Table View の使い方 (Swift)
今回は iOS アプリの開発によく使われる Table View の使い方についてご説明します。
それぞれのステップのやり方の詳細がわからない場合は「 基本的な iOS アプリの作り方 」のページでご確認ください。
Table View とは?
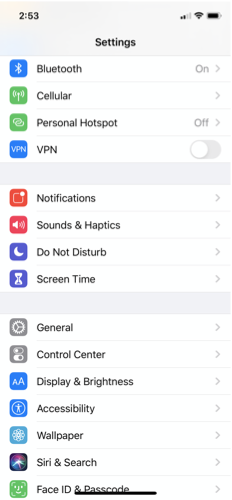
Table View は iPhone の設定画面などでも使われている、iOS 開発に欠かせない View です。

テーブルにカラム(セル)が複数個表示されて、縦にスクロールすることができます。
カラムを選択した時に、その詳細画面を表示するような階層構造にとても良く使われます。
Table View と Table View Controller の違い
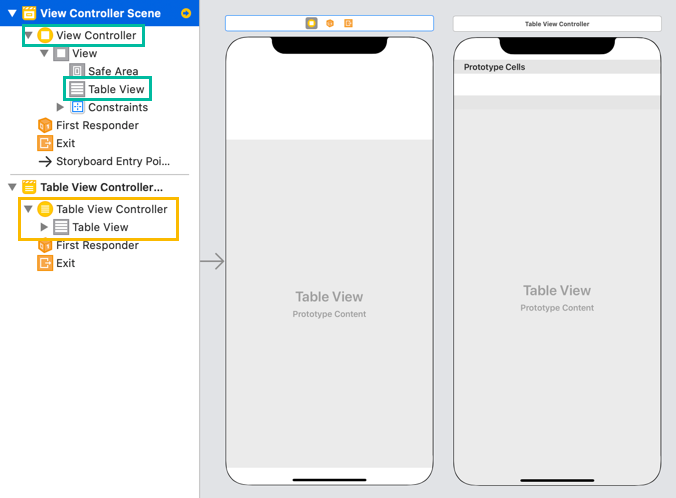
Table View を使うには、View Controller に Table View を追加して使う方法と、すでに Table View が組み込まれている Table View Controller を使う方法があります。

Table View Controller は Table View に必要なプロトコルの準拠とメソッドの実装などが既に準備されています。
便利な部分はあるのですが、Table View を位置の動かして、他のオブジェクトを配置したりすることができません。
その為、多くの iOS ディベロッパーは View Controller + Table View を使っています。
このページでは View Controller + Table View で使う方法をご紹介します。
Table View の使い方
それでは実際に Table View を使ってデータを表示するアプリを作ってみましょう。
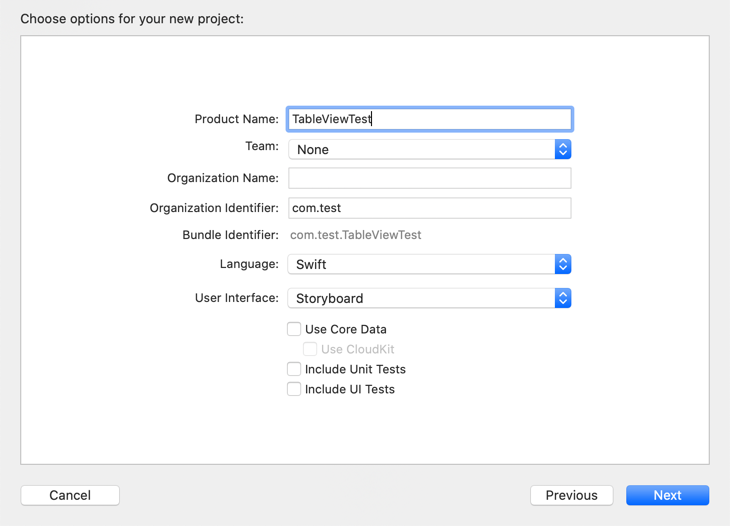
まず、Xcode を立ち上げて、Create a new Xcode project で [App] を作ります。
Language は Swift で、User Interface には Storyboard を選択してください。

Table View を配置する
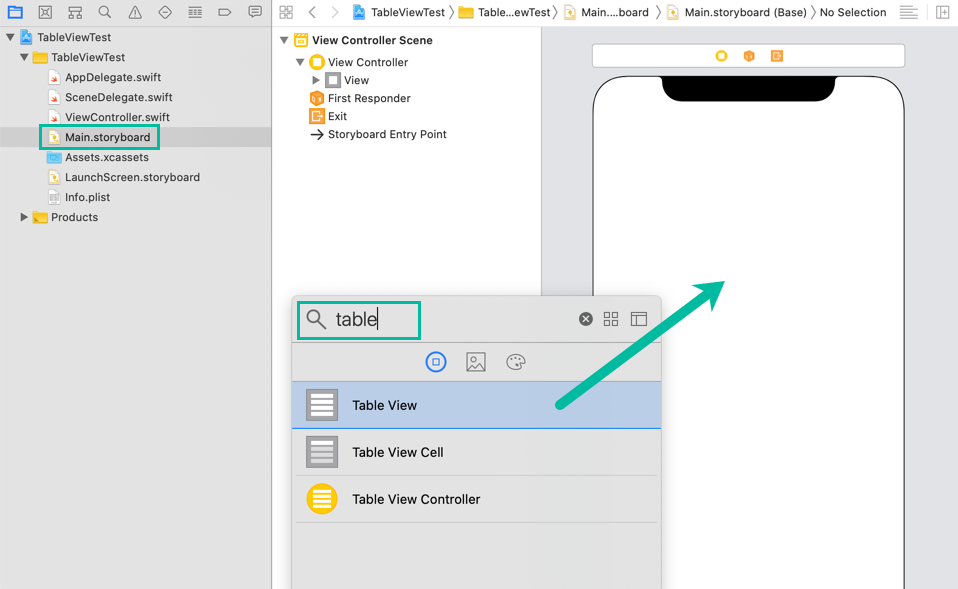
左側のプロジェクトナビゲーターで Main.storyboard を選択します。
メニューから [View] > [Show Library] を選択(または、ショートカットキー ⇧ Shift + ⌘ command + L)して、オブジェクトライブラリーを表示し、Table View を探して View Controller にドラッグ&ドロップしてください。

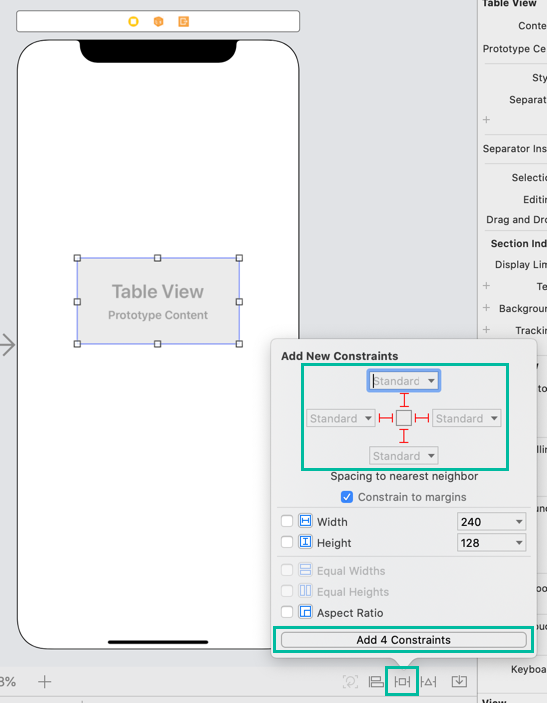
そしてコンストレイントを追加します。Table View が選択された状態で、エディターエリアの画面の右下あたりにある [Add New Constraints] 用のボタンをクリックします。
上下左右に 0 を入力して[Add Constraints] ボタンをクリックします。
Xcode のバージョンによっては 0 のまま表示されたり、自動的に "Standard" に変換されたりしますが、そのままコンストレイントを追加してしまって大丈夫です。

Table View Cell を配置する
続けて、Table View Cell を配置します。
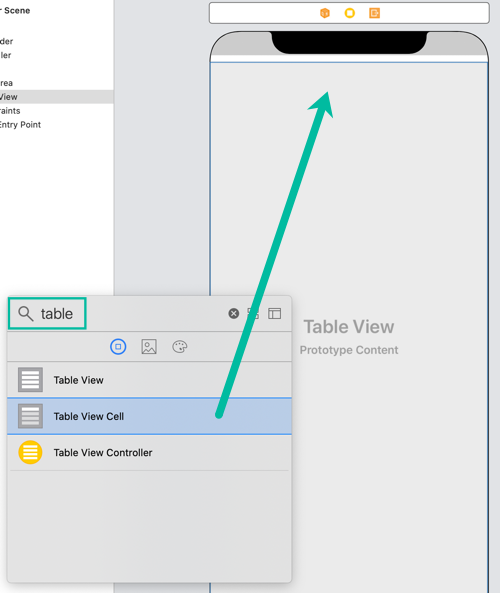
オブジェクトライブラリーを表示し、Table View Cell を探して、Table View の上にドラッグ&ドロップしてください。

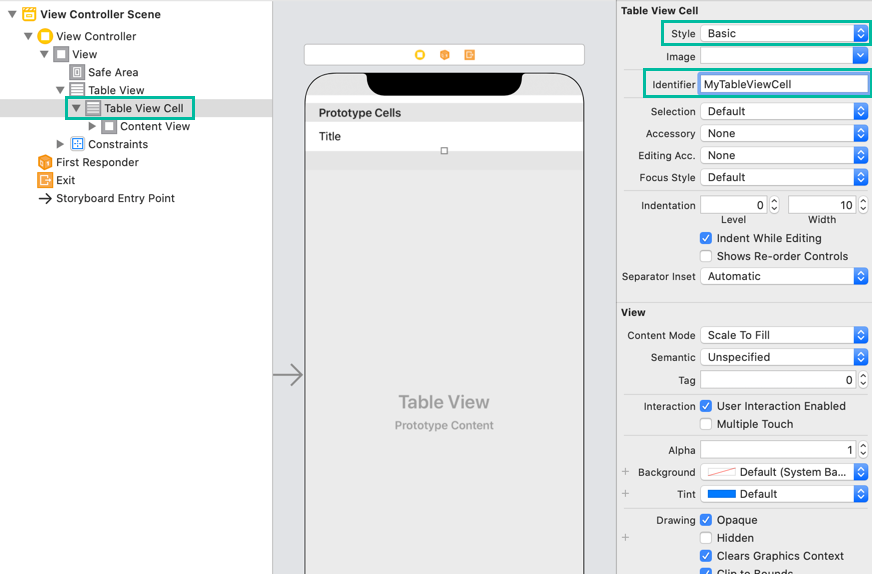
そして、Table View Cell が選択された状態で Style を Basic に変更し、Identifier に MyTableViewCell と設定してください。
Style と Identifier については後ほどご説明します。

Table View のアウトレットを生成する
次に Table View のアウトレットを生成します。
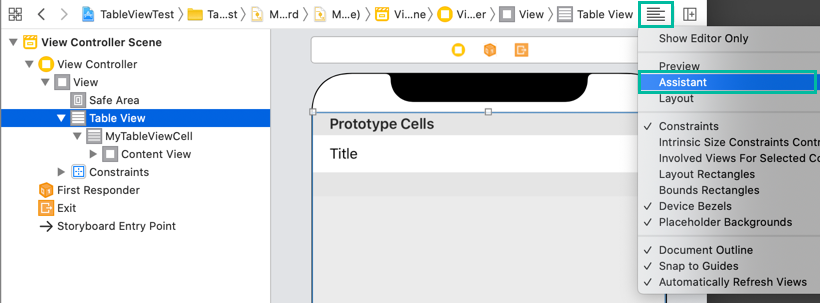
ストーリーボードで、Table View が選択された状態で、メニューから Editor > Assistant Editor を選択し Assistant Editor を開きます。
以下のように Adjust Editor Options ボタンの Assistant からでも Assistant Editor を開くことができます。

Assistant Editor が開いたら、開かれたファイルが ViewController.swift であることを確認してください。
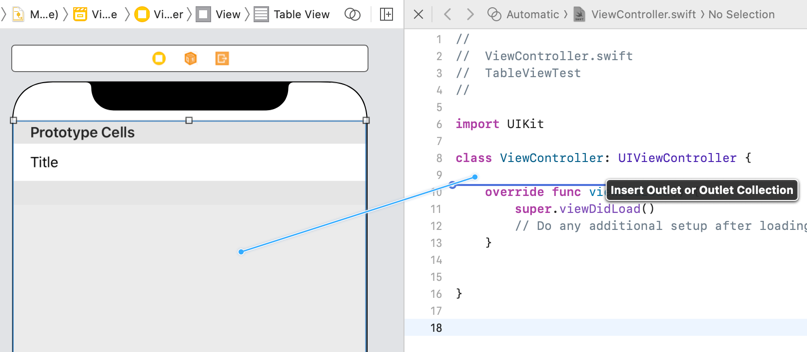
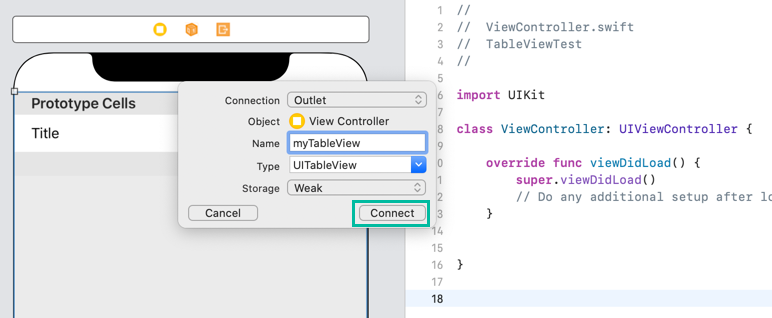
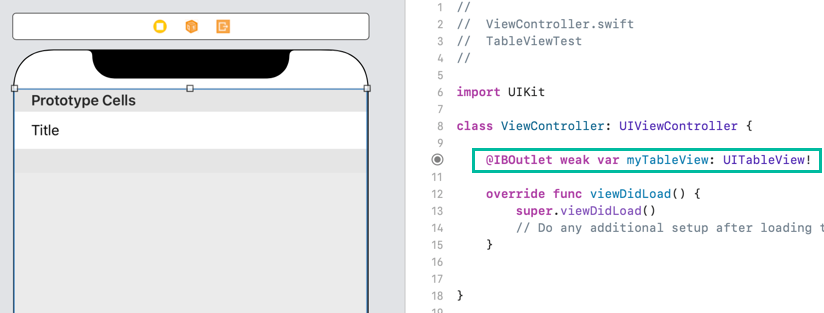
先ほど配置した Table View を ⌃ Control キーを押しながら、ViewController.swift ファイルの、Class ViewController.. の下あたりにドラッグしてドロップして、myTableView という名前でアウトレットを作っておきます。



Table View に必須のメソッドを実装する
次は Table View に必須のメソッドを実装します。
Table View を使うには、dataSource と delegate を実装する必要があります。
左側のプロジェクトナビゲーターで ViewController.swift を選択すると、エディターエリアにソースコードが表示されます。
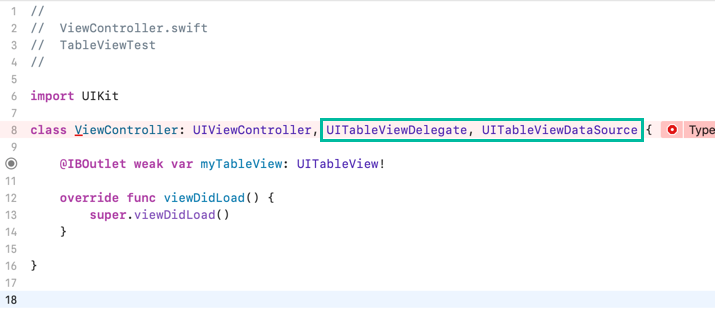
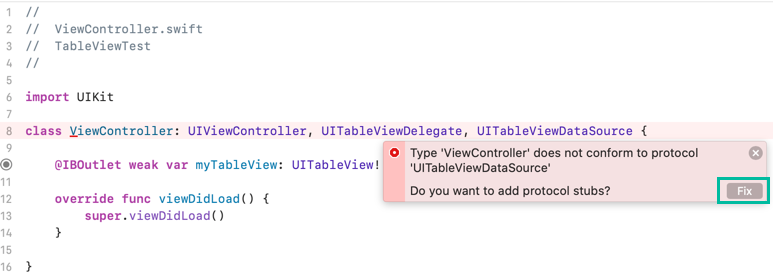
まず、ViewController クラスの UIViewController に続けて、UITableViewDelegate, UITableViewDataSource プロトコルを追加します。

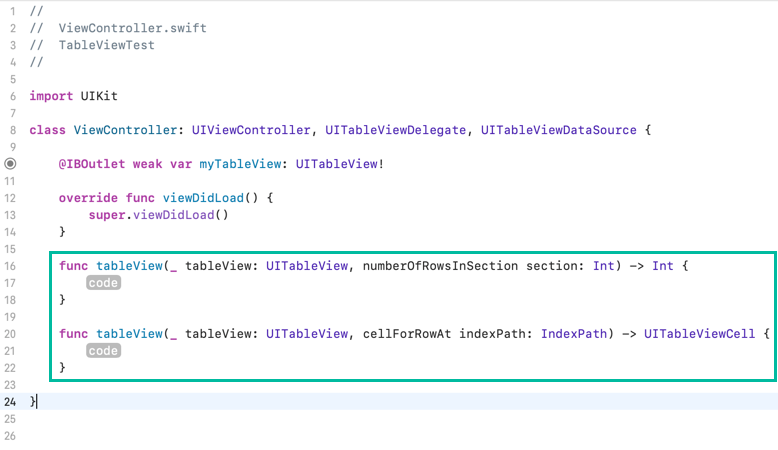
tableView(_:numberOfRowsInSection:) と tableView(_:cellForRowAt:) のインスタンスメソッドを実装しなければならないのですが、Xcode の Fix を使うとスタブを生成してくれます。


スタブは上のほうに挿入されますが、下に移動させました。
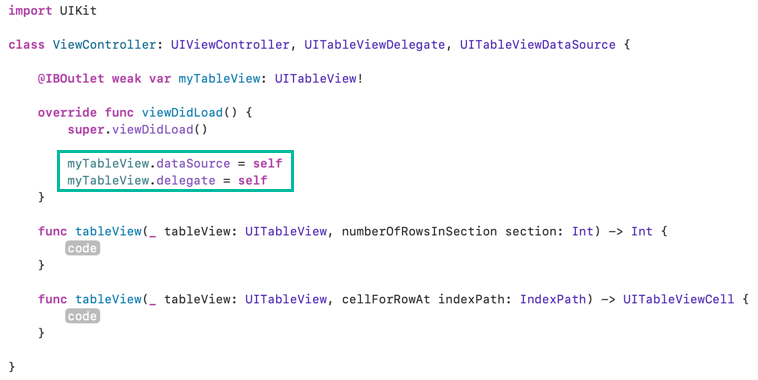
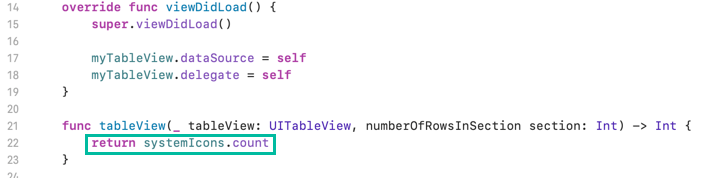
そして、このクラス自身を myTableView のデータソースに指定するために viewDidLoad() に以下の 2 行を追加します。
myTableView.dataSource = self
myTableView.delegate = self

これで Table View を使う下準備は完了です。
Table View にデータを表示する
今回はデータ用にクラスなどを作らずに、以下の配列のデータを Table View に表示してみます。
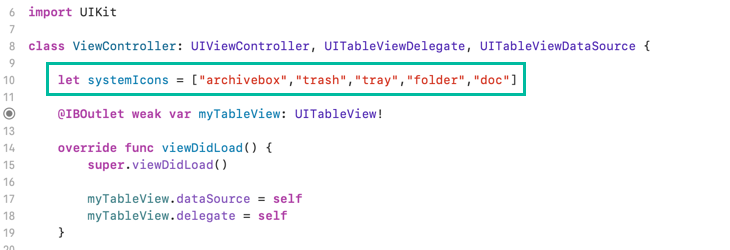
let systemIcons = ["archivebox","trash","tray","folder","doc"]
値は有効なシステムアイコンの名前であれば何でも大丈夫です。
ViewController クラスの上のほうで systemIcons を定義しておきます。

続いてインスタンスメソッドを実装します。
tableView(_:numberOfRowsInSection:) のほうはセクション内の行の数を返す必要があります。
今回はセクションはひとつだけなので、次のように systemIcons 配列の要素数を返します。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return systemIcons.count
}

tableView(_:cellForRowAt:) のほうは、indexPath の位置に挿入する UITableViewCell を返す必要があります。
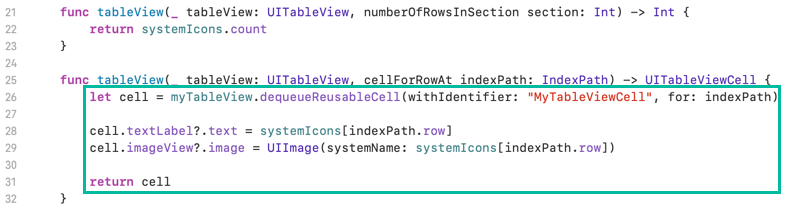
tableView(_:cellForRowAt:) インスタンスメソッドに次のようにコードを追加してください。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = myTableView.dequeueReusableCell(withIdentifier: "MyTableViewCell", for: indexPath)
cell.textLabel?.text = systemIcons[indexPath.row]
cell.imageView?.image = UIImage(systemName: systemIcons[indexPath.row])
return cell
}

まず最初の行で dequeueReusableCell(withIdentifier:for:) を使って、myTableView から、先ほど Table View Cell に指定した "MyTableViewCell" という identifier を持つ UITableViewCell オブジェクトを取得しています。
dequeueReusableCell を使うと、毎回新しい UITableViewCell オブジェクトを生成するのではなく、再利用できる時は既存の UITableViewCell オブジェクトを再利用してくれます。
次の行では cell の textLabel プロパティに systemIcons 配列の indexPath.row 番目の要素を代入しています。
その次の行では、systemIcons 配列 の indexPath.row 番目の要素を systemName に指定して UImage を生成し、imageView プロパティに代入しています。
そして return cell でその cell を返しています。
これで Table View にデータを表示する為のコードを書き終わりました。
念のため ViewController.swift の全体のコードを載せておきます。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
let systemIcons = ["archivebox","trash","tray","folder","doc"]
@IBOutlet weak var myTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
myTableView.dataSource = self
myTableView.delegate = self
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return systemIcons.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = myTableView.dequeueReusableCell(withIdentifier: "MyTableViewCell", for: indexPath)
cell.textLabel?.text = systemIcons[indexPath.row]
cell.imageView?.image = UIImage(systemName: systemIcons[indexPath.row])
return cell
}
}
ビルドしてシミュレーターで実行する
それでは、ビルドして実行してみましょう。
ツールバー左側の ボタンをクリックすると、選択されているシミュレータが立ち上がり、アプリがインストールされて実行されます。


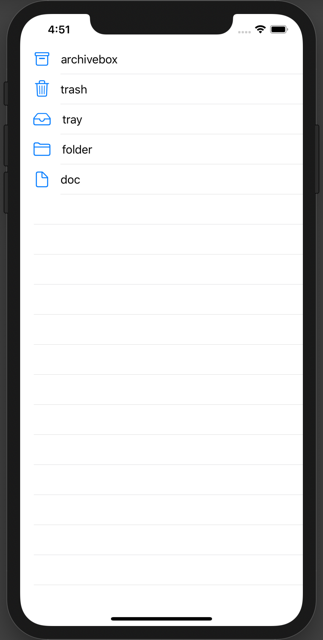
systemIcons 配列に入っているシステムアイコンとその名前が Table View に上から順番に表示されましたね。
Table View Cell の Style について
最後に、Table View Cell はカスタマイズすることも可能ですが、標準では textLabel、detailTextLabel、imageView という名前のプロパティが用意されています。
Table View Cell の Style には今回使った Basic の他に Right Detail、Left Detail、Subtitle が選択可能です。
それぞれのスタイルで textLabel、detailTextLabel、imageView がどのように表示されるのか、tableView(_:cellForRowAt:) インスタンスメソッドの中で次のように値を設定した時のサンプルを載せておきます。
cell.textLabel?.text = "Text Label"
cell.detailTextLabel?.text = "Detail Text Label"
cell.imageView?.image = UIImage(systemName: "archivebox")
Basic:
Right Detail:
Left Detail:
Subtitle:
以上、基本的な Table View の使い方についてご説明しました。
次回は、Table View Cell のカスタマイズの方法についてご紹介したいと思います。