iOS アプリでプログレスバー (UIProgressView) を使う方法 (Swift)
何か時間のかかる処理をする際に、プログレスバーを表示したいことがあるかもしれません。
今回は iOS アプリでプログレスバー (UIProgressView) を使う方法をご説明します。
プログレスバーを使う iOS アプリの準備をする
まずはテスト用に Picker View を使う iOS アプリを作ります。
新規アプリの作り方、ボタンの追加の方法、アクションの作り方などがわからない方は「基本的な iOS アプリの作り方」をご覧ください。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
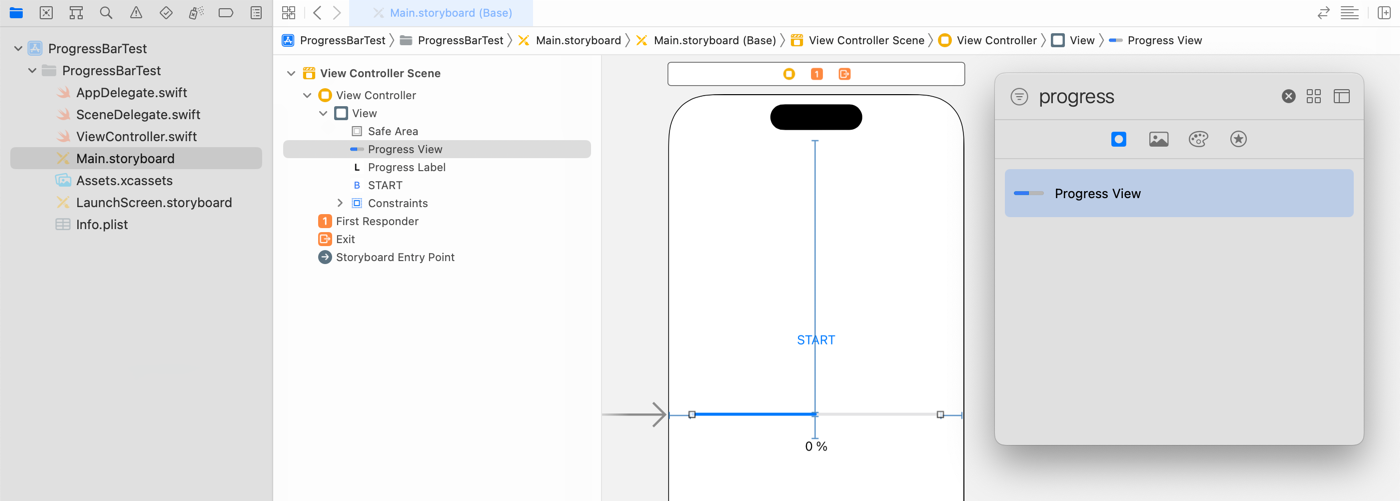
デザインや場所などは適当で良いので、Main ストーリーボードの View Controller に、ボタン (Start) をひとつ、Progress View をひとつ、Label (0 %)をひとつ追加します。

UIProgressView から progressView、UILabel から progressLabel という名前でアウトレットを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var progressView: UIProgressView!
@IBOutlet weak var progressLabel: UILabel!
override func viewDidLoad() {
}
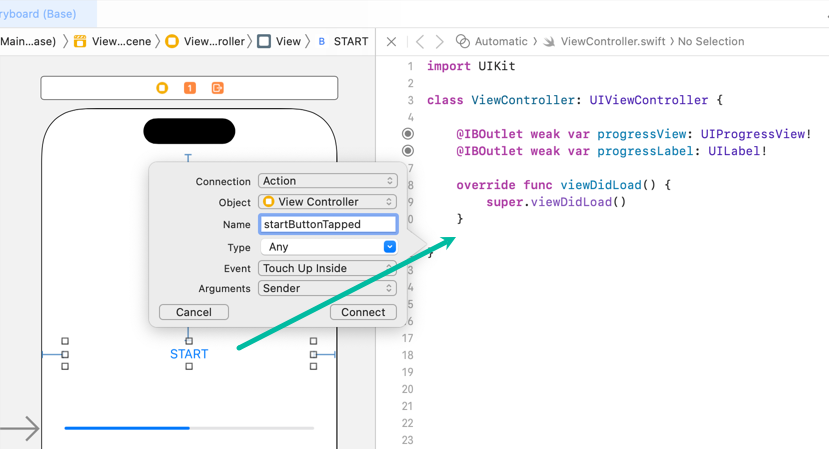
}Start ボタンから startButtonTapped という名前で touchUpInside のアクションを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var progressView: UIProgressView!
@IBOutlet weak var progressLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func startButtonTapped(_ sender: Any) {
}
}Swift でプログレスバー (UIProgressView) を使う方法
それでは、Swift でプログレスバー (UIProgressView) を使うコードを書いていきましょう。
スタートボタンをタップした時に、0 % からスタートして、プログレスバーの進捗を 100% まで表示します。
ViewController.swift を以下のように変更します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var progressView: UIProgressView!
@IBOutlet weak var progressLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
progressView.progressTintColor = UIColor.orange
progressView.transform = progressView.transform.scaledBy(x: 1, y: 3)
updateProgress(0.0)
}
func updateProgress(_ progress: Float) {
progressView.progress = progress
progressView.setProgress(progress, animated: true)
progressLabel.text = "\(String(format: "%.0f",progress * 100)) %"
}
@IBAction func startButtonTapped(_ sender: Any) {
var progress: Float = 0.0
updateProgress(progress)
DispatchQueue.global().async {
for _ in 1...50 {
usleep(50000)
progress += 0.02
DispatchQueue.main.async {
self.updateProgress(progress)
}
}
}
}
}
コードを順を追って説明します。
viewDidLoad() 内、11 行目の progressView.progressTintColor = UIColor.orange でプログレスバーの色をオレンジに設定しています。
12 行目の progressView.transform = progressView.transform.scaledBy(x: 1, y: 3) でプログレスバーの縦のサイズを 3 倍に大きくしています。
13 行目で updateProgress() 関数に 0.0 を渡して実行しています。
updateProgress() 関数 は、Float 型の progress を入力引数として受け取ります。
17 行目で progress を progressView.progress に代入しています。
18 行目で progressView.setProgress(progress, animated: true) で progress を設定して、プログレスバーを表示しています。
19 行目の progressLabel.text = "\(String(format: "%.0f",progress * 100)) %" でラベルに進捗 % を表示しています。
setProgress() だけでも UIProgressView の progress の値が更新されるはずですが、この記事を書いている時点では progress プロパティの値も更新しないと、不具合で特定の状況でプログレスバーの表示が戻ったりすることがあります。
興味のある方は 17 行目を消して、Start ボタンをタップして、100% までいったら、もう一度 Start ボタンをタップしてみてください。
startButtonTapped() では、スリープさせて時間のかかる処理をシミュレーションしています。
23 行目で進捗を保持するフロート型の progress 変数を定義し、0.0 を代入しています。
24 行目で progressView と progressLabel を 0.0 にリセットしています。
ループしてスリープさせながら、progress を少しずつ増やしますが、メインスレッドでやるとループが終わるまで表示が更新されないので、DispatchQueue.global().async を使って、グローバルシステムキューの非同期で別スレッドで実行します。
1 ~ 50 まで、0.05 秒スリープさせながら、progress を 0.02 ずつ追加しています。
数字にこだわりはありません。試してみてちょうど良い進み具合だったからで、progress を 0.0 ~ 1.0 まで順番に増やせればなんでも OK です。
usleep() 関数は指定した microsecond 分、そのスレッドをスリープします。
30 ~ 32 行目で、更新された progress を渡して、メインスレッドで updateProgress() を実行しています。
以上が、Swift でプログレスバー (UIProgressView) を使うコードです。
iOS アプリをシミュレーターでテストする
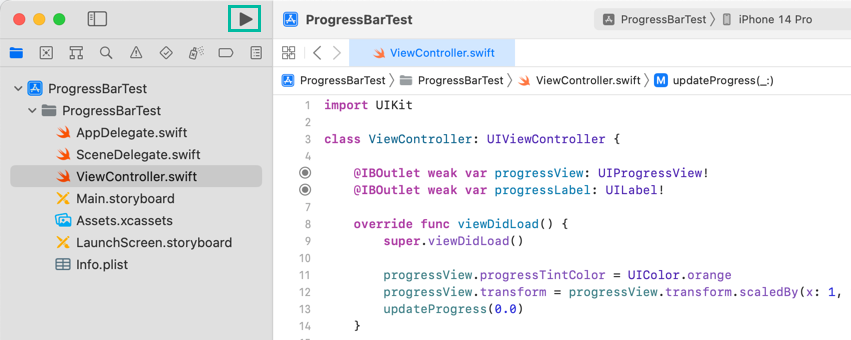
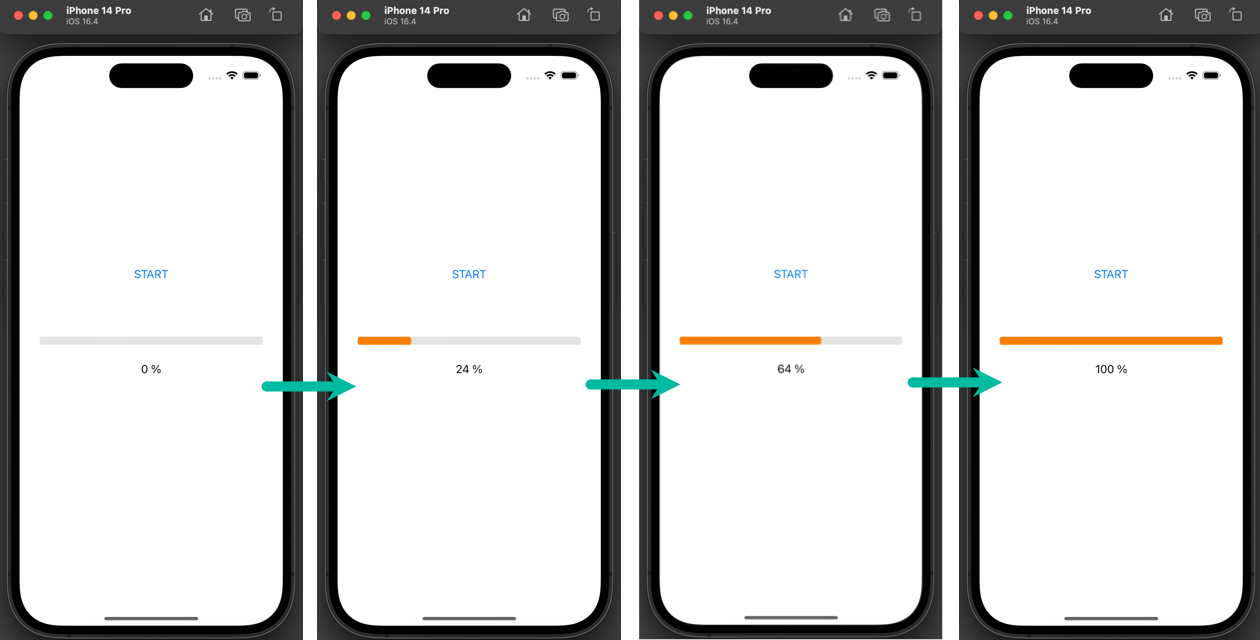
それでは、作った iOS アプリをビルドして実行してみましょう。
ツールバー左側の ボタンをクリックすると、選択されているシミュレータが立ち上がり、アプリがインストールされて実行されます。


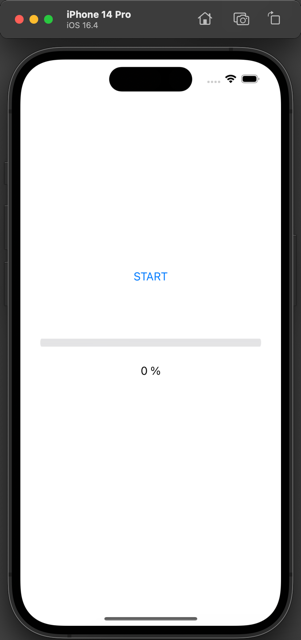
Start ボタンをタップすると、プログレスバーとプログレス%が 100% まで更新されていきます。


以上、iOS アプリでプログレスバー (UIProgressView) を使う方法をご説明しました。