Swift - カメラで写真を撮る方法
ここでは、Swift でカメラで写真を撮る方法をご説明します。
今回は、次のように Take Photo というボタンをタップした時に、カメラが起動して写真を撮り、元の画面に撮った写真が表示されるアプリを作ります。
カメラで写真を撮る iOS アプリの準備をする
まずはテスト用にボタンをタップして、カメラを起動し、写真を撮るための iOS アプリを作ります。
新規アプリの作り方、ボタンの追加の方法、アクションの作り方などがわからない方は「基本的な iOS アプリの作り方」をご覧ください。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
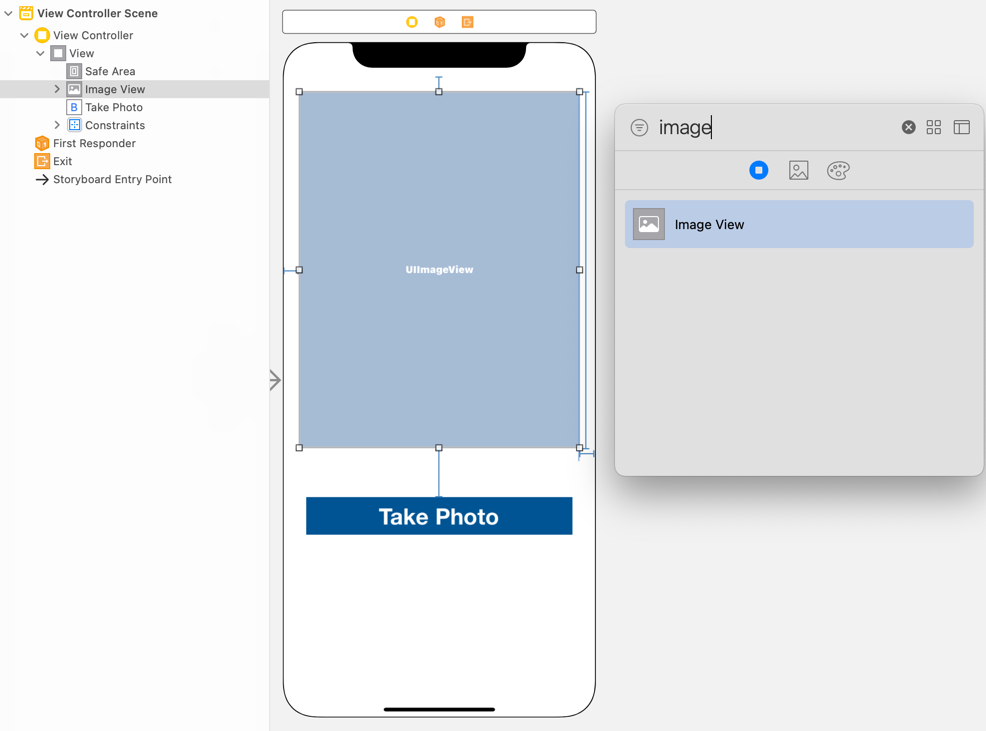
デザインや場所などは適当で良いので、Main ストーリーボードの View Controller に撮った写真を表示するための Image View と、カメラを起動するための Button をひとつ追加します。
ボタンの Title を Take Photo にしておきます。

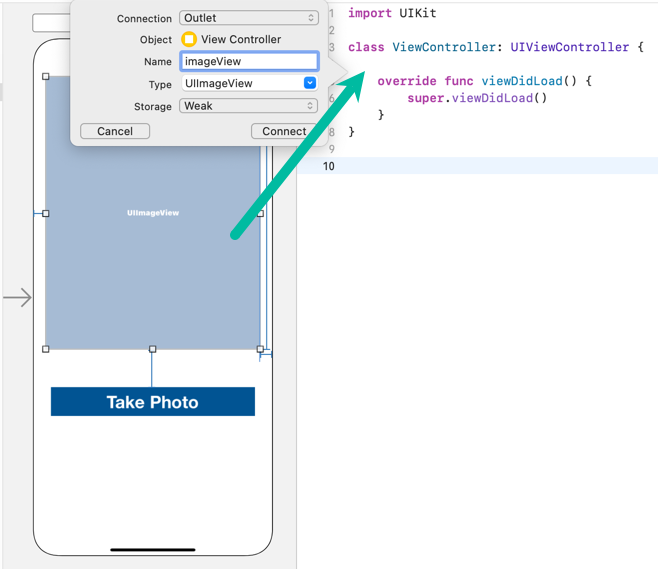
UIImageView から、imageView という名前でアウトレットを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
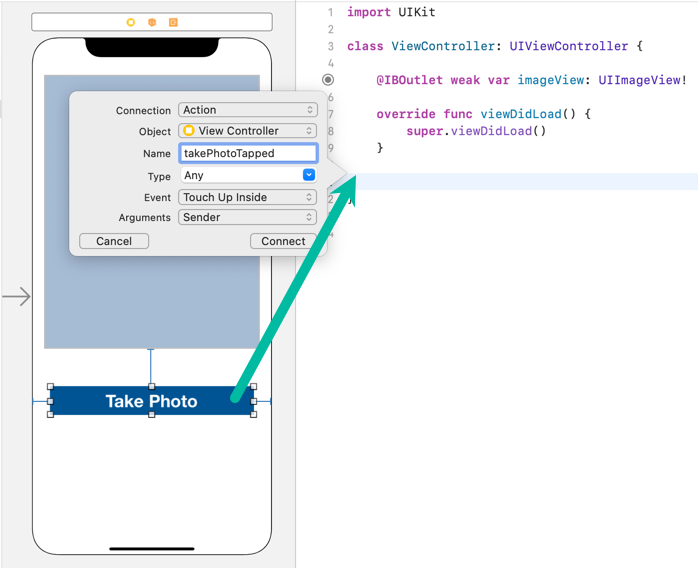
}Take Photo ボタンから、takePhotoTapped という名前で TouchUpInside のアクションを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func takePhotoTapped(_ sender: Any) {
}
}Swift でカメラで写真を撮る方法
それでは、Swift で iOS アプリからカメラを起動し、写真を撮るコードを書いていきましょう。
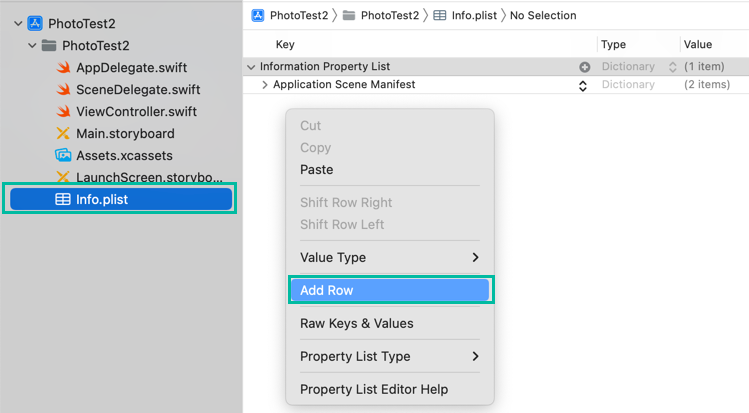
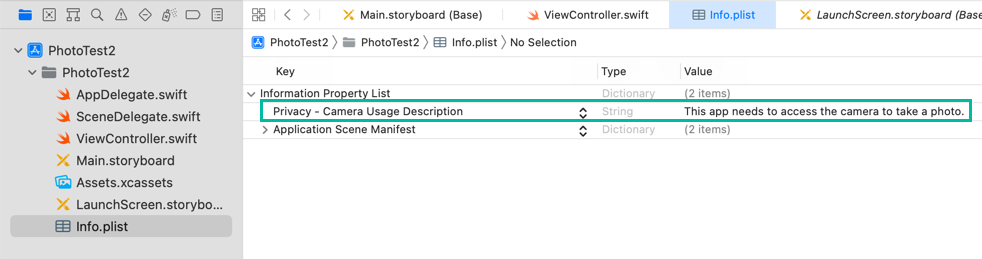
まず、iOS アプリ内でカメラを使うので、info.plist に Privacy - Camera Usage Description (NSCameraUsageDescription) を追加しておきます。


次に ViewController で UIImagePickerController からのイベント受け取るために、UIImagePickerControllerDelegate と UINavigationControllerDelegate をコンフォームしておきます。
import UIKit
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func takePhotoTapped(_ sender: Any) {
}
}続いて、Take Photo ボタンをタップした時に UIImagePickerController を生成して表示するコードを書きます。
先ほど、作った ViewController.swift の takePhotoTapped() を次のように変更します。
@IBAction func takePhotoTapped(_ sender: Any) {
if UIImagePickerController.isSourceTypeAvailable(.camera) {
let imagePicker = UIImagePickerController()
imagePicker.sourceType = .camera
imagePicker.delegate = self
self.present(imagePicker, animated: true, completion: nil)
}
else {
print("Camera not available.")
}
}2 行目でカメラが利用可能かチェックしています。
3 行目で UIImagePickerController を生成し、4 行目で sourceType を camera に設定しています。
5 行目の imagePicker.delegate = self で ImagePickerController が送ってくるイベントをこの View Controller が受けとるようにしています。
6 行目の self.present() メソッドで、生成した UIImagePickerController を表示し、カメラを起動します。
ユーザーが写真を撮って Use Photo をタップした時に、imagePickerController(_:didFinishPickingMediaWithInfo:) メソッドが実行されるので、その中で撮った写真を Image Viwer に表示します。
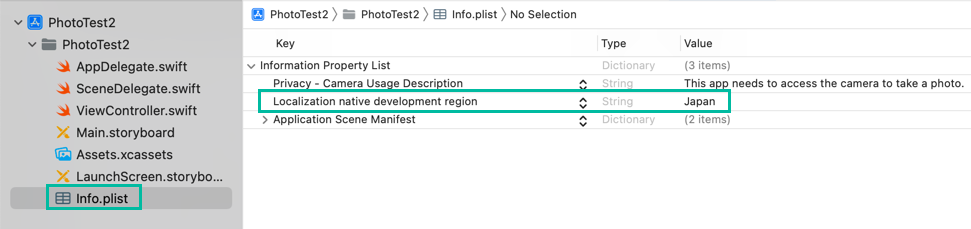
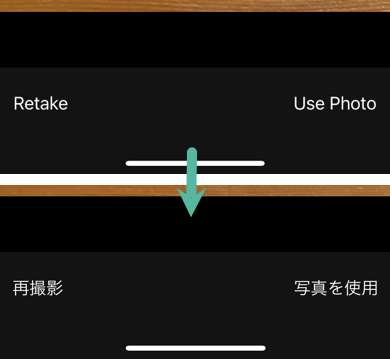
カメラの下の Retake、Use Photo のボタンを「再撮影」「写真を使用」のように日本語にしたい時は info.plist に Localization native development region (CFBundleDevelopmentRegion) を追加して Japan (ja_JP) を指定することで変更できます。


ViewController クラスに以下の imagePickerController(_:didFinishPickingMediaWithInfo:) メソッドを追加します。
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
picker.dismiss(animated: true)
guard let image = info[.originalImage] as? UIImage else {
print("Image not found.")
return
}
imageView.image = image
}2 行目では表示していた UIImagePickerController を閉じています。
引数の info という dictionary にカメラで撮った画像が入っています。 4 ~ 7 行目では、そこから guard let で originalImage を取得して、取得できなかったら時はエラーメッセージをプリントして return しています。
9 行目で、取得した画像を imageView.image に入れて、画面に表示しています。
これで、Swift で iOS アプリからカメラを起動し、写真を撮るコードが書けました。
できあがった ViewController.swift を載せておきます。
import UIKit
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func takePhotoTapped(_ sender: Any) {
if UIImagePickerController.isSourceTypeAvailable(.camera) {
let imagePicker = UIImagePickerController()
imagePicker.sourceType = .camera
imagePicker.delegate = self
self.present(imagePicker, animated: true, completion: nil)
}
else {
print("Camera not available.")
}
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
picker.dismiss(animated: true)
guard let image = info[.originalImage] as? UIImage else {
print("Image not found.")
return
}
imageView.image = image
}
}iOS アプリを iPhone にインストールしてテストする
写真を撮るテストはシミュレーターでできないので、iPhone にインストールしてテストします。
作った iOS アプリを iPhone にインストールする方法がわからない方は「Xcode からアプリを iPhone にインストールして実行する方法」をご覧ください。
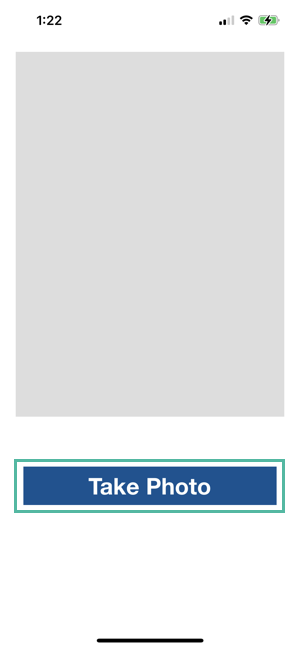
iPhone を指定してこのアプリを実行すると、以下のような画面が表示されるので、Take Photo ボタンをタップします。

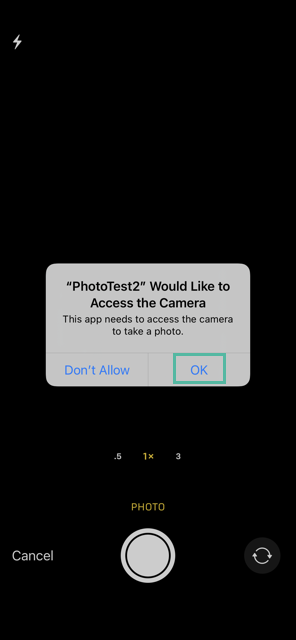
カメラの利用許可を求めるダイアログが表示されるので、OK をタップします。

カメラが起動するので、写真を撮ります。

この写真でよければ、Use Photo をタップします。撮り直したい時は Retake をタップして撮り直してください。

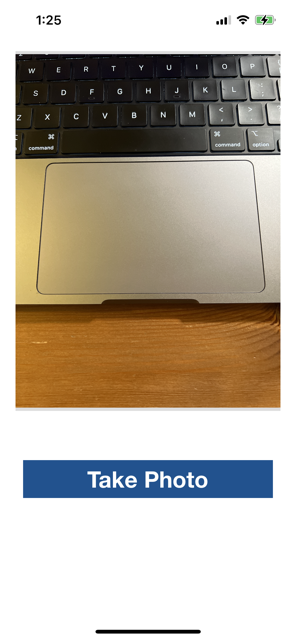
Use Photo をタップすると、カメラが閉じ、元の画面に戻って、撮った写真が画面に表示されます。

以上、Swift でカメラで写真を撮る方法をご説明しました。