基本的な iOS アプリの作り方
ここでは、Xcode で初めてアプリを作る方を対象に、基本的な iOS アプリの作り方をご説明します。
「いま何時?」 というボタンをタップすると、現在の時間を 「 ** 時 ** 分です。」 と表示するだけの簡単なアプリを作ってみましょう。
新しいプロジェクトを作成する
アプリケーションから Xcode を起動します。

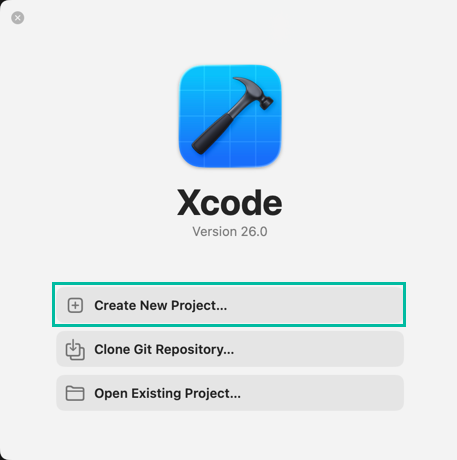
Welcome 画面が出てきます。 今回は新規 Xcode プロジェクトを作成するので、[Create New Project] を選択します。

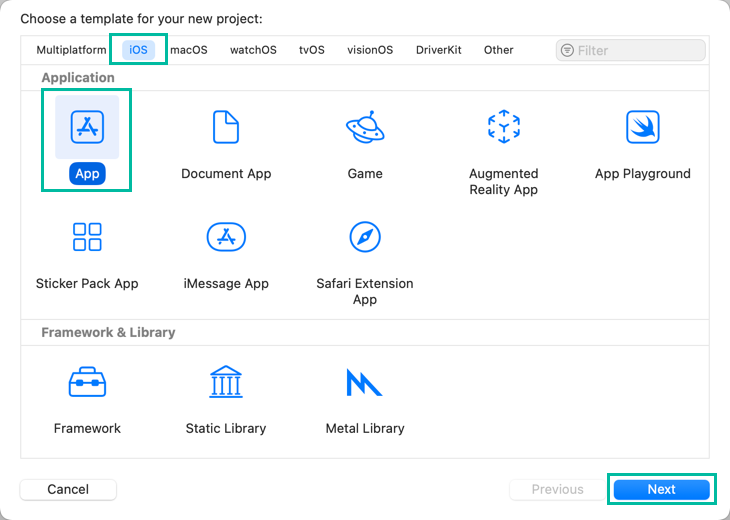
テンプレートを選択する画面が出てきます。 今回は iOS のシンプルなアプリを作ってみるので、[iOS] の[App] を選択して、[次へ] をクリックします。

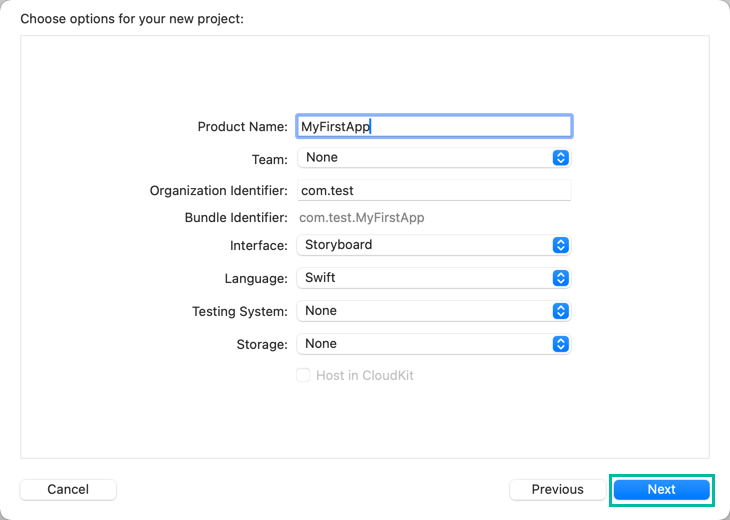
プロジェクトのオプションを設定する画面が出てくるので以下のように設定して [次へ] をクリックします。

- Product Name: MyFirstApp
- Team: 自動的に選択されていなければ None を設定してください。
- Organization Identifier: 何でもいいですが、設定したいものがなければ com.test. を設定しておいてください。
- Interface: Storyboard
- Language: Swift
- Testing System: None
- Storage: None
* [Interface] に Storyboard、[Language] に Swift が設定されていれば、他の値は何でも大丈夫です。
* 古いバージョンの Xcode には、[Interface]のオプションがなく、代わりに、[Devices] のオプションがあるかもしれませんが、その場合は Universal を設定しておいてください。
* Organization Identifier などは App Store にプログラムを提出する際に大事になってきますが、iOS 開発の学習のためにシミュレーターや自分のデバイスにインストールするだけであれば、何でも大丈夫です。
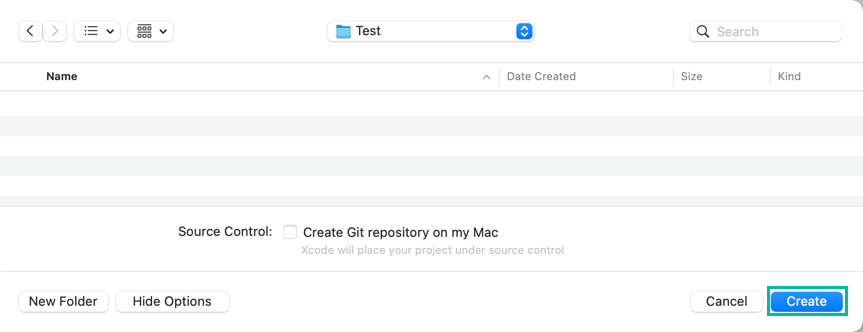
プロジェクトの保存場所を指定する画面が出てきますので、好きな保存場所を指定して [Create] をクリックします。

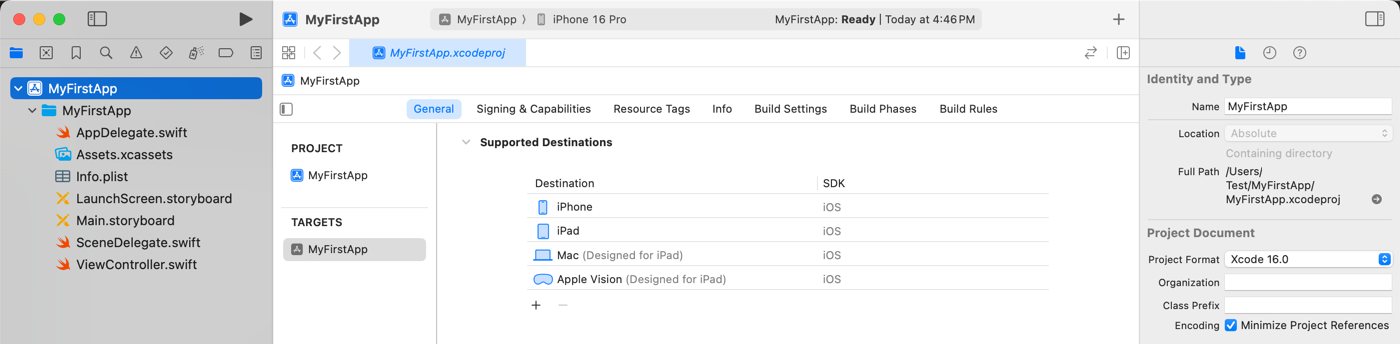
指定した保存場所に新規プロジェクトが作成されて、以下のようにプロジェクトの情報が表示されます。

ストーリーボードでボタンとラベルを追加する
次は 「いま何時?」 というボタンと、現在の時間を 「 ** 時 ** 分です。」 と表示するためのラベルをストーリーボードで追加しましょう。
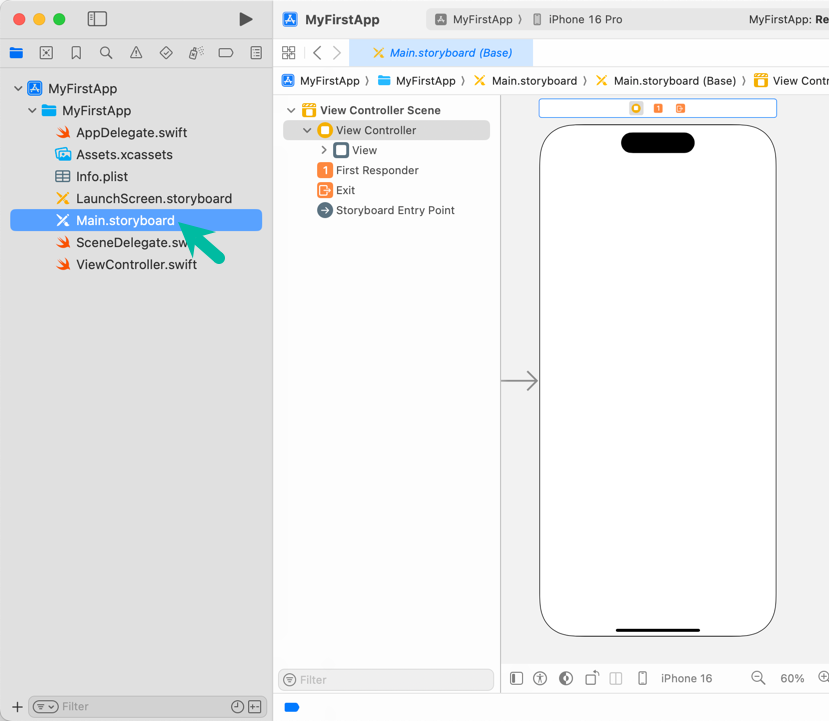
プロジェクトナビゲーターで Main.storyboard ファイルを選択すると、エディターエリアのキャンバス上に真っ白の画面が表示されます。

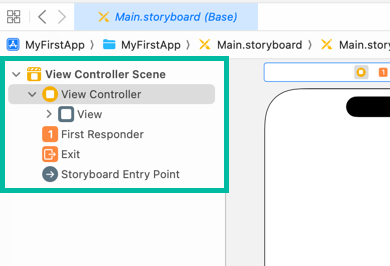
キャンバスの左上の部分はアウトラインビュー(outline view) という名前で、View Controller Scene > View Controller > View のように書かれていると思います。

それぞれは簡単に言うと次のようなものです。
- Scene: アプリの内容をストーリーボードで表現したもの
- View Controller: View の動きやデータの流れなどをコントロールするもの
- View: ユーザーに UI を表示するオブジェクト
アウトラインビューには追加したオブジェクトなどが階層構造で表示され、それぞれのオブジェクトをこちらで選択することもできます。
ボタンとラベルを追加する
では、実際にボタンとラベルを追加してみましょう。
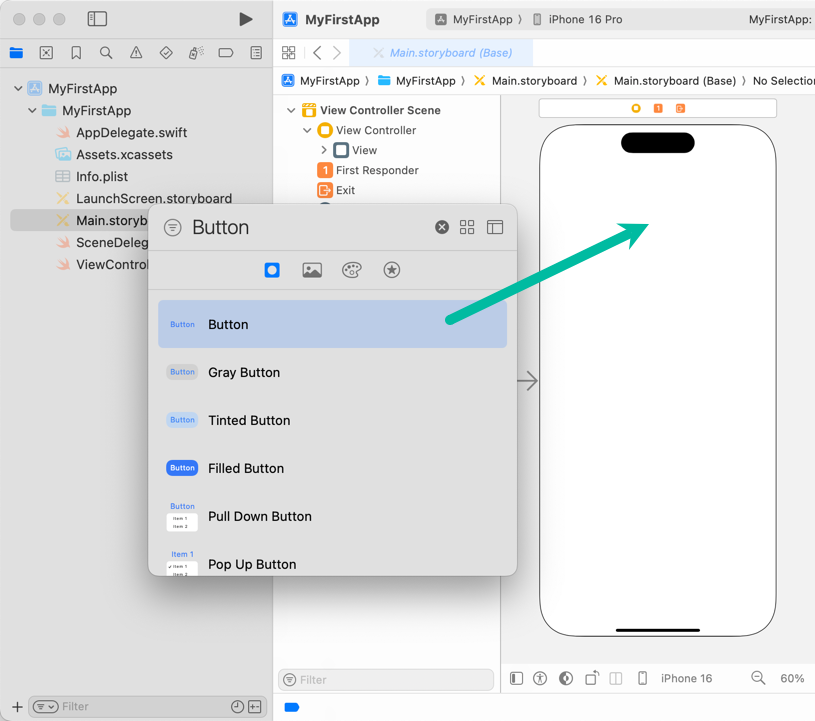
メニューの View > Show Library でライブラリーのポップアップ画面を表示します。
オブジェクトライブラリーが表示できない時は、「オブジェクトライブラリーの表示方法」をみてください。
オブジェクトライブラリーで Button と検索し、出てきた Button をドラッグ&ドロップして、View の上にボタンを置きます。

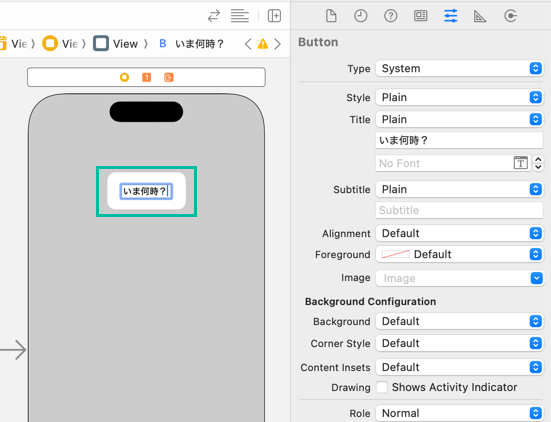
ボタンをダブルクリックして 「いま何時?」 と入力します。

ボタンの文字は、ボタンを選択した状態で右側のユーティリティーエリアで Attributes Inspector を表示して、Title の箇所で変更することも可能です。
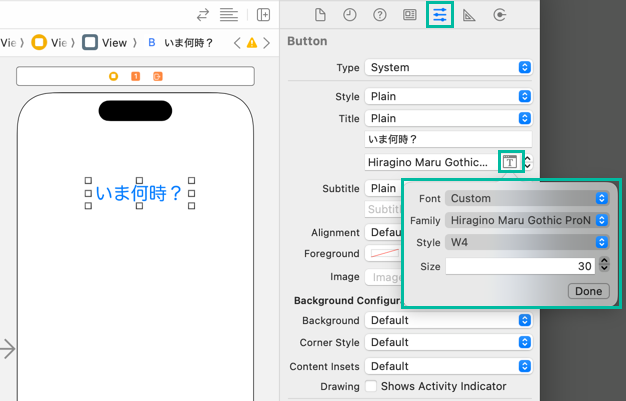
Attributes Inspector の Font の T マークをクリックして、フォントを次のように変更します。

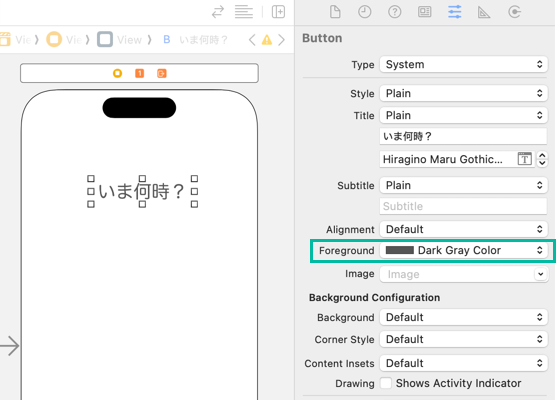
そして、Foreground を Dark Gray Color に設定します。

同様にオブジェクトライブラリーで Label と検索し、出てきた Label をドラッグ&ドロップして、先ほどのボタンの下あたりに配置します。
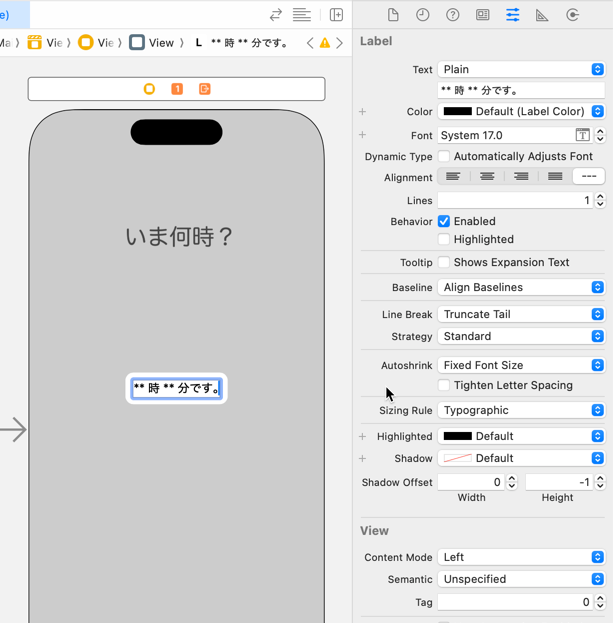
ラベルをダブルクリックして 「 ** 時 ** 分です。」 と入力します。

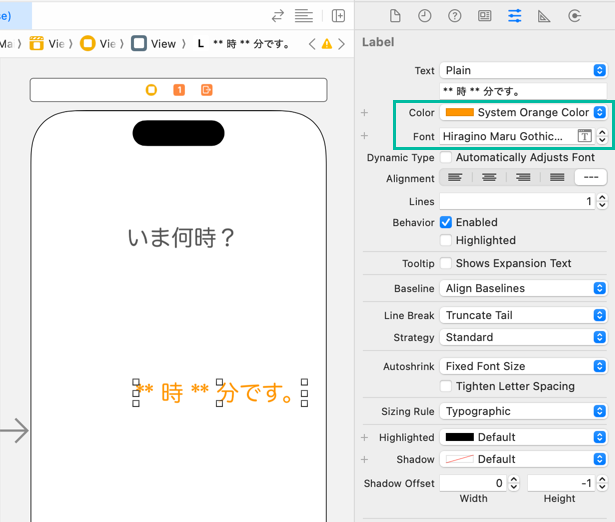
フォントをボタンと同じに変更し、Color は System Orange Color に設定しました。

コンストレイントを追加する
次にコンストレイントを追加します。
コンストレイントは配置したオブジェクトにつける制約で、オブジェクトのサイズや他のオブジェクトの位置関係など、どのようにそのオブジェクトを配置するかを設定します。
きちんとコンストレインとをつけることによって、画面の大きさが変わったり、縦横の向き(オリエンテーション)が変わっても、想定通りの位置にオブジェクトを配置することができます。
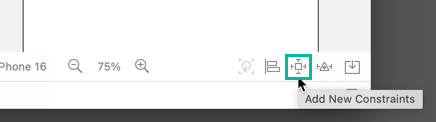
「いま何時?」 ボタンを選択して、エディターエリアの画面の右下あたりにある [Add New Constraints] 用のボタンをクリックします。

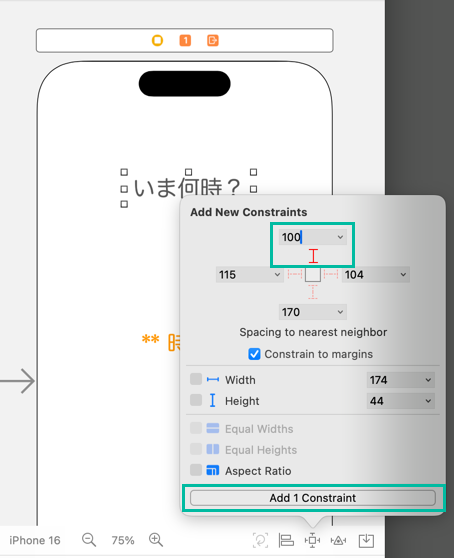
上に 100 と入力し、[Add Constraints] ボタンをクリックします。

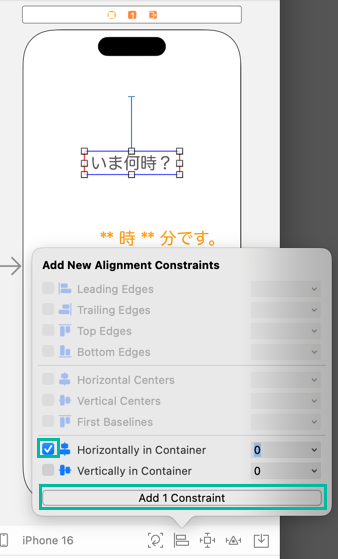
そして、となりの [Add New Alignment Constraints] 用のボタンをクリックし、Horizontally in Container にチェックを入れて [Add Constraints] ボタンをクリックします。

これで 「いま何時?」 ボタンが上のマージンから 100 points のところに、中央に表示されるようにコンストレイントが設定できました。
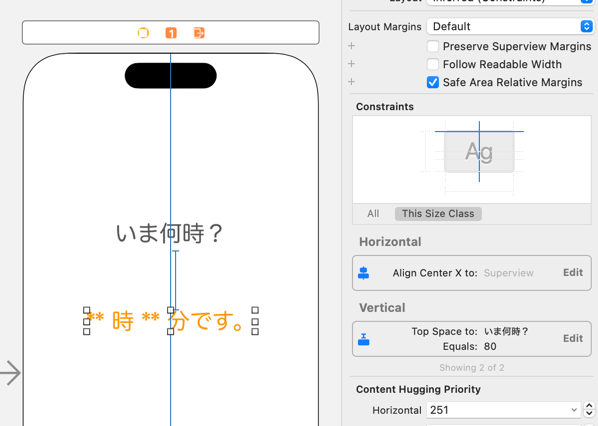
同様の方法で、ラベルを選択して、今度は上から 80 points のところに、中央に表示されるようにコンストレイントを設定しておいてください。

アウトレットとアクションを生成する
アウトレットとは、ストーリボード上のオブジェクト対するリファレンスで、アウトレットを使ってソースコードからオブジェクトを操作することができます。
アクションは、ユーザーの様々な動作によって引き起こされるイベントに対して実行されるメソッドです。 オブジェクトによっていろんなイベントが用意されています。
今回はラベルのアウトレットを作り、ボタンがタップされたタイミングでソースコードからラベルのテキストを現在の時間に変更します。
ストーリーボードで、View Controller 以下のオブジェクト(ボタンやラベルでも OK です) が選択された状態で、メニューから Editor > Assistant を選択し Assistant Editor を開きます。

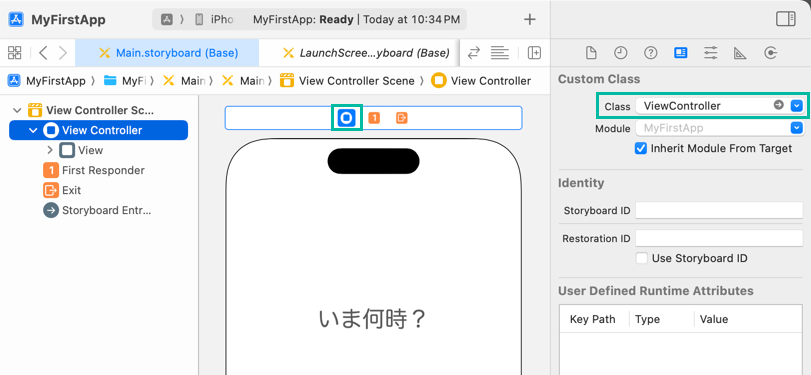
ボタンなどを置いたビューのビューコントローラーは ViewController という名前のクラスで、ViewController.swift ファイルで定義されています。

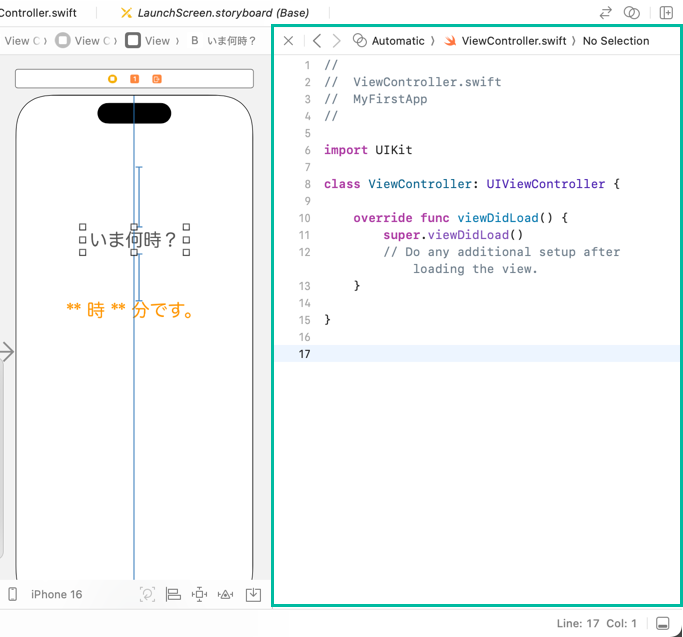
開かれたファイルが ViewController.swift であることを確認してください。
Assistant Editor に ViewController.swift が表示されない場合は、保存してから一度 Xcode を再起動するとうまくいく時がありますのでお試しください。
先ほど配置したラベルを ⌃ Control キーを押しながら、ViewController.swift ファイルの、Class ViewController.. の下あたりにドラッグしてドロップすると、ポップアップが出てきます。
Name に answerLabel と入力し [Connect] をクリックします。 他の値はデフォルトのままで大丈夫です。
これで、ラベルのアウトレットができました。
次にボタンがタップされた時に実行されるコードを書きたいので、ボタンに対して Touch Up Inside イベントでトリガーされるアクションを作ります。
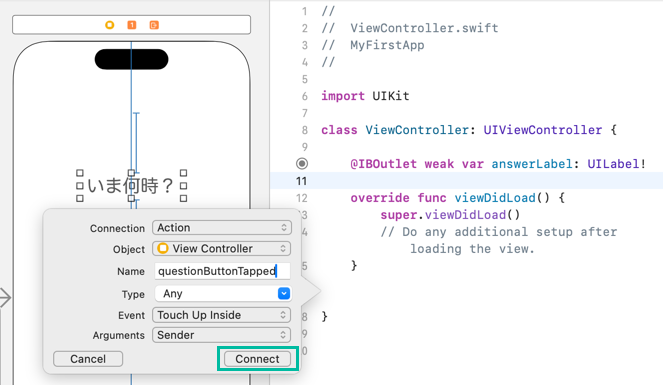
同様に先ほど配置したボタンを ⌃ Control キーを押しながら、ViewController.swift ファイルの下のあたりにドラッグしてドロップすると、次のようなポップアップが出てきます。

Name に questionButtonTapped と入力し、Connection が Action、 Event が Touch Up Inside になっていることを確認して、[Connect] をクリックします。
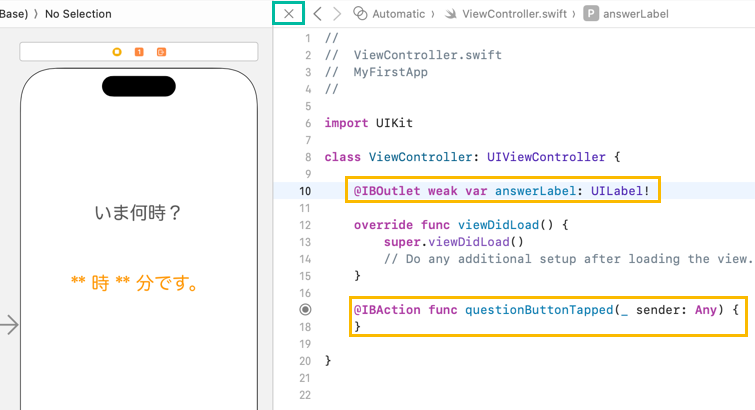
これで、ボタンがタップされた時に実行されるアクションができました。
アシスタントエディターの左上の ボタンをクリックして、アシスタントエディターを閉じておいてください。

Swift でプログラミングする
それでは、Swift でコードを書いてみましょう。
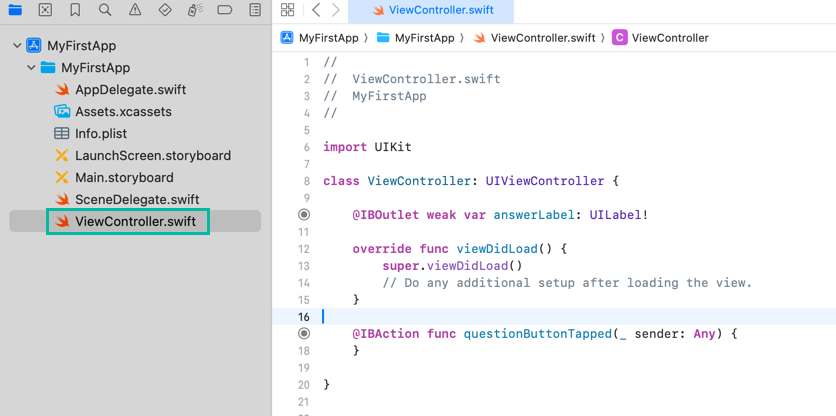
左側のプロジェクトナビゲーターで ViewController.swift を選択すると、エディターエリアにソースコードが表示されます。

viewDidLoad() メソッドはコントローラーのビューがメモリーにロードされた時に呼ばれるメソッドです。
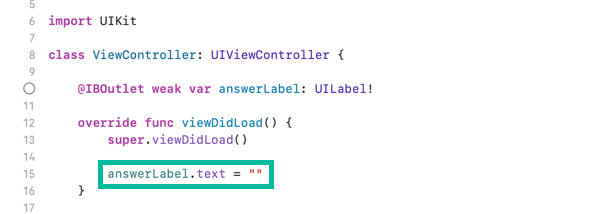
viewDidLoad() の下のほうに次のコードを追加して、ロードされた時に 「 ** 時 ** 分です。」 という文字が消されるようにします。
answerLabel.text = ""

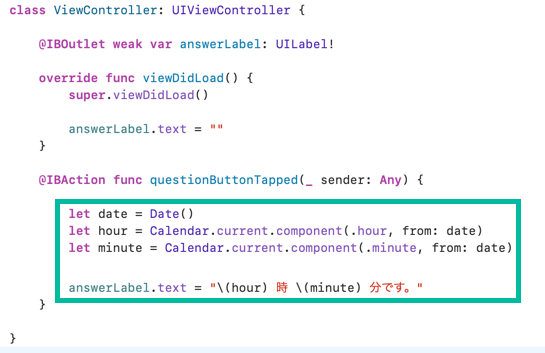
そして questionButtonTapped メソッドに次のコードを追加してください。
let date = Date()
let hour = Calendar.current.component(.hour, from: date)
let minute = Calendar.current.component(.minute, from: date)
answerLabel.text = "\(hour) 時 \(minute) 分です。"

まず、現在の日時でイニシャライズされた Date オブジェクトの date 生成し、
ユーザーの current カレンダーの component メソッドを使って hour と minute に date の時間と分を取得しています。
そして、answerLabel の text に「 (hour) 時 (minute) 分です。」 という文字列を生成して設定しています。
DateFormatter クラスを使って日時を文字列に変換することも可能です。詳しくは「Swift で日付(Date)をフォーマットされた文字列(String)に変換する」をご覧ください。
ビルドしてシミュレーターで実行する
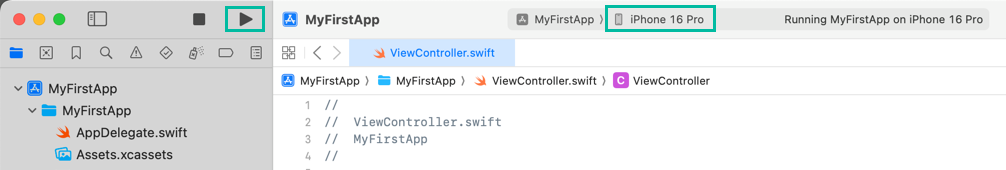
それでは、ビルドしてシミュレーターで実行してみましょう。
ツールバー左側の ボタンをクリックすると、選択されているシミュレータが立ち上がり、アプリがインストールされて実行されます。

最初、シミュレータが立ち上がるのに少し時間がかかりますが、シミュレータを立ち上げっぱなしにしておくと、2 回目以降の実行時にはそんなに時間はかかりません。
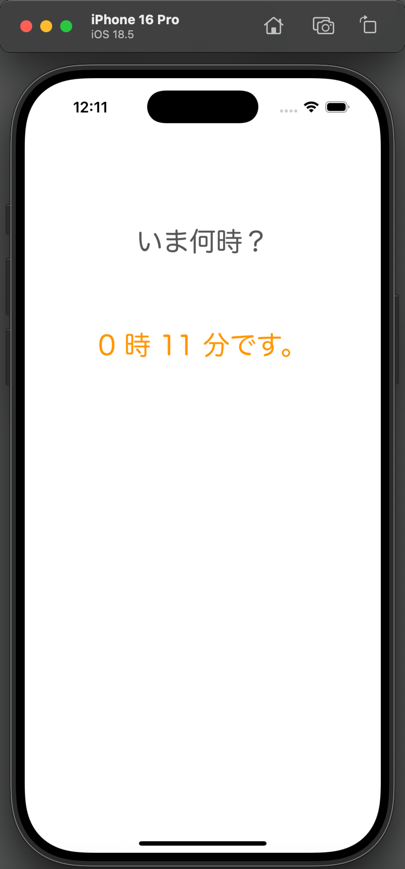
アプリが立ち上がるので、「いま何時?」 というボタンをクリックすると、現在の時間が表示されましたね。

シミュレータの代わりに Mac に接続されている iPhone などの実機を選択して、インストールして実行することも可能です。
その際は Signing に Team の設定が必要になりますので、詳細はこちらのページをご覧ください。 「 iPhone にインストールして実行する方法 」
以上、基本的な iOS アプリの作り方をご説明しました。