UILabel と UITextField に余白 (padding) を追加する方法 (Swift)
ここでは、Swift で UILabel と UITextField に余白 (padding) を追加する方法をご説明します。
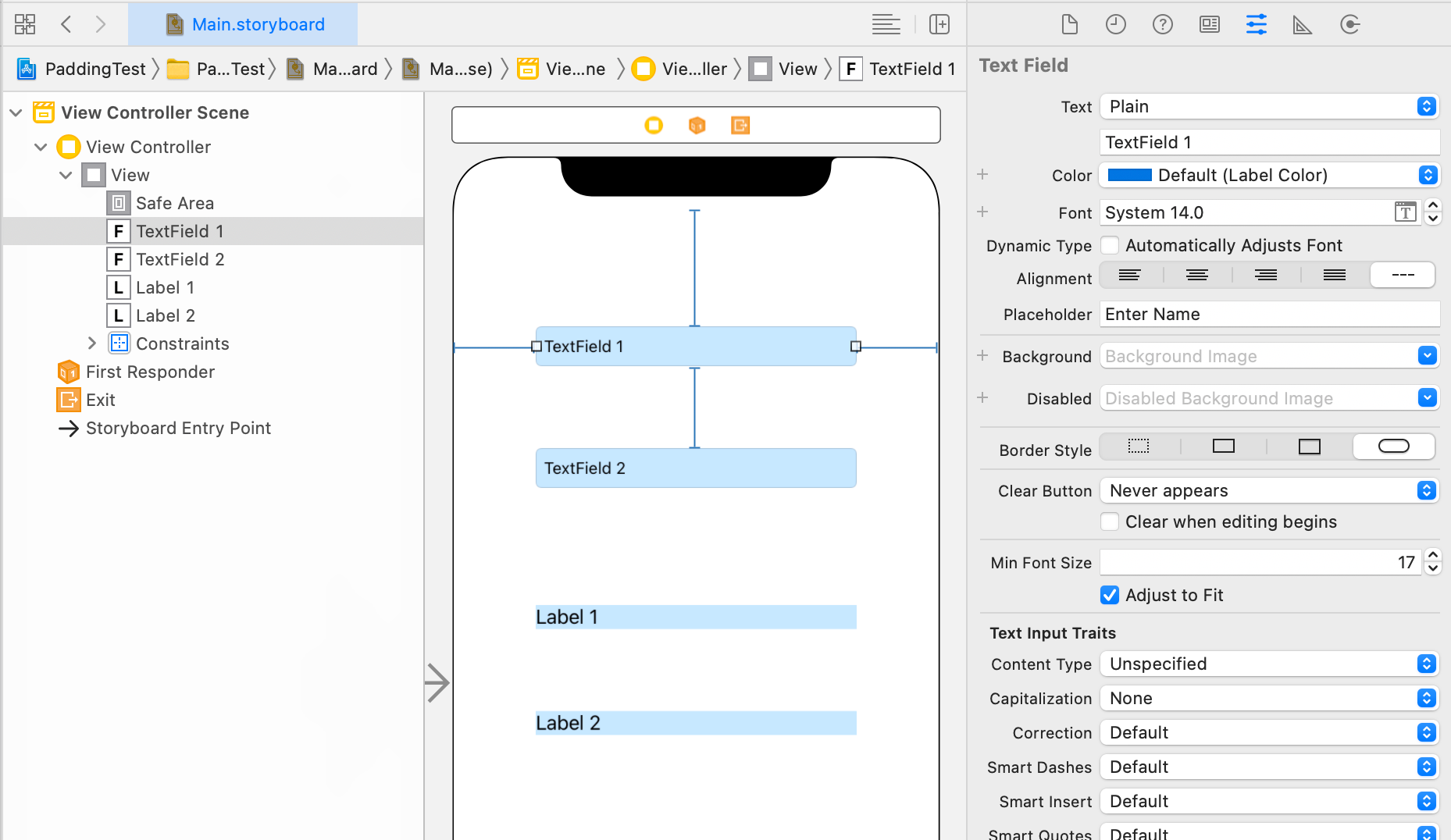
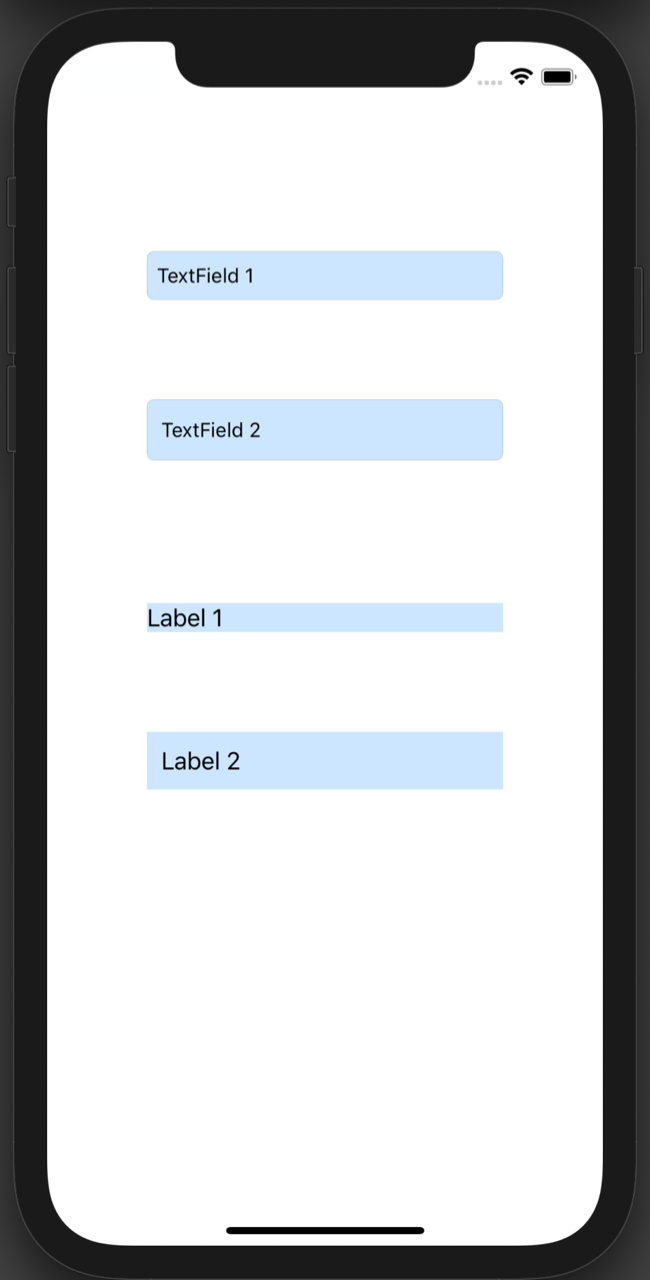
下の画面で、TextField 1 と Label 1 はデフォルトの余白のままで、TextField 2 と Label 2 は余白を追加したものです。

テスト用 iOS アプリの準備をする
まずはテスト用に UILabel と UITextField に余白 (padding) を追加するための、簡単な iOS アプリを作ります。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
デザインや場所などは適当で良いので、Main ストーリーボードの View Controller に UITextField を二つと UILabel を二つ追加します。
見やすいように、Background に色をつけて、Text にそれぞれ、TextField 1、TextField 2、Label 1、Label 2 と設定しておきました。

テキストフィールドやラベルの追加の方法がわからない方は「基本的な iOS アプリの作り方」をご覧ください。
UITextField に余白 (padding) を追加する方法
まずは、UITextField に余白 (padding) を追加する方法です。
やり方はいろいろありますが、ここでは、カスタムの UITextField を作る方法をご紹介します。
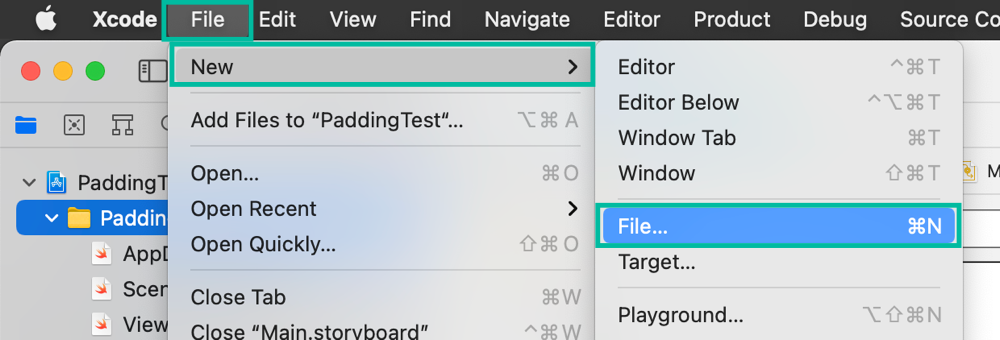
Xcode のメニューから [File] > [New] > [File from Template...] を選択します。

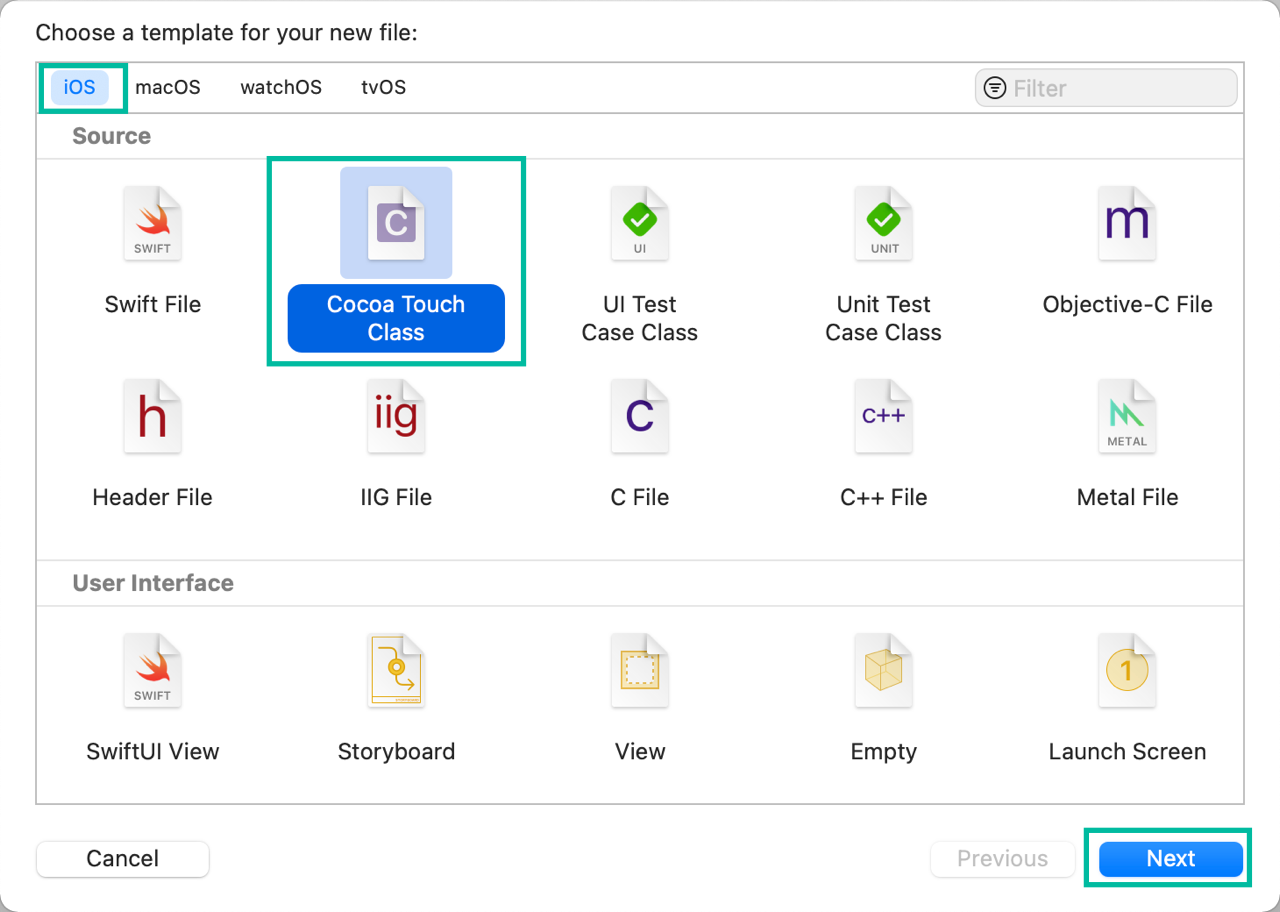
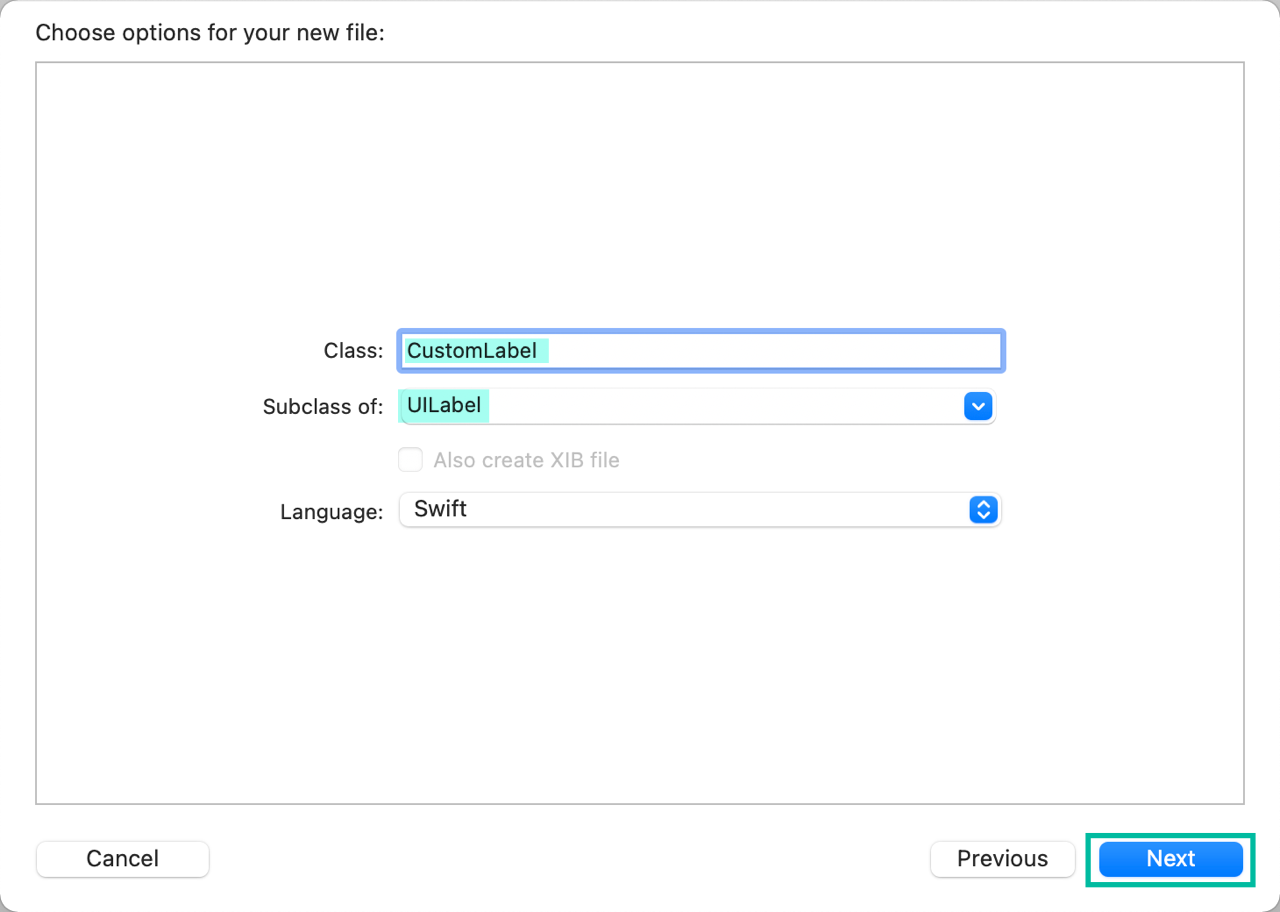
[iOS] の [Cocoa Touch Class] を選択して [Next] ボタンをクリックします。

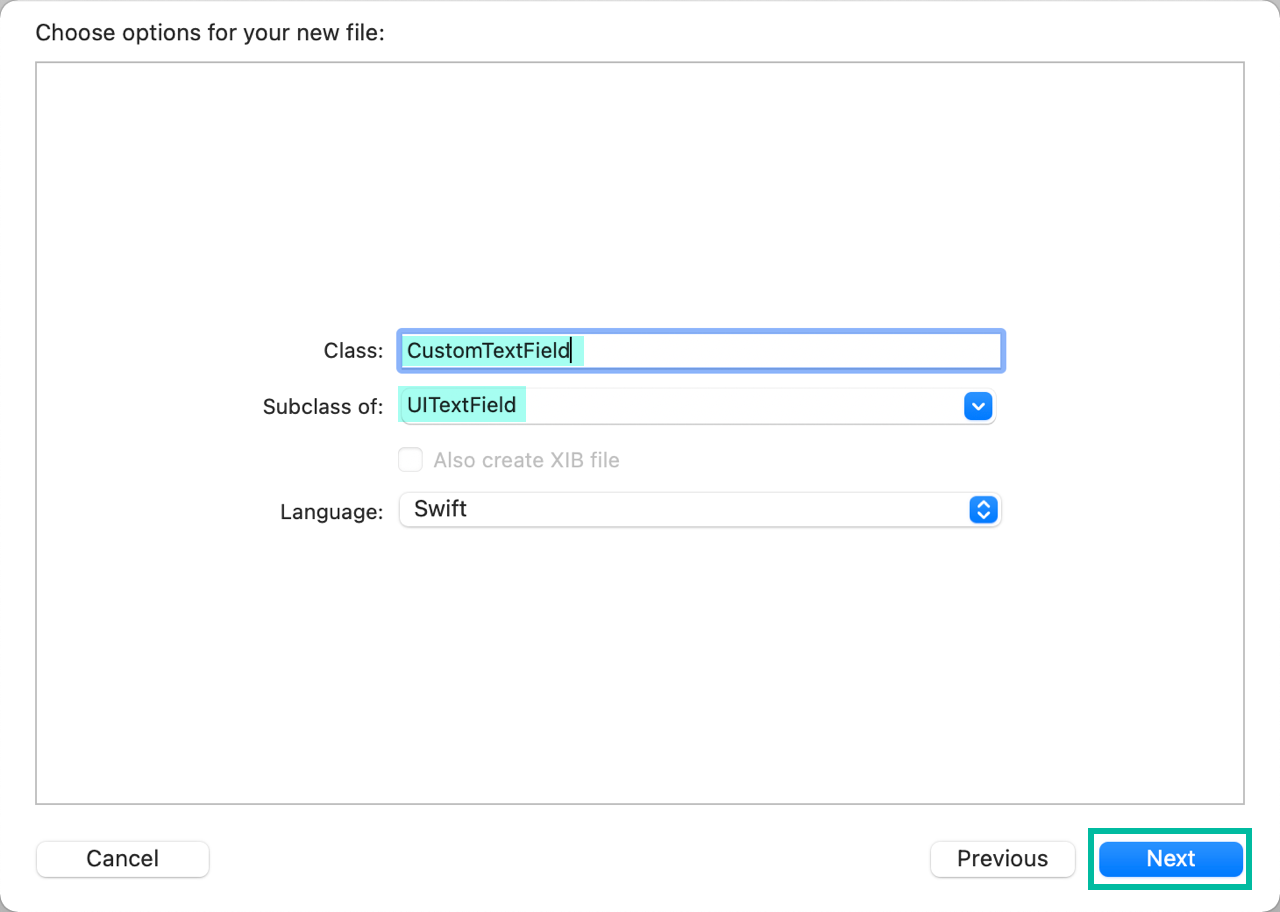
お好きなクラス名を入力します。今回は CustomTextField にしました。 Subclass of を UITextField にして [Next] ボタンをクリックし、次の画面でファイルを生成してください。

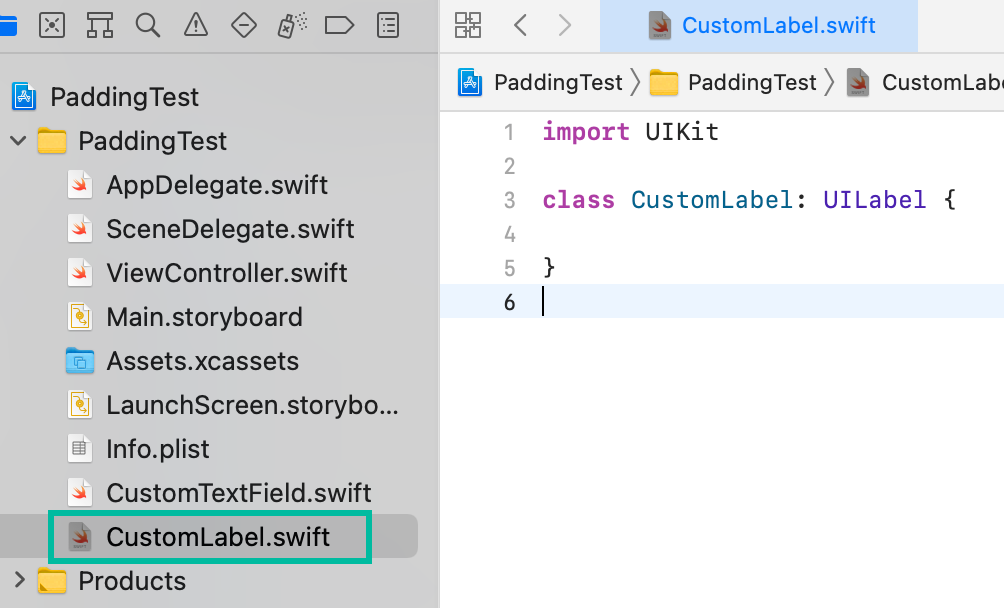
CustomTextField.swift ファイルが生成されました。

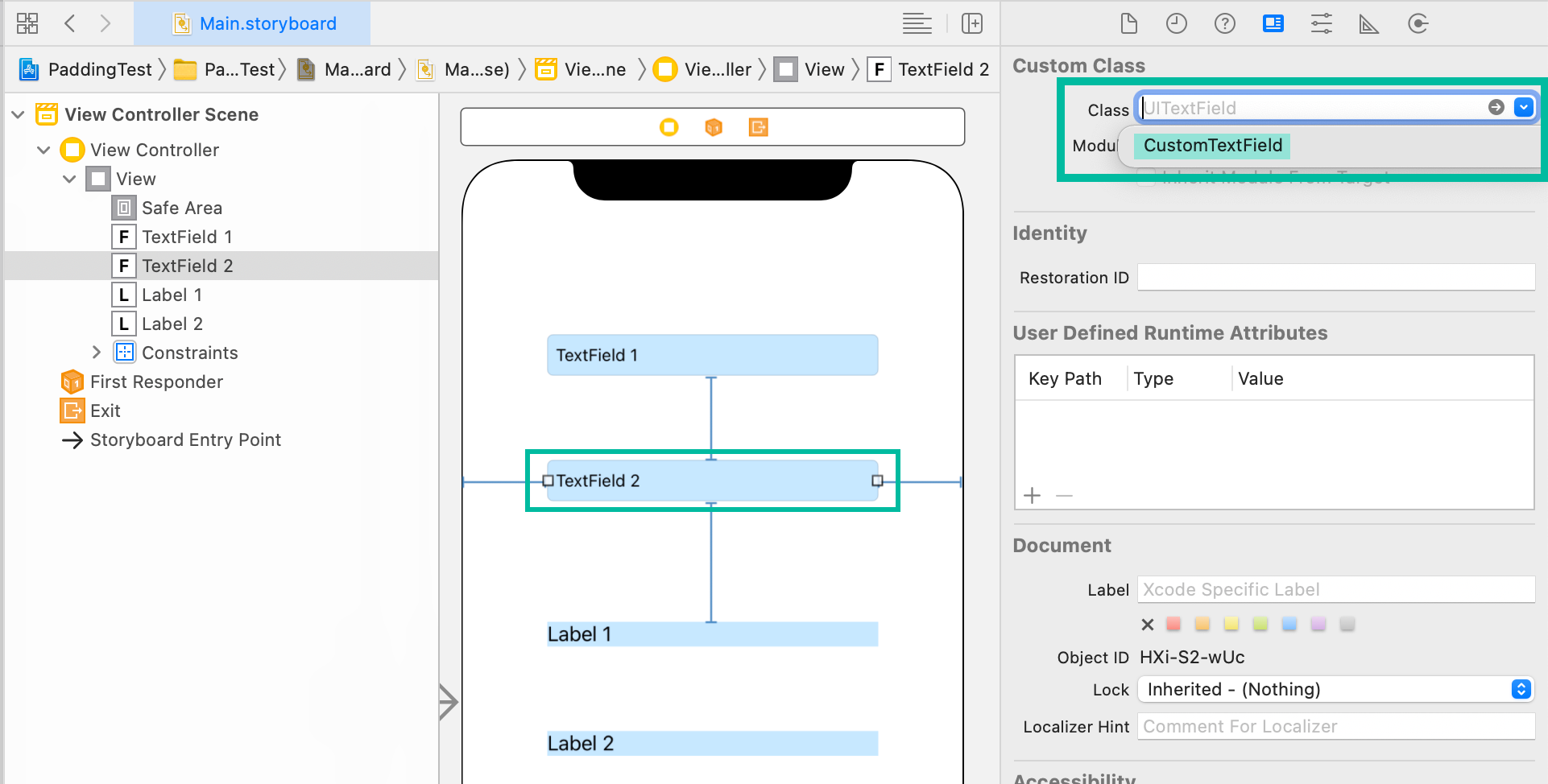
TextField 2 のクラスを CustomTextField に変更します。
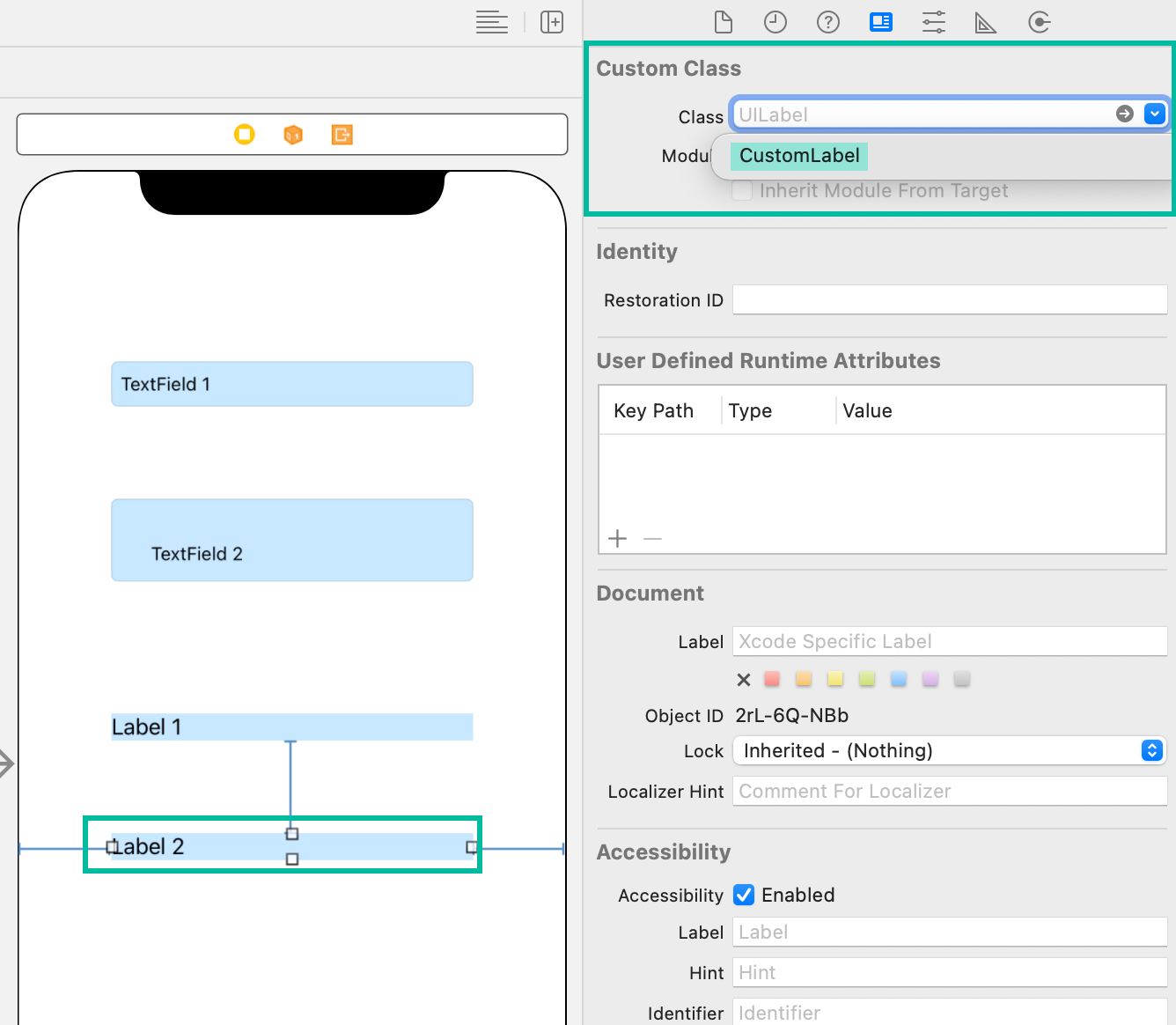
ストーリーボードで、TextField 2 を選択した状態で、Identity Inspector を開き、カスタムクラスの Class を CustomTextField に設定しておきます。

余白を追加するために、CustomTextField.swift を次のように変更します。
import UIKit
@IBDesignable class CustomTextField: UITextField {
@IBInspectable var topPadding: CGFloat = 10
@IBInspectable var bottomPadding: CGFloat = 10
@IBInspectable var leftPadding: CGFloat = 10
@IBInspectable var rightPadding: CGFloat = 10
override open func textRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets.init(top: topPadding, left: leftPadding, bottom: bottomPadding, right: rightPadding))
}
override open func editingRect(forBounds bounds: CGRect) -> CGRect {
return bounds.inset(by: UIEdgeInsets.init(top: topPadding, left: leftPadding, bottom: bottomPadding, right: rightPadding))
}
}5 ~ 8 行目では UIEdgeInsets という View 同士の間の距離を設定するオブジェクトを生成する際に使うプロパティを 4 つ定義しています。
この数字が pading の量になり、デフォルトは上下左右 10 にしています。
UITextField クラスの textRect() と editingRect() メソッドを override して、bounds に UIEdgeInsets を生成して設定することで、余白を追加しています。
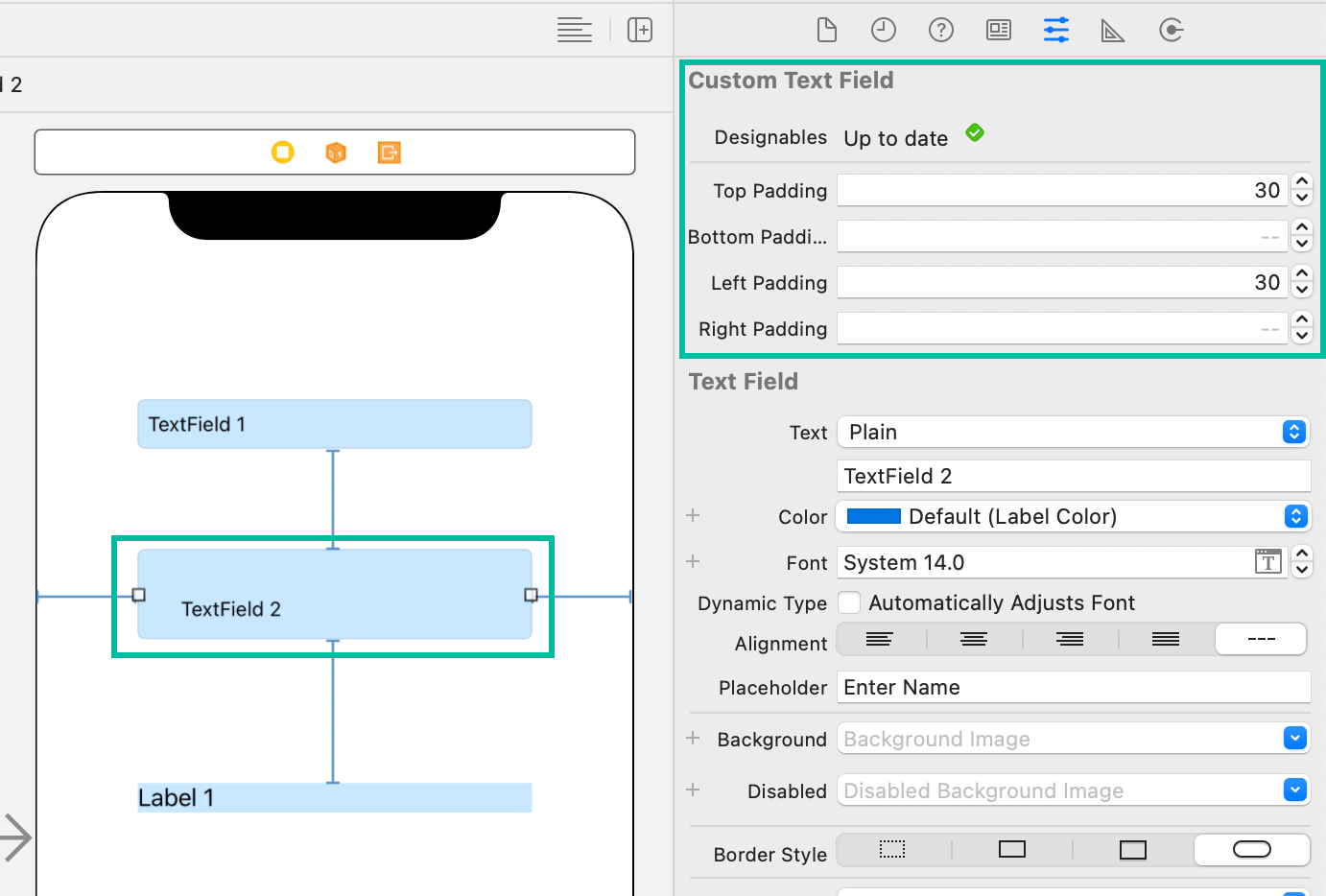
必須ではないですが、これらのプロパティを @IBInspectable として定義することで、Attribute Inspector に表示され設定できるようになります。
また、CustomTextField クラスとを @IBDesignable として定義すると、カスタムプロパティ設定後に再レンダリングしたレイアウトをストーリーボードで確認することができます。

UILabel に余白 (padding) を追加する方法
続いて、UILabel に余白 (padding) を追加する方法です。
UITextField の時と同様の方法で、カスタムの UILabel を生成し、Label 2 のカスタムクラスに設定しておきます。



余白を追加するために、CustomLabel.swift を次のように変更します。
import UIKit
@IBDesignable class CustomLabel: UILabel {
@IBInspectable var topPadding: CGFloat = 10
@IBInspectable var bottomPadding: CGFloat = 10
@IBInspectable var leftPadding: CGFloat = 10
@IBInspectable var rightPadding: CGFloat = 10
override func drawText(in rect: CGRect) {
super.drawText(in: rect.inset(by: UIEdgeInsets.init(top: topPadding, left: leftPadding, bottom: bottomPadding, right: rightPadding)))
}
override var intrinsicContentSize: CGSize {
var size = super.intrinsicContentSize
size.height += (topPadding + bottomPadding)
size.width += (leftPadding + rightPadding)
return size
}
}プロパティと @IBDesignable、@IBInspectable については UITextField の時と同様です。
10 ~ 12 行目では UILabel クラスの drawText() メソッドを override して、Text を入れる rectangle に UIEdgeInsets を生成して設定することで、余白を追加しています。
14 ~ 19行目では、intrinsicContentSize というインスタンスプロパティを override して、content サイズの height と width に余白分を追加して、layout system がコンテンツ+余白のサイズでレイアウトするようにしています。
シミュレーターで実行して余白 (padding)の確認をする
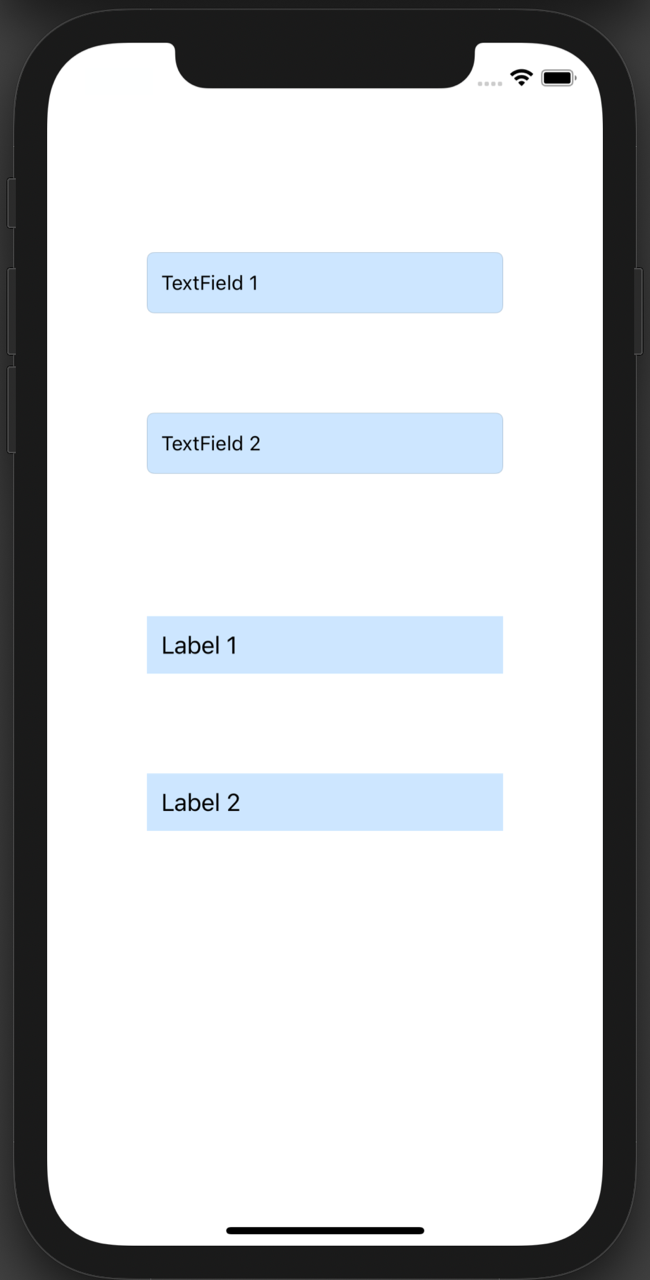
これで、iOS アプリをシミュレータで実行すると以下のようになります。
TextField 2 と Label 2 には余白が入っていますね。

TextField 1 と Label 1 も Identity Inspector で Custom Class を設定するだけで、デフォルトで同じ余白が入るようになるので、アプリ全体で余白を統一したい時に便利ですね。

以上、Swift で UILabel と UITextField に余白 (padding) を追加する方法をご説明しました。