Swift でラジオボタンを作る方法
Swift で iOS のアプリを作る時に使う UIKit の中にはラジオボタンがありません。
ここでは、Swift でラジオボタンを作る方法をご説明します。

テスト用の iOS アプリの作る
まずはテスト用にラジオボタンを追加して値を取得する iOS アプリを作ります。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
新規アプリの作り方、ボタンの追加の方法、アクションの作り方などがわからない方は「基本的な iOS アプリの作り方」をご覧ください。
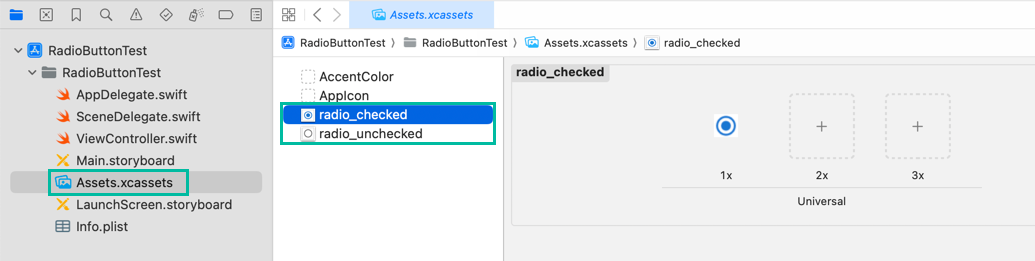
以下のようなラジオボタンがチェックされていない状態の画像と、チェックされている状態の画像を準備します。


二つの画像を、Assets.xcassets にドラッグ&ドロップして追加しておきます。

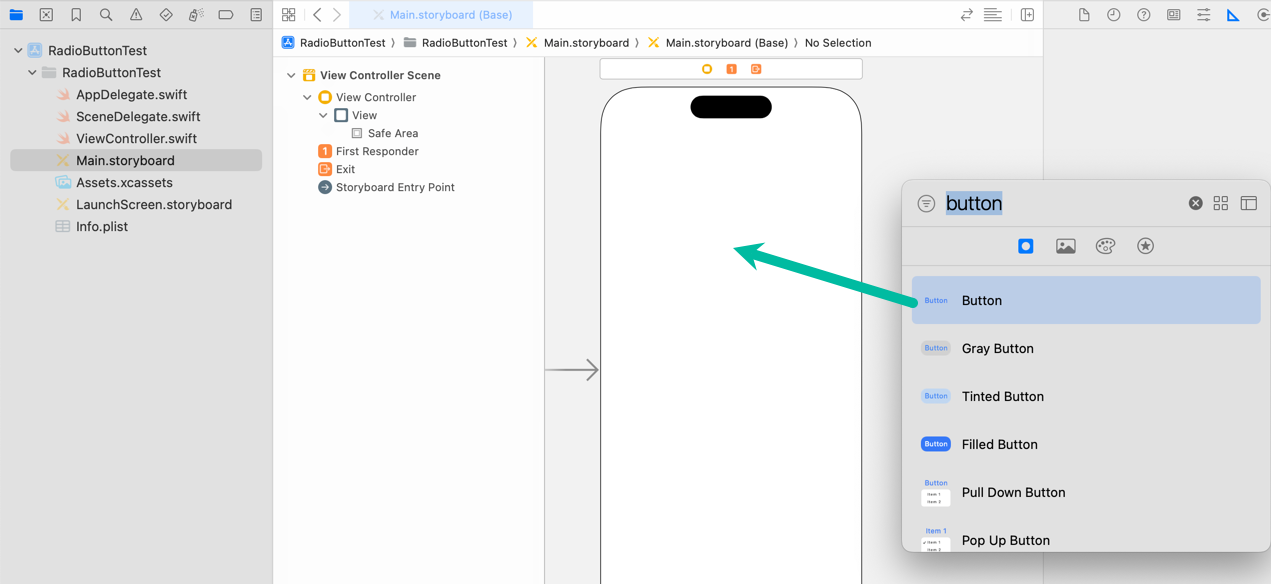
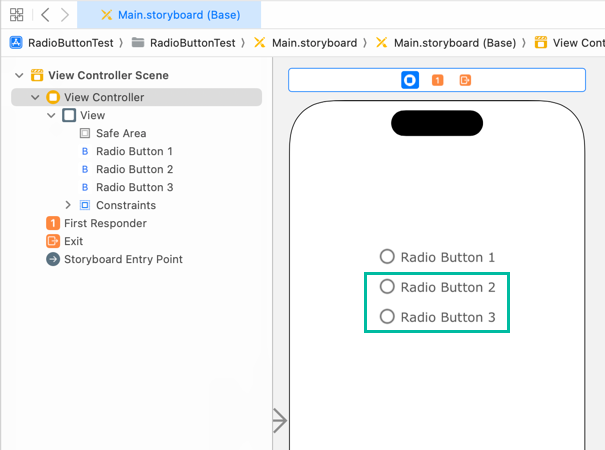
Main ストーリーボードの View Controller に、ボタン (UIButton) をひとつ追加します。

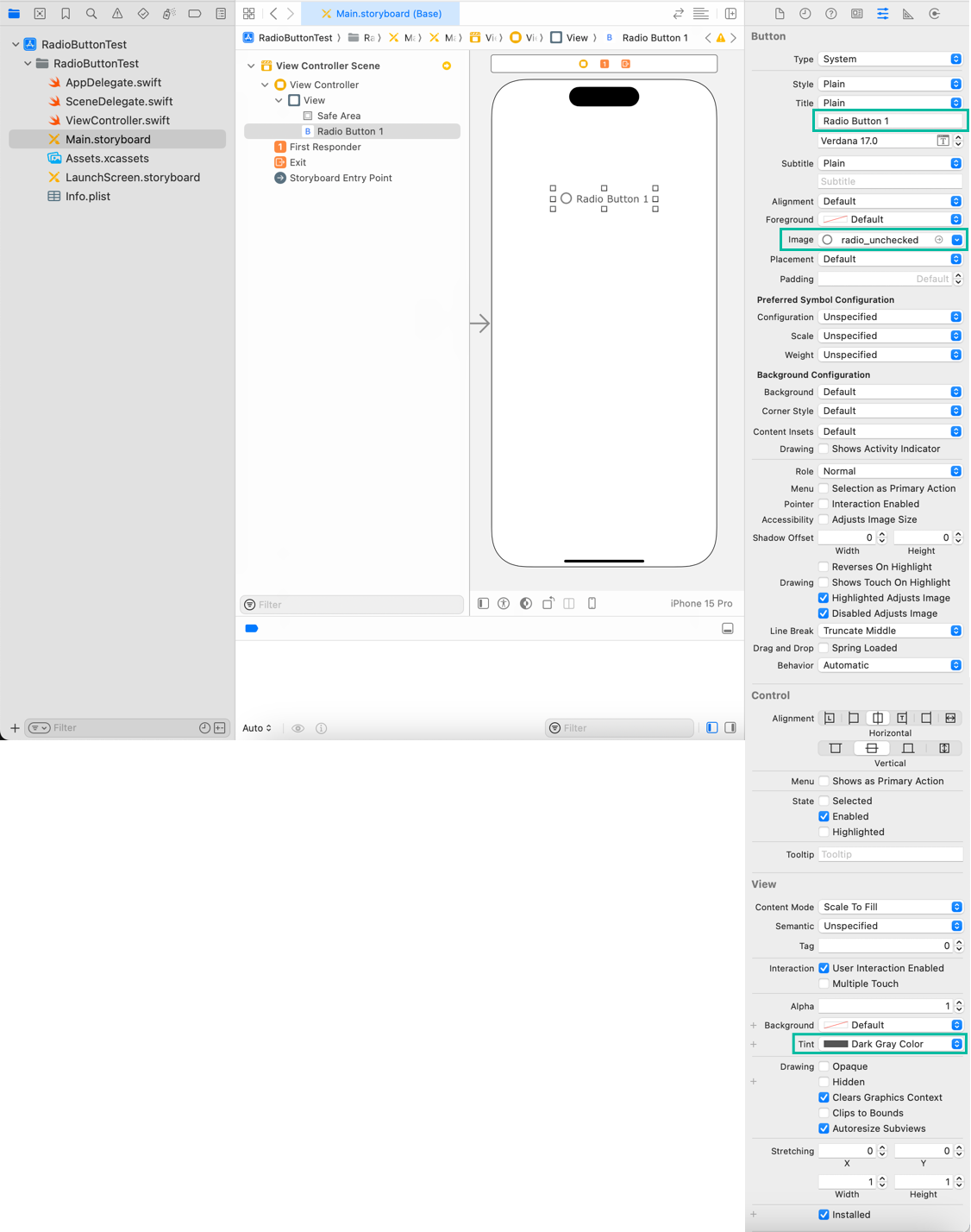
ボタンの Title を Radio Button 1 に、Image に radio_unchecked の画像を設定し、テキストの色をダークグレーにしてフォントも変更しました。
位置、色やフォントなどはお好みで設定してください。

このボタンをコピペして、Title を変更して、Radio Button 2 と Radio Button 3 を作ります。

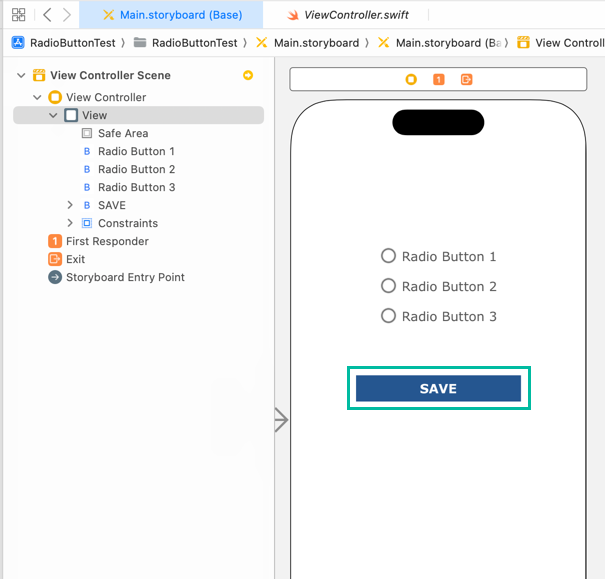
選択されているラジオボタンを表示するために SAVE ボタンを追加しておきます。

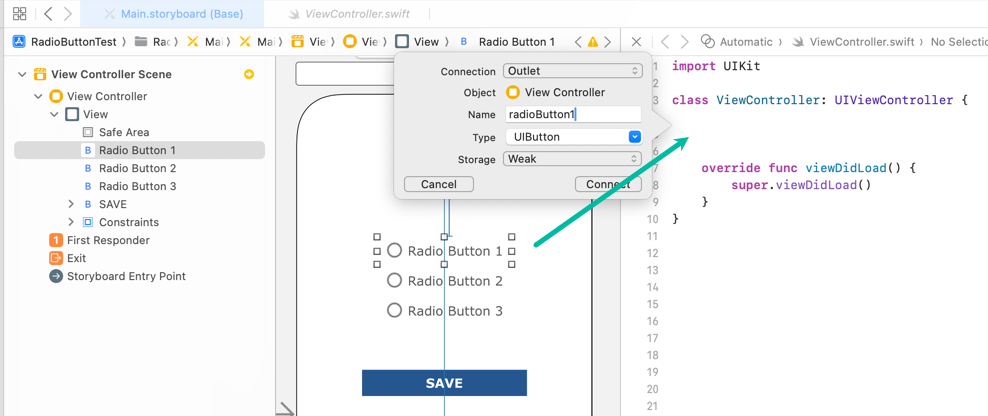
ボタンから、それぞれ radioButton1、radioButton2、radioButton3 という名前でアウトレットを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var radioButton1: UIButton!
@IBOutlet weak var radioButton2: UIButton!
@IBOutlet weak var radioButton3: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
}
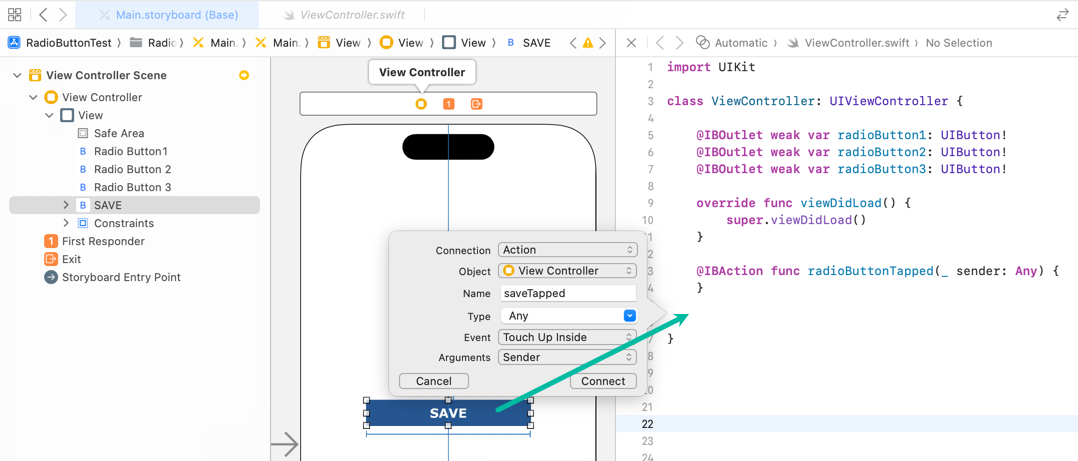
}Radio Button 1 ボタンから、radioButtonTapped、Save ボタンから saveTapped という名前で Touch Up Inside のアクションを作ります。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var radioButton1: UIButton!
@IBOutlet weak var radioButton2: UIButton!
@IBOutlet weak var radioButton3: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func radioButtonTapped(_ sender: Any) {
}
@IBAction func saveTapped(_ sender: Any) {
}
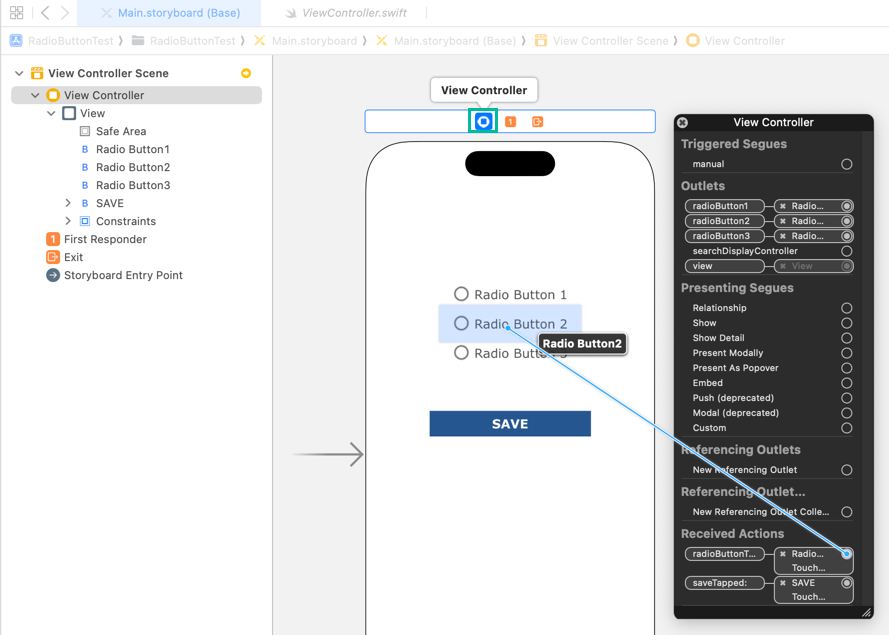
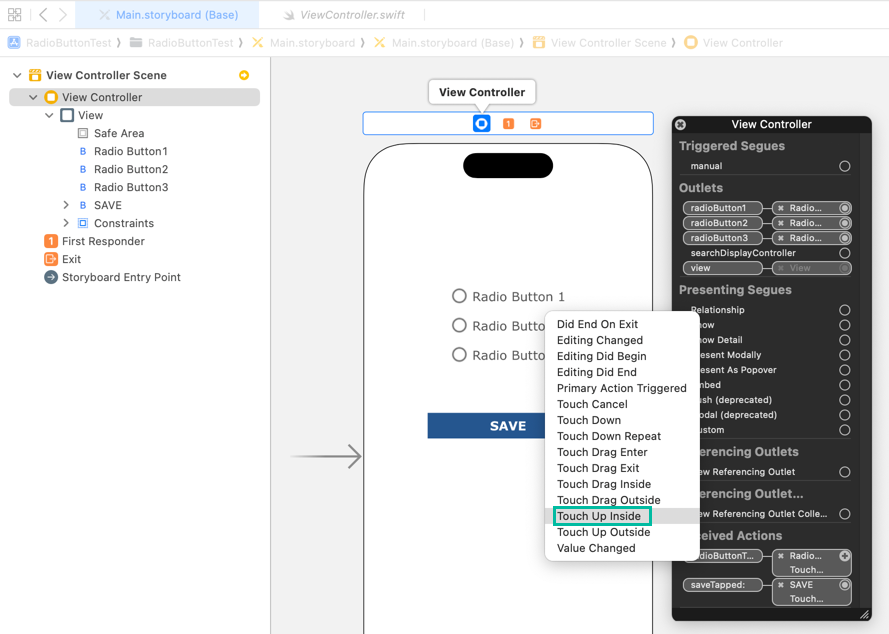
}View Contorller を以下の緑枠のアイコンを右クリックし、 radioButtonTapped から radioButton2 ボタンにドラッグして、TouchUpInside を選択します。
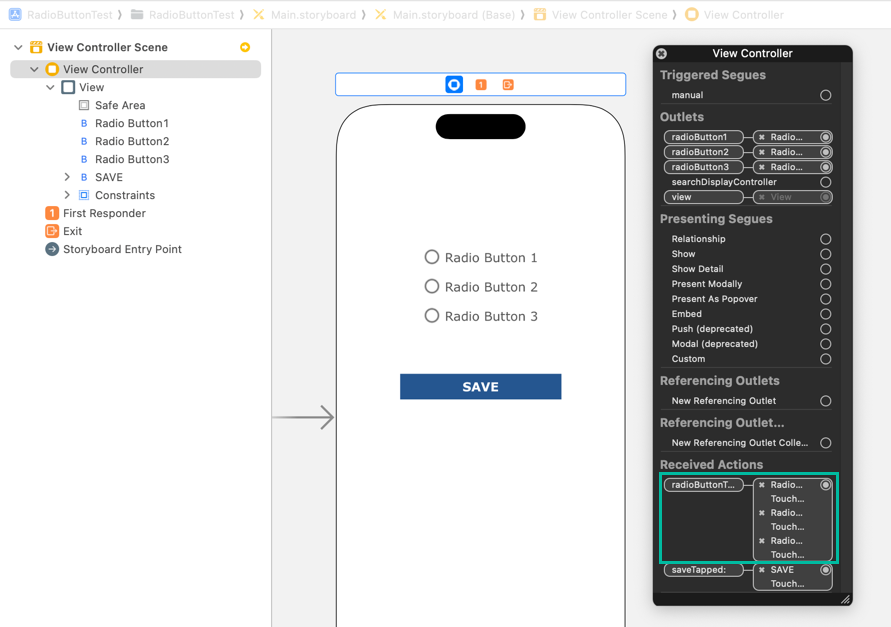
同様にして、radioButtonTapped から radioButton3 ボタンにドラッグして、Touch Up Inside を選択しておきます。


これで、radioButton1、radioButton2、radioButton3 の Touch Up Inside イベントで radioButtonTapped が実行されるようになりました。

Swift でラジオボタンを作る方法
それでは、Swift でラジオボタンを作るコードを書いていきましょう。
やり方はいろいろあるかと思いますが、ここでは UIButton クラスを元に RadioButton クラスをつくります。
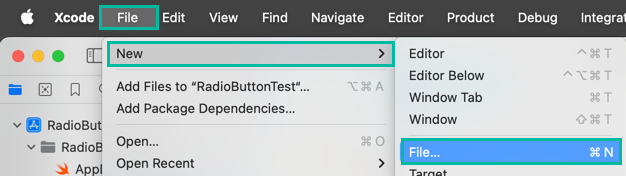
メニューの File > New > File from Template... から RadioButton.swift という名前の Swift File を追加します。

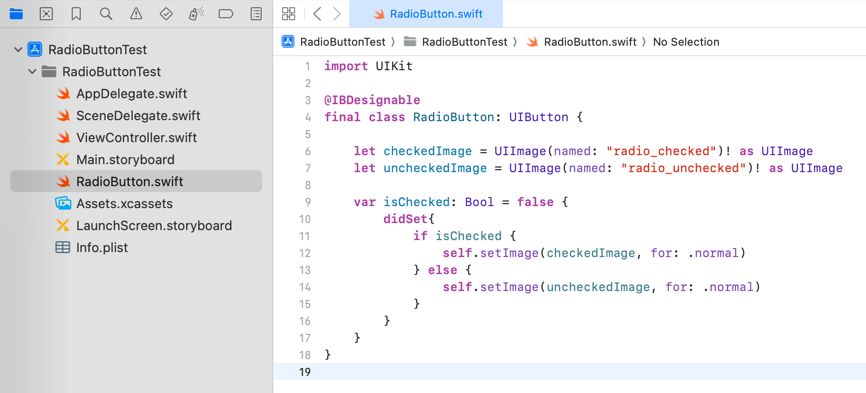
RadioButton.swift に以下のコードを追加します。
import UIKit
@IBDesignable
final class RadioButton: UIButton {
let checkedImage = UIImage(named: "radio_checked")! as UIImage
let uncheckedImage = UIImage(named: "radio_unchecked")! as UIImage
var isChecked: Bool = false {
didSet{
if isChecked {
self.setImage(checkedImage, for: .normal)
} else {
self.setImage(uncheckedImage, for: .normal)
}
}
}
}
アセットに追加した radio_checked と radio_unchecked から、UIImage を定義しています。
isChecked というプロパティを追加し、isChecked がセットされた時に true であれば、image を checkedImage に、false の時は uncheckedImage に設定するようにしています。
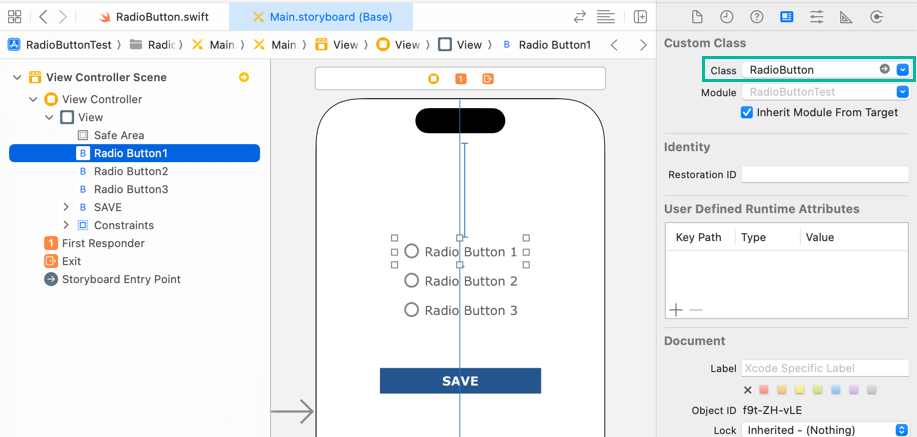
Main.storyboard で Radio Button ボタンを選択し、Class に RadioButton を設定し、アウトレットのクラスも RadioButton に変更しておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var radioButton1: RadioButton!
@IBOutlet weak var radioButton2: RadioButton!
@IBOutlet weak var radioButton3: RadioButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func radioButtonTapped(_ sender: Any) {
}
@IBAction func saveTapped(_ sender: Any) {
}
}次に、メニューの File > New > File from Template... から RadioButtonGroup.swift という名前の Swift File を追加します。
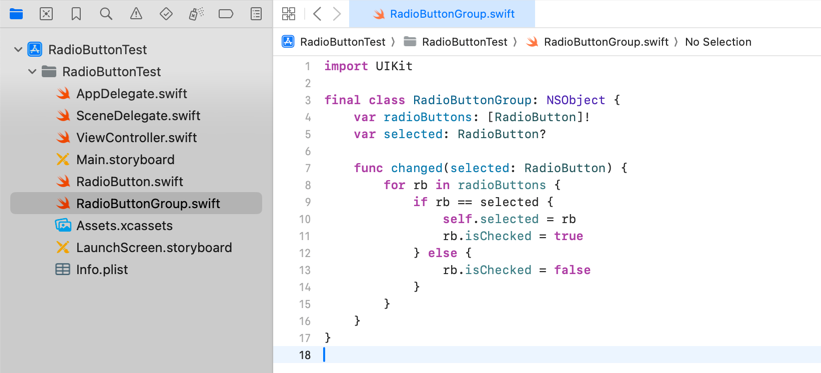
RadioButtonGroup.swift に以下のコードを追加します。
import UIKit
final class RadioButtonGroup: NSObject {
var radioButtons: [RadioButton]!
var selected: RadioButton?
func changed(selected: RadioButton) {
for rb in radioButtons {
if rb == selected {
self.selected = rb
rb.isChecked = true
} else {
rb.isChecked = false
}
}
}
}
RadioButtonGroup クラスでは、グルーピングしたい RadioButton を radioButtons に配列として保持しています。
changed() で selected にセットされたラジオボタンの isChecked を true に、それ以外のラジオボタンの isChecked を false にしています。
ViewController で RadioButtonGroup を生成して、viewDidLoad() で初期設定をします。
最初は radioButton1 を選択状態にしています。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var radioButton1: RadioButton!
@IBOutlet weak var radioButton2: RadioButton!
@IBOutlet weak var radioButton3: RadioButton!
var radioButtonGroup: RadioButtonGroup = RadioButtonGroup()
override func viewDidLoad() {
super.viewDidLoad()
radioButtonGroup.radioButtons = [radioButton1, radioButton2, radioButton3]
radioButtonGroup.changed(selected: radioButton1)
}
@IBAction func radioButtonTapped(_ sender: Any) {
}
@IBAction func saveTapped(_ sender: Any) {
}
}次に、radioButtonTapped() を次のように変更します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var radioButton1: RadioButton!
@IBOutlet weak var radioButton2: RadioButton!
@IBOutlet weak var radioButton3: RadioButton!
var radioButtonGroup: RadioButtonGroup = RadioButtonGroup()
override func viewDidLoad() {
super.viewDidLoad()
radioButtonGroup.radioButtons = [radioButton1, radioButton2, radioButton3]
radioButtonGroup.changed(selected: radioButton1)
}
@IBAction func radioButtonTapped(_ sender: Any) {
guard let radioButton = sender as? RadioButton else { return }
radioButtonGroup.changed(selected: radioButton)
}
@IBAction func saveTapped(_ sender: Any) {
}
}radioButton1、radioButton2、radioButton3 のどれかがタップされた時に、sender を RadioButton にキャストして、radioButtonGroup.changed() メソッドを実行しています。
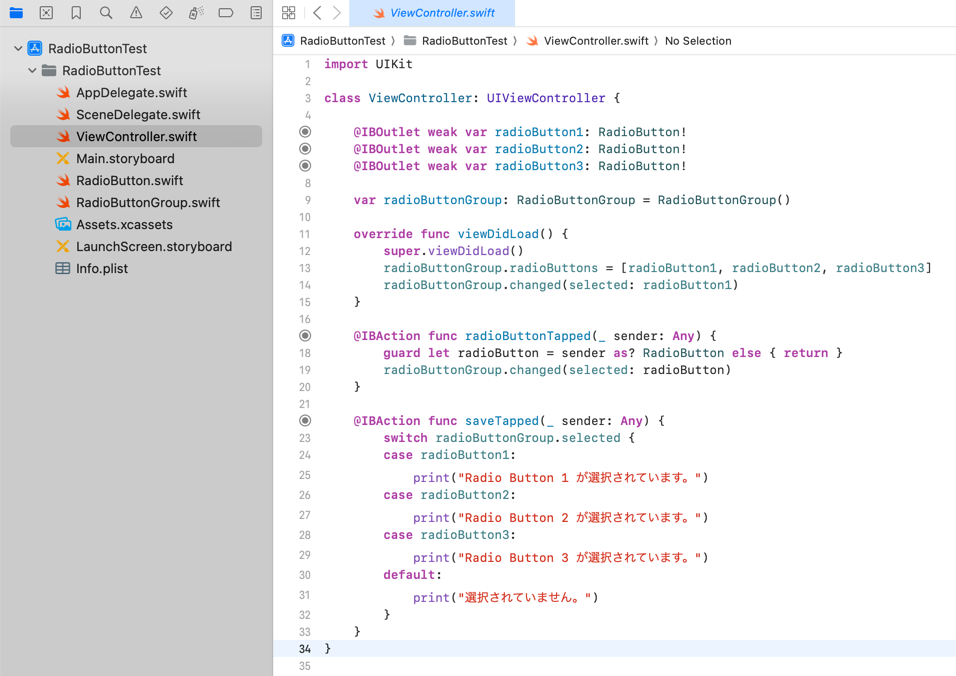
最後に、Save ボタンがタップされた時に、選択されているラジオボタンがどれかを print するために saveTapped() を以下のように変更します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var radioButton1: RadioButton!
@IBOutlet weak var radioButton2: RadioButton!
@IBOutlet weak var radioButton3: RadioButton!
var radioButtonGroup: RadioButtonGroup = RadioButtonGroup()
override func viewDidLoad() {
super.viewDidLoad()
radioButtonGroup.radioButtons = [radioButton1, radioButton2, radioButton3]
radioButtonGroup.changed(selected: radioButton1)
}
@IBAction func radioButtonTapped(_ sender: Any) {
guard let radioButton = sender as? RadioButton else { return }
radioButtonGroup.changed(selected: radioButton)
}
@IBAction func saveTapped(_ sender: Any) {
switch radioButtonGroup.selected {
case radioButton1:
print("Radio Button 1 が選択されています。")
case radioButton2:
print("Radio Button 2 が選択されています。")
case radioButton3:
print("Radio Button 3 が選択されています。")
default:
print("選択されていません。")
}
}
}
以上が、Swift でラジオボタンを作るコードです。
iOS アプリをシミュレーターでテストする
それでは、作った iOS アプリをビルド・実行して確認してみます。

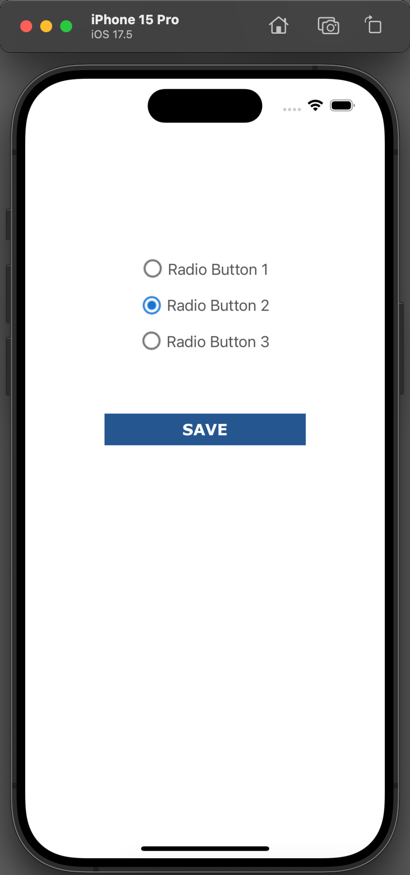
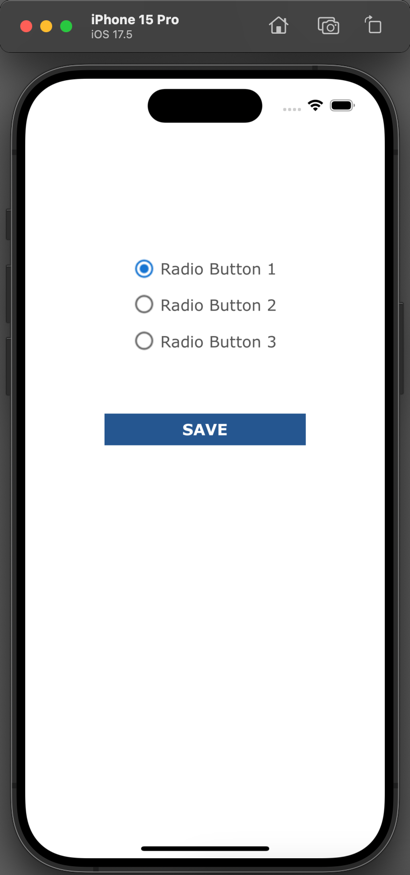
シミュレーターが起動し、画面が表示されます。

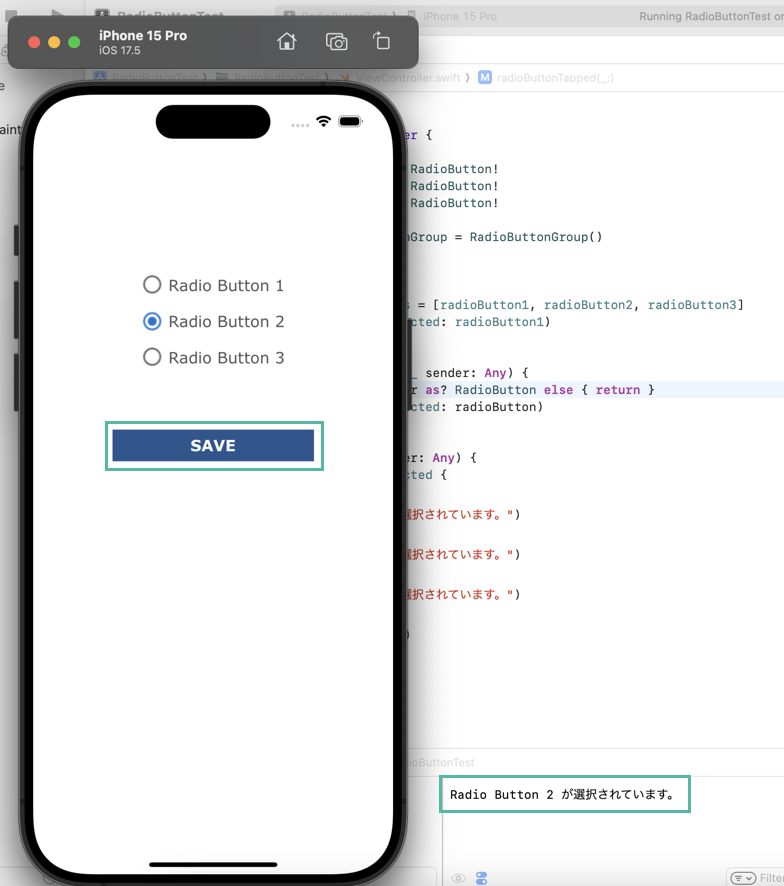
Radio Button 2 を選択して、SAVE ボタンをタップします。

アウトプット画面に「Radio Button 2 が選択されています。」と表示されました。
以上、Swift でラジオボタンを作る方法をご説明しました。