Xcode - カスタムフォントを追加して使用する方法
iOS のアプリを洗練された感じにしたい時や、かわいい雰囲気にしたい時など、カスタムフォントを使うのもひとつの手だと思います。
今回は Xcode のプロジェクトにカスタムフォントを追加して使用する方法をご紹介します。
カスタムフォントファイルを準備する
まず、使いたいカスタムフォントのフォントファイルを準備します。
Xcode のプロジェクトに追加できるフォントファイルの種類は Type Font (.ttf) と Open Type Font (.otf) ファイルです。
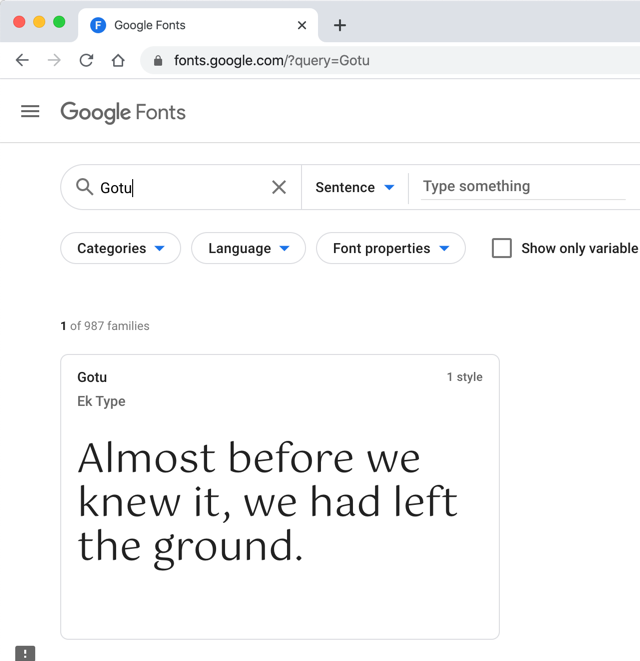
今回は Google Fonts からダウンロードした以下のフォントを追加しますが、他のフォントでももちろん大丈夫です。
- Gotu - Regular 400 (Gotu-Regular.ttf)
- M PLUS 1p - Bold 700 (MPLUS1p-Bold.ttf)
- Kosugi Maru - Regular 400 (KosugiMaru-Regular.ttf)

Xcode のプロジェクトにフォントファイルを追加する
カスタムフォントのフォントファイルを Xcode のプロジェクトに追加します。
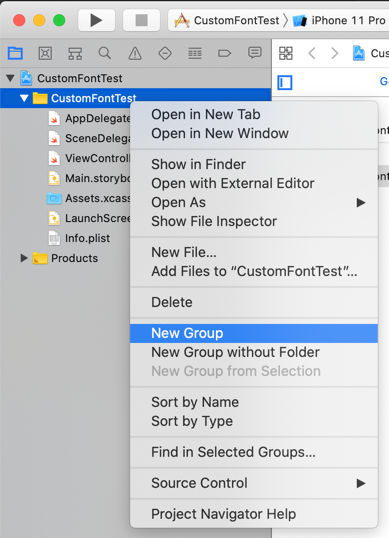
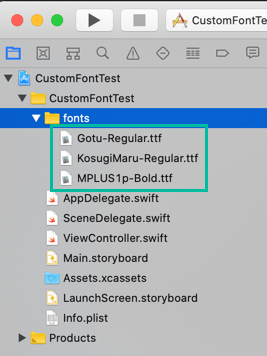
プロジェクトのディレクトリーを選択して右クリックし、New Group を選択して fonts というグループを作ります。
ファイルを整理するためにグループを作っているだけですので、fonts という名前でなくてもいいですし、グループは作らずにフォントファイルをプロジェクトのディレクトリー直下に置いても問題はありません。

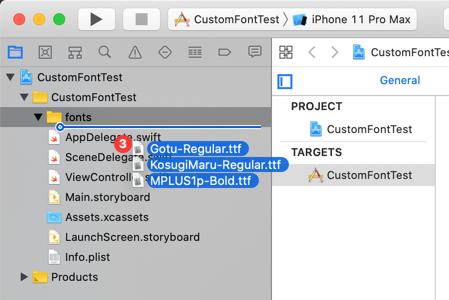
fonts グループの下に、1.でダウンロードしたフォントファイルをドラッグ&ドロップします。

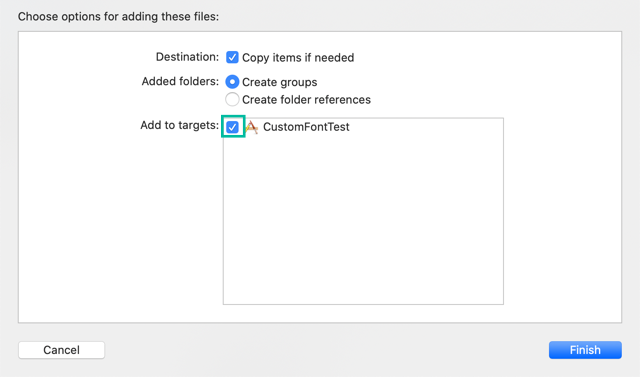
ファイル追加のオプション画面が出てきますので、Add to targets でカスタムフォントを追加するプロジェクトを選択するのを忘れないようにして、[Finish] ボタンをクリックしてください。


Info.plist にカスタムフォントを登録する
Info.plist にカスタムフォントを登録します。
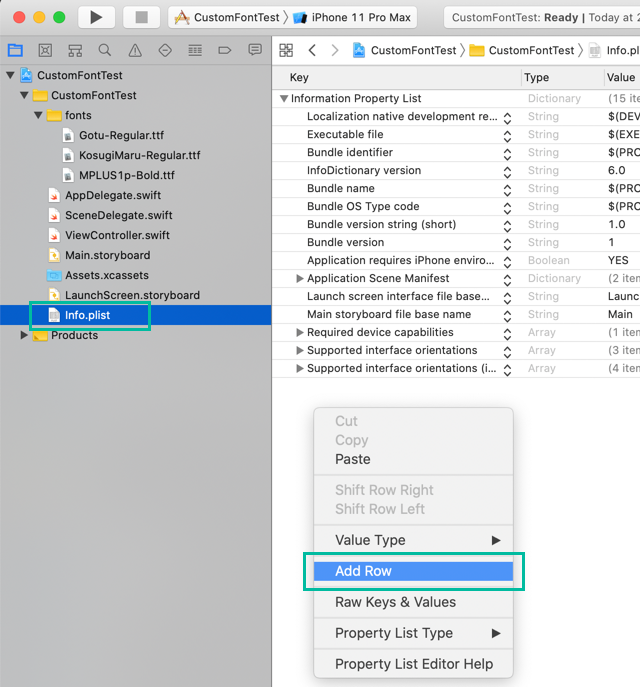
左側のプロジェクトナビゲーターで Info.plist を選択し、空いてるスペースで右クリックをして Add Row を選択します。

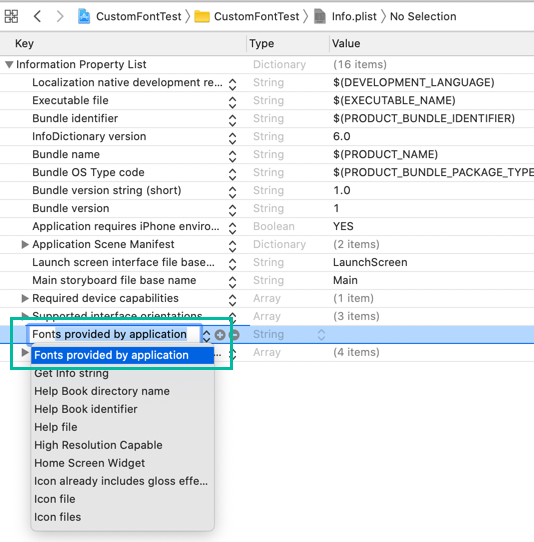
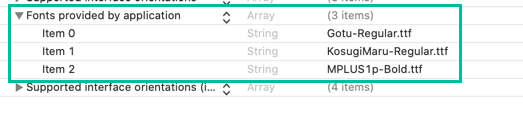
"Fonts provided by application" というキーを選択し、その下に 1 で追加したカスタムフォントのファイル名を以下のように追加します。


Interface Builder でカスタムフォントを使う
Interface Builder で登録したカスタムフォントを使ってみましょう。
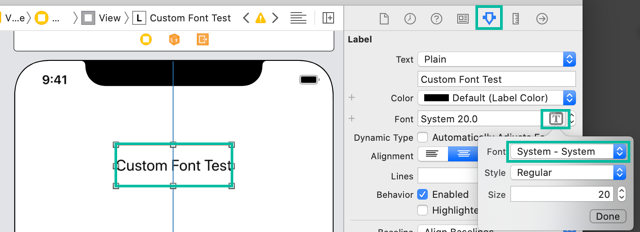
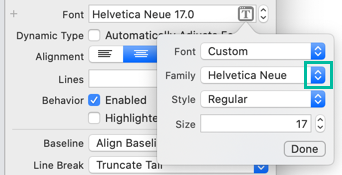
ストーリーボードに Label を配置して、その Label が選択された状態で右側の Attribute インスペクターを開き、Font のところの T マークをクリックして、Font を System - System から Custom に変更します。

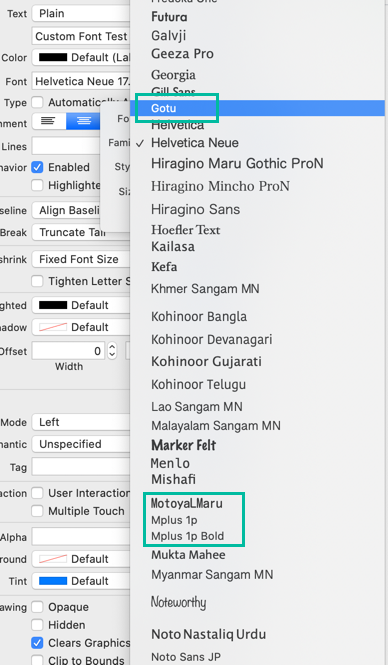
Family が出てくるので、そこで登録したカスタムフォントが選択できます。


ご参考までに、System フォントと今回追加したカスタムフォントの比較です。

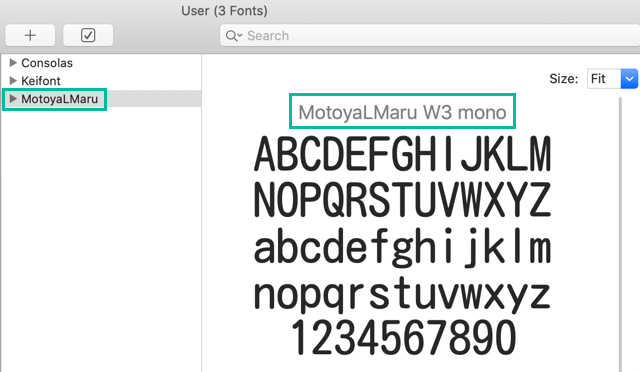
最後に、フォントの名前がファイル名と違うことがありますのでご注意ください。
例えば、今回使った Kosug Maru なんかは、フォントファイル名は KosugiMaru-Regular.ttf ですが、Mac にインストールしてみるとわかりますが、フォントの名前は MotoyaLMaru で KosugiMaru ではなく MotoyaLMaru として Family のリストに出てきます。

以上、Xcode のプロジェクトにカスタムフォントを追加して使用する方法をご説明しました。