iOS アプリで地図を表示する方法 (Swift)
ここでは、iOS アプリで地図を表示する方法をご説明します。
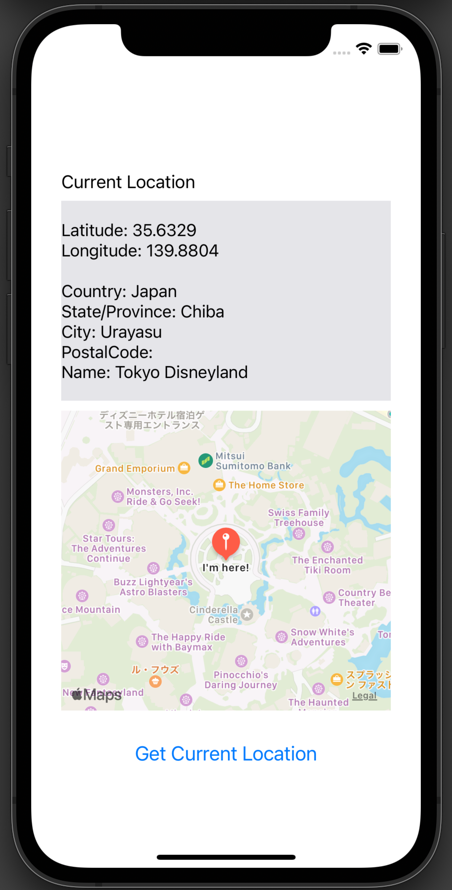
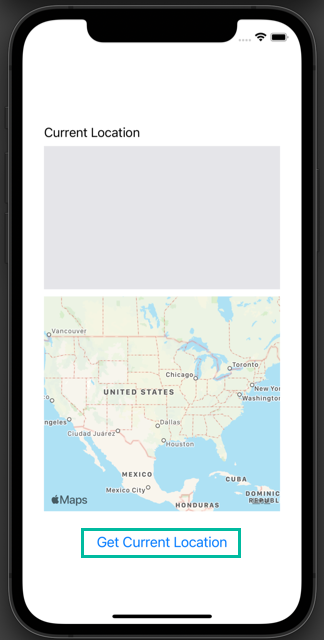
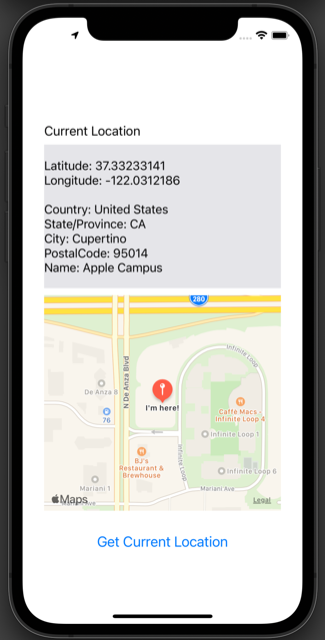
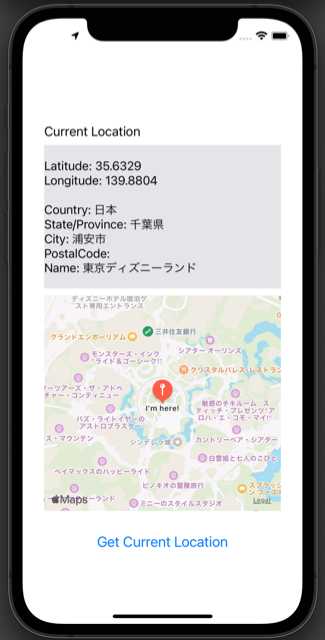
前回「iOS アプリで現在地情報を取得する方法」で、現在地を取得するアプリを作りましたが、今回はそれに以下のように現在地を示す地図を追加します。

現在地を取得するアプリができている前提ですすめますが、現在地でなくても、緯度と経度の情報があれば地図は表示できます。
現在地を取得する iOS アプリに Map Kit View を追加する
「iOS アプリで現在地情報を取得する方法」 で作った、現在地を表示する iOS アプリに Map View を追加します。
Xcode でプロジェクトを開いて、Main ストーリーボードを表示します。
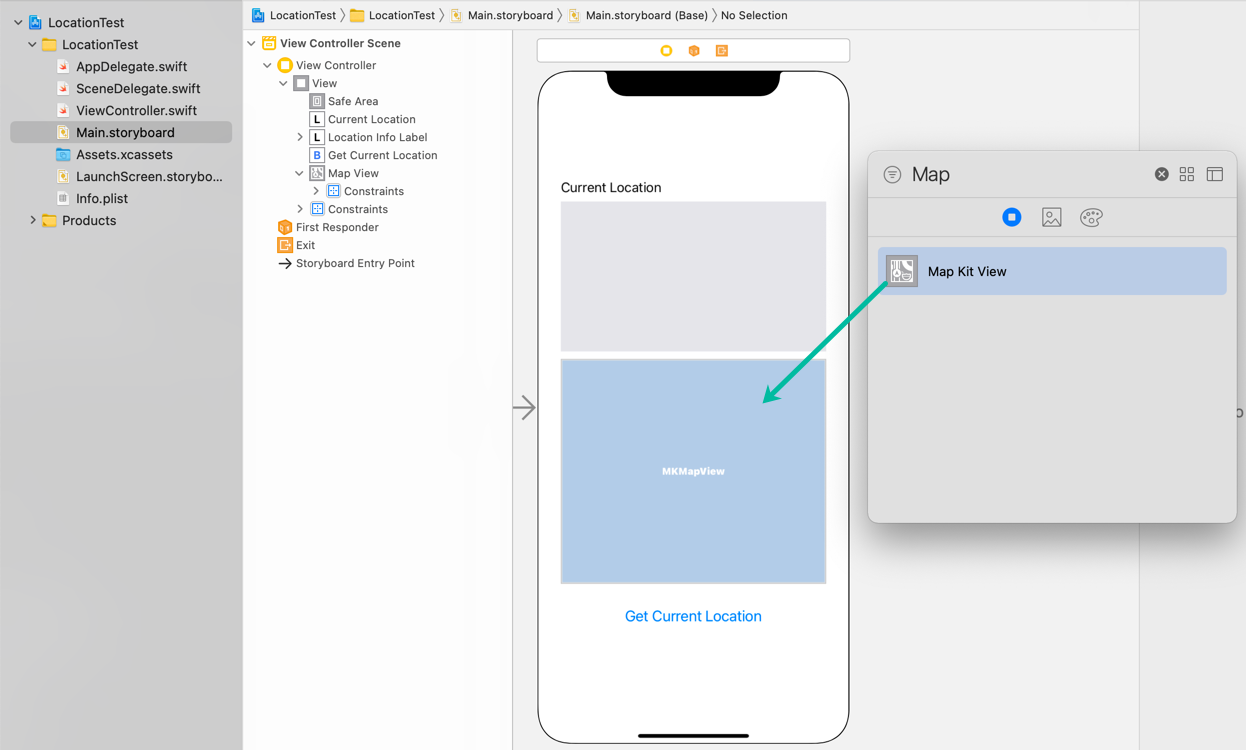
オブジェクトライブラリから Map Kit View を検索して、View Controller の位置情報を表示するラベルと Get Current Location ボタンの間に追加します。

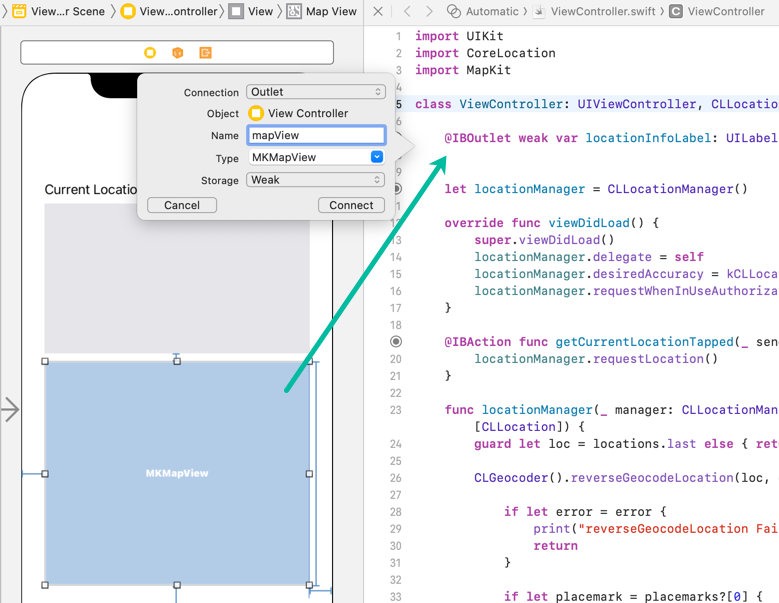
追加した Map Kit View から mapView という名前でアウトレットを生成しておきます。

@IBOutlet weak var mapView: MKMapView!オブジェクトの追加の方法や、アウトレットの作り方がわからない方は「基本的な iOS アプリの作り方」をご覧ください。
iOS アプリで地図を表示する方法
それでは、Swift で 地図を表示するコードを書いていきましょう。
「iOS アプリで現在地情報を取得する方法」で書いたコードに追加していきますが、現在地を取得するコードがなくても、緯度と経度の情報さえあれば地図は表示できますので、後ほどご説明します。
地図を表示するには、MapKit というフレームワークを使うので、MapKit をインポートします。
import MapKit現在地あたりの地図を表示して、現在地にピンを立てるために ViewController クラスの locationManager(_:didUpdateLocations:) に、次のコードを追加します。
let cr = MKCoordinateRegion(center: loc.coordinate, latitudinalMeters: 500, longitudinalMeters: 500)
mapView.setRegion(cr, animated: true)
let pa = MKPointAnnotation()
pa.title = "I'm here!"
pa.coordinate = loc.coordinate
mapView.removeAnnotations(mapView.annotations)
mapView.addAnnotation(pa)1 行目では、mapView に表示される範囲となる MKCoordinateRegion を生成しています。
引数の center には範囲の中心を示す CLLocationCoordinate2D を指定します。ここでは loc に取得した現在地の情報が入っています。
現在地でなくても、緯度と経度の情報があれば let loc = CLLocation(latitude: 35.6762, longitude: 139.6503) のようにして CLLocation を生成し、loc.coordinate で CLLocationCoordinate2D を指定できます。
引数の latitudinalMeters と longitudinalMeters には表示する範囲を南北、東西でメートルで指定しています。
2 行目で、mapView に表示範囲を設定しています。
4 ~ 6 行目で現在地のピンとなる MKPointAnnotation 生成しています。title にピンに表示される言葉を設定し、coordinate にピンの位置を指定しています。
7 行目で mapView のピンを一度全て削除しています。
8 行目で先ほど生成したピンを mapView に追加しています。
以上で、地図を表示するコードが書けました。完成した ViewController.swift は次の通りです。
import UIKit
import CoreLocation
import MapKit
class ViewController: UIViewController, CLLocationManagerDelegate {
@IBOutlet weak var locationInfoLabel: UILabel!
@IBOutlet weak var mapView: MKMapView!
let locationManager = CLLocationManager()
override func viewDidLoad() {
super.viewDidLoad()
locationManager.delegate = self
locationManager.desiredAccuracy = kCLLocationAccuracyBest
locationManager.requestWhenInUseAuthorization()
}
@IBAction func getCurrentLocationTapped(_ sender: Any) {
locationManager.requestLocation()
}
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
guard let loc = locations.last else { return }
CLGeocoder().reverseGeocodeLocation(loc, completionHandler: {(placemarks, error) in
if let error = error {
print("reverseGeocodeLocation Failed: \(error.localizedDescription)")
return
}
if let placemark = placemarks?[0] {
var locInfo = ""
locInfo = locInfo + "Latitude: \(loc.coordinate.latitude)\n"
locInfo = locInfo + "Longitude: \(loc.coordinate.longitude)\n\n"
locInfo = locInfo + "Country: \(placemark.country ?? "")\n"
locInfo = locInfo + "State/Province: \(placemark.administrativeArea ?? "")\n"
locInfo = locInfo + "City: \(placemark.locality ?? "")\n"
locInfo = locInfo + "PostalCode: \(placemark.postalCode ?? "")\n"
locInfo = locInfo + "Name: \(placemark.name ?? "")"
self.locationInfoLabel.text = locInfo
}
})
let cr = MKCoordinateRegion(center: loc.coordinate, latitudinalMeters: 500, longitudinalMeters: 500)
mapView.setRegion(cr, animated: true)
let pa = MKPointAnnotation()
pa.title = "I'm here!"
pa.coordinate = loc.coordinate
mapView.removeAnnotations(mapView.annotations)
mapView.addAnnotation(pa)
}
func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) {
print("error: \(error.localizedDescription)")
}
}もし、Map Kit View に緯度経度を指定して地図を表示するだけであれば、以下のコードで可能です。
許可の設定なども必要ありません。
import UIKit
import MapKit
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
let loc = CLLocation(latitude: 35.6762, longitude: 139.6503)
let cr = MKCoordinateRegion(center: loc.coordinate, latitudinalMeters: 500, longitudinalMeters: 500)
mapView.setRegion(cr, animated: true)
let pa = MKPointAnnotation()
pa.title = "I'm here!"
pa.coordinate = loc.coordinate
mapView.removeAnnotations(mapView.annotations)
mapView.addAnnotation(pa)
}
}シミュレーターで地図を表示するアプリのテストをする
作った iOS アプリをシミュレーターにインストールしてテストします。
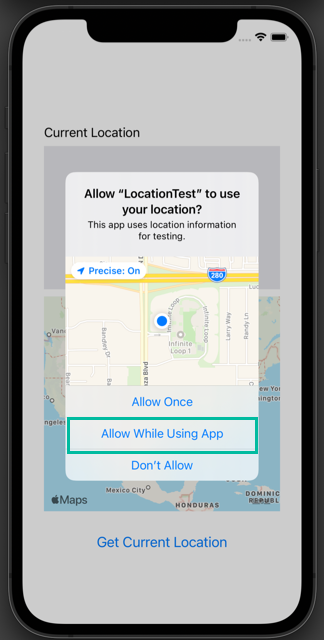
アプリが起動すると、まだ許可をしていなければ、次のようにロケーション情報を使う許可を求める画面が出てきますので、「Allow While Using App(App の使用中は許可)」をタップします。

最初の画面が表示されるので、「Get Current Location」をタップすると、ラベルに現在地情報が取得され、Map Kit View に現在地の地図が表示されます。


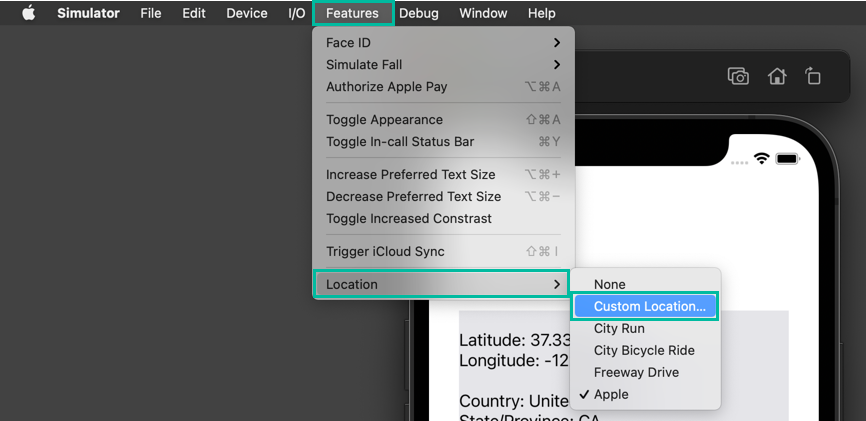
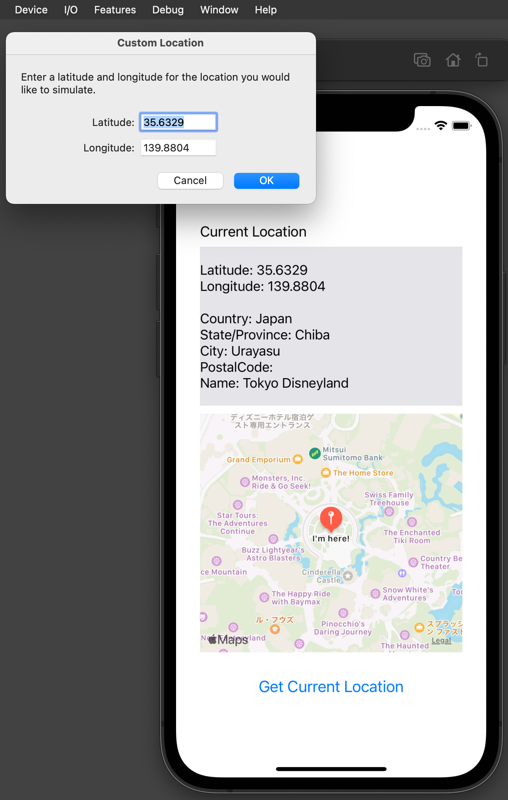
シミュレーターの Location は Apple になっていますが、Custom Location に変更して、緯度軽度を設定してテストすることも可能です。


ちなみに、このシミュレーターの iPhone の言語設定を English (US) から日本語に変更すると、情報が日本語になります。


以上、iOS アプリで地図を表示する方法をご説明しました。