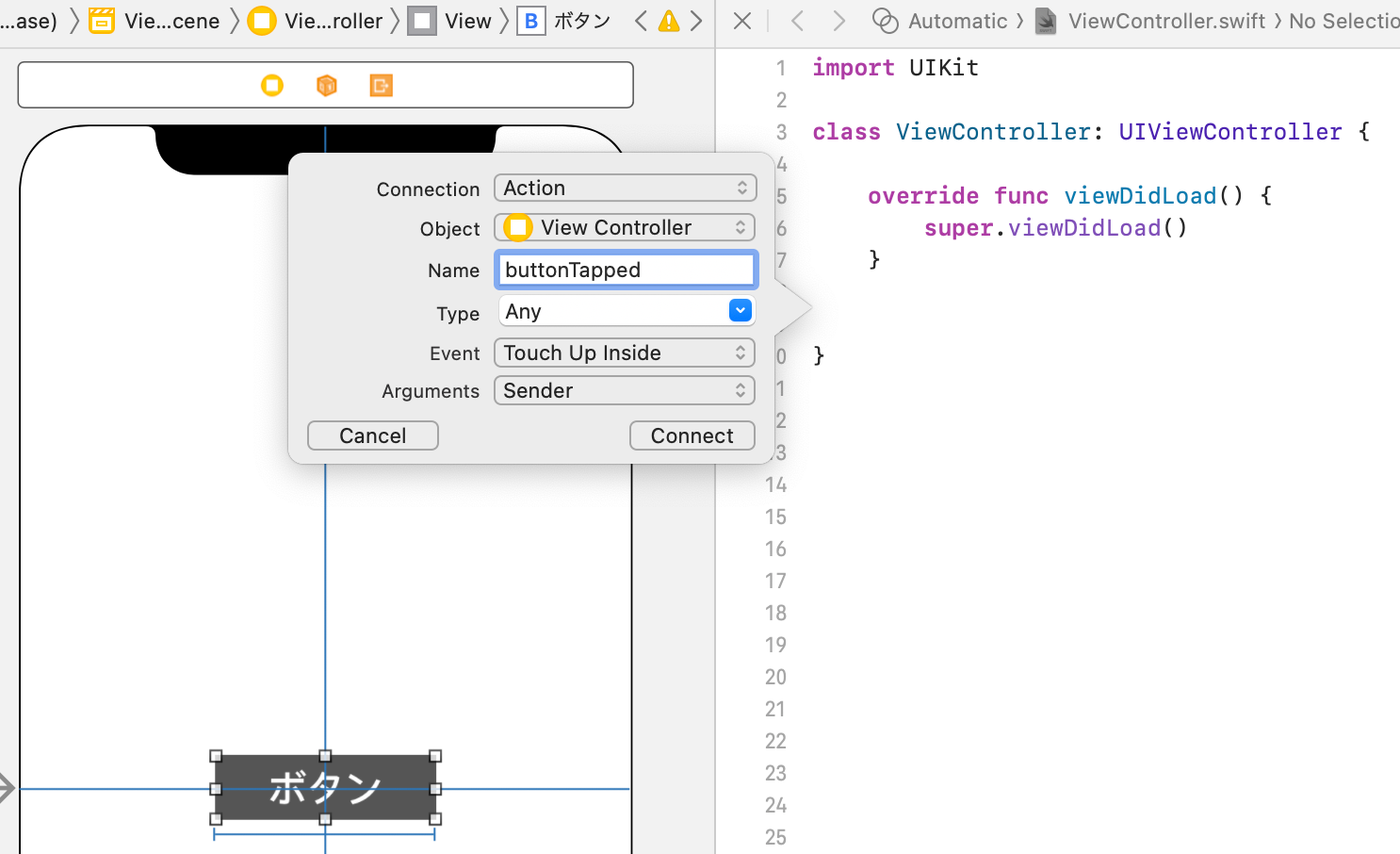
そのボタンから、buttonTapped という名前で TouchUpInside のアクションを作っておきます。

import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func buttonTapped(_ sender: Any) {
}
}ボタンの追加の方法や、アクションの作り方がわからない方は「基本的な iOS アプリの作り方」をご覧ください。
iOS アプリにボタンが一個のアラートメッセージを表示する方法
それでは、まずボタンがひとつのアラートメッセージを表示してみましょう。
先ほど、作った ViewController.swift の buttonTapped() を次のように変更します。
@IBAction func buttonTapped(_ sender: Any) {
let alert = UIAlertController(title: "タイトル", message: "アラートのメッセージです。", preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .default))
self.present(alert, animated: true, completion: nil)
}2 行目で、title や message を指定して、UIAlertController を生成しています。
3 行目では、UIAlertAction で OK ボタンを生成し、addAction() でアラートダイアログにその UIAlertAction を追加しています。
4 行目でアラートダイアログを画面に表示しています。
これでアプリを実行すると、以下のようなアラートメッセージが表示され、OK ボタンをクリックするとダイアログが消えます。

iOS アプリにボタンが二個のアラートメッセージを表示する方法
次は、ボタンが二個のアラートメッセージを表示してみましょう。
確認用のアラートメッセージなどで、選択されたボタンによって、違うコードを実行したいような時に便利です。
ViewController.swift の buttonTapped() を次のように変更します。
@IBAction func buttonTapped(_ sender: Any) {
let alert = UIAlertController(title: "住所の削除", message: "住所を削除してもよろしいですか?", preferredStyle: .alert)
let delete = UIAlertAction(title: "削除", style: .default, handler: { (action) -> Void in
print("Delete button tapped")
})
let cancel = UIAlertAction(title: "キャンセル", style: .cancel, handler: { (action) -> Void in
print("Cancel button tapped")
})
alert.addAction(delete)
alert.addAction(cancel)
self.present(alert, animated: true, completion: nil)
}2 行目は先ほどと同じで、title や message を指定して、UIAlertController を生成しています。
4 ~ 6 行目では、UIAlertAction で削除ボタンを生成し、handler で削除ボタンがタップされた時に実行されるコードを指定しています。
8 ~ 10 行目では、UIAlertAction でキャンセルボタンを生成し、handler でキャンセルタンがタップされた時に実行されるコードを指定しています。
12 ~ 13 行目で、生成した削除ボタンとキャンセルボタンの UIAlertAction を、UIAlertController に追加しています。
15 行目でアラートダイアログを画面に表示しています。
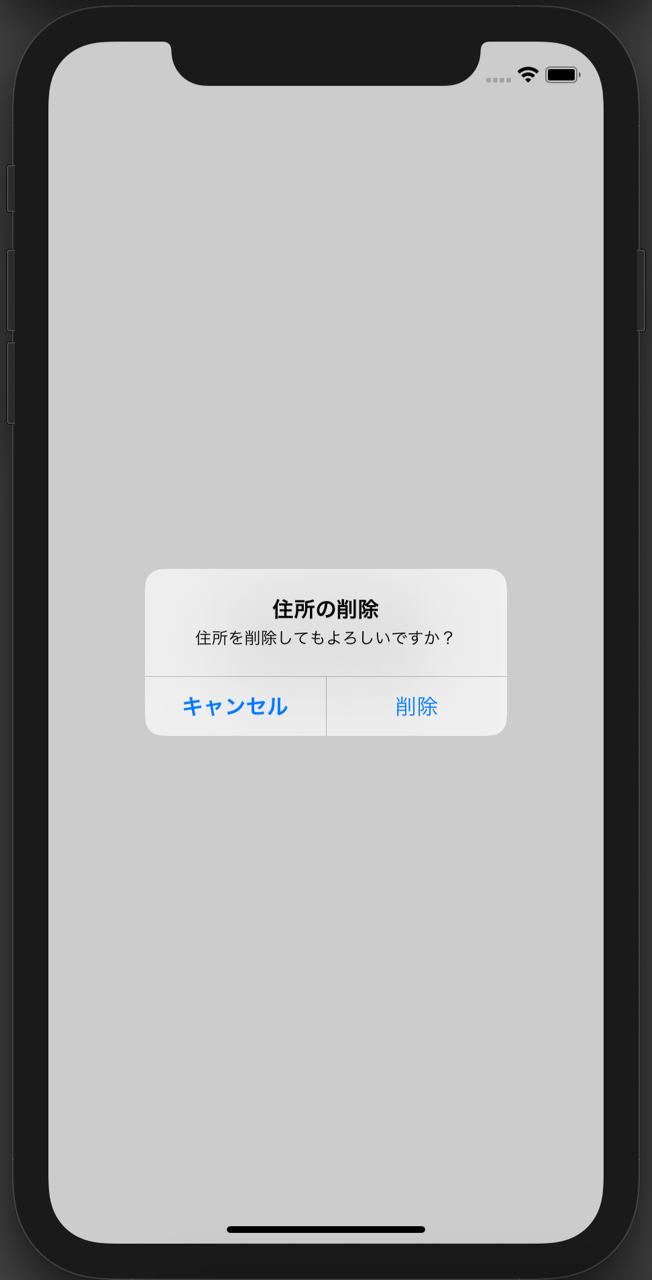
これでアプリを実行すると、以下のようなアラートメッセージが表示されます。

削除ボタンをクリックすると、Delete button tapped が、キャンセルボタンをクリックすると Cancel button tapped がデバッグエリアのコンソールに表示されます。

iOS アプリにテキストボックがあるアラートメッセージを表示する方法
次は、ボタンが二個とテキストボックがあるアラートメッセージを表示してみましょう。
メッセージを表示するのと同時に、ユーザーに何かを入力してもらいたいような時に使えます。
ViewController.swift の buttonTapped() を次のように変更します。
@IBAction func buttonTapped(_ sender: Any) {
let alert = UIAlertController(title: "住所の削除", message: "住所を削除してもよろしいですか?", preferredStyle: .alert)
alert.addTextField(configurationHandler: { textField in
textField.placeholder = "パスワードを入力してください。"
})
let delete = UIAlertAction(title: "削除", style: .default, handler: { (action) -> Void in
print("Delete button tapped")
if let password = alert.textFields?.first?.text {
print("Password: \(password)")
}
})
let cancel = UIAlertAction(title: "キャンセル", style: .cancel, handler: { (action) -> Void in
print("Cancel button tapped")
})
alert.addAction(delete);
alert.addAction(cancel);
self.present(alert, animated: true, completion: nil)
}2 行目は先ほどと同じで、title や message を指定して、UIAlertController を生成しています。
4 ~ 6 行目では、UIAlertController に addTextField() で placeholder を指定して、TextField を追加しています。
8 ~ 14 行目では、UIAlertAction で削除ボタンを生成し、handler で削除ボタンがタップされた時に実行されるコードを指定しています。
UIAlertController に追加した TextField には、alert.textFields でアクセスできます。 今回はひとつしか追加していないので、first でひとつめの TextField 取得し、その text を取得しています。 alert.textFields?[0].text でも大丈夫です。
16 ~ 18 行目では、UIAlertAction でキャンセルボタンを生成し、handler でキャンセルタンがタップされた時に実行されるコードを指定しています。
20 ~ 21 行目で、生成した削除ボタンとキャンセルボタンの UIAlertAction を、UIAlertController に追加しています。
23 行目でアラートダイアログを画面に表示しています。
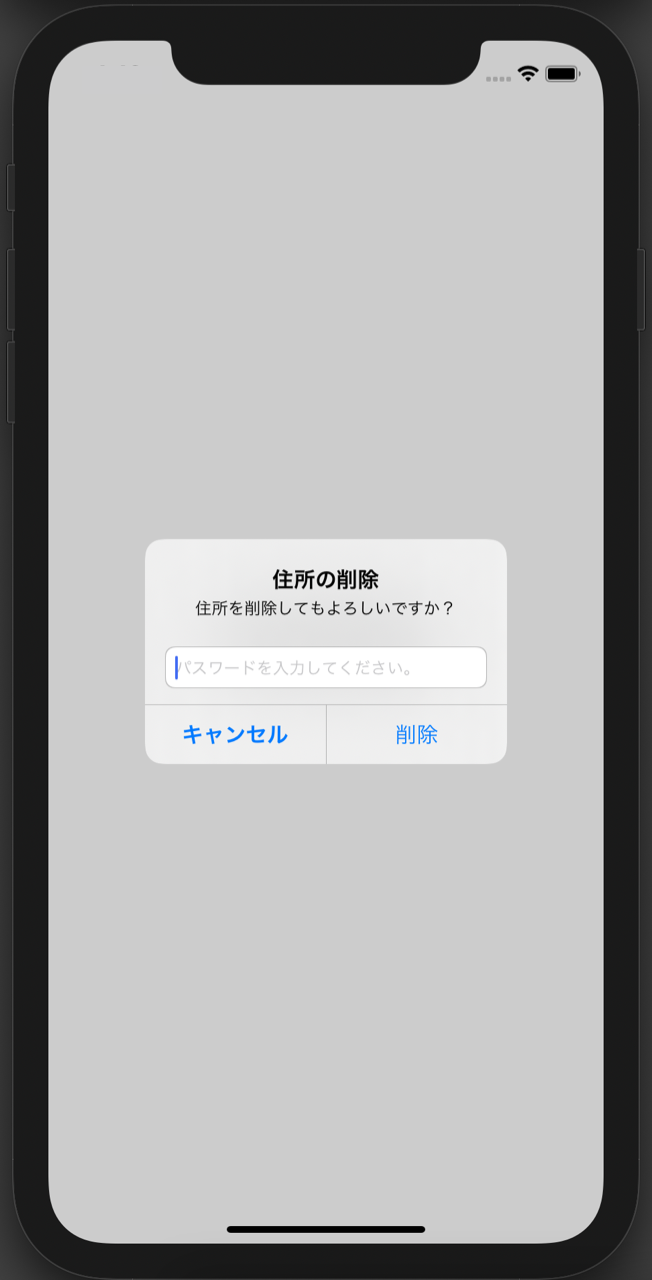
これでアプリを実行すると、以下のようなアラートメッセージが表示されます。

テキストフィールドに test123 と入力して、削除ボタンをクリックすると、以下のようにデバッグエリアのコンソールに表示されます。

以上、Swift で iOS アプリにアラートメッセージを表示する方法についてご説明しました。