Swift - UILabel の一部の文字を太字する・色を変える方法
ここでは、Swift で UILabel の一部の文字を太字にしたり、色を変えたりする方法をご説明します。

テスト用の iOS アプリの作成する
まずはテスト用に UILabel を表示するだけの iOS アプリを作ります。
新規アプリの作り方、ボタンの追加の方法、アクションの作り方などがわからない方は「基本的な iOS アプリの作り方」をご覧ください。
Xcode で [iOS] の [App] の新規プロジェクトを作成します。
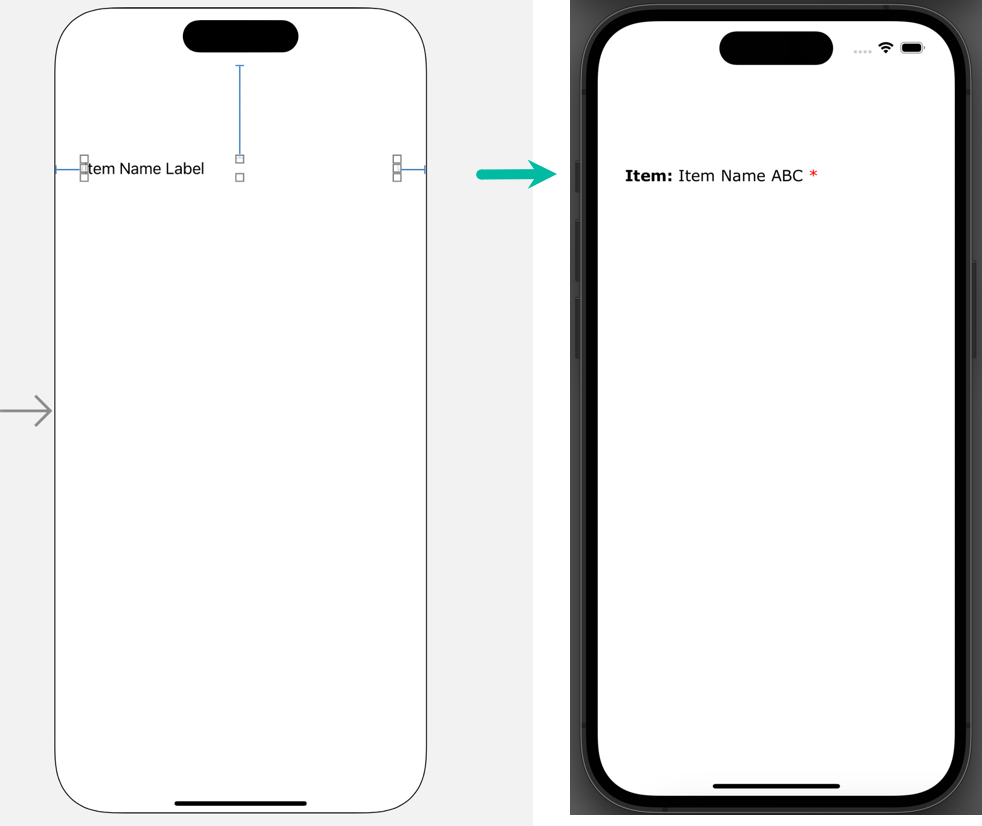
場所などは適当で良いので、Main ストーリーボードの View Controller に、ラベル (UILabel) をひとつ追加します。


Label から itemNameLabel という名前でアウトレットを作っておきます。

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var itemNameLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
}Swift で UILabel の一部の文字を太字する・色を変える方法
それでは、Swift で UILabel の一部の文字を太字する・色を変えるコードを書いていきましょう。
今回は、itemNameLabel というひとつのラベルに、太字でヘッダー名、続いてアイテム名、続いて赤字で * (アスタリスク)を表示してみます。
ラベルに表示する文字のフォントなどを変更するには、NSAttributedString と NSMutableAttributedString を生成して、UILabel の attributedText に設定します。
ViewController.swift を以下のように変更します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var itemNameLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
let headerText = "Item"
let valueText = "Item Name ABC"
let colorText = "*"
if let headerFont = UIFont(name: "Verdana Bold", size: 17),
let valueFont = UIFont(name: "Verdana", size: 17) {
let asHeader = [NSAttributedString.Key.font : headerFont]
let asValue = [NSAttributedString.Key.font : valueFont]
let asColorRed = [NSAttributedString.Key.font : valueFont, NSAttributedString.Key.foregroundColor: UIColor.red]
let maString = NSMutableAttributedString(string: "\(headerText): ", attributes: asHeader)
maString.append(NSMutableAttributedString(string: "\(valueText) ", attributes: asValue))
maString.append(NSMutableAttributedString(string: "\(colorText)", attributes: asColorRed))
itemNameLabel.attributedText = maString
} else {
itemNameLabel.attributedText = NSMutableAttributedString(string: "\(headerText): \(valueText) \(colorText)");
}
}
}
コードを順を追って説明します。
まず、10 ~ 12 行目でラベルに表示する文字列をフォントの属性(太字、通常、色つき)を変えたい部分に分けて定義しています。
今回は、ヘッダーの太字部分には Verdana Bold、値の部分には Verdana フォントで、サイズは 17 を使います。
14 ~ 15 行目でフォントとサイズを指定して、ヘッダーと値の部分の UIFont を if let で生成しています。
UIFont の生成が失敗して nil が返った時は、else の 27 行目が実行され、属性の指定なしで、ラベルにテキスト表示されます。
17 行目で、Font: Verdana Bold / Size 17 の UIFont を指定して、headerText の部分に使う NSAttributedString を生成しています。
18 行目で、Font: Verdana / Size 17 の UIFont を指定して、valueText の部分に使う NSAttributedString を生成しています。
19 行目で、Font: Verdana / Size 17 の UIFont と、色を赤に指定して、colorText の部分に使う NSAttributedString を生成しています。
21 行目で、headerText に、ヘッダー部分の NSAttributedString を指定して、maString という名前でNSMutableAttributedString を生成しています。
22 行目では、valueText に、値部分の NSAttributedString を指定して、NSMutableAttributedString を生成して maString に追加しています。
23 行目では、colorText に、色部分の NSAttributedString を指定して、NSMutableAttributedString を生成して maString に追加しています。
25 行目でラベルの attributedText に maString を代入して、ラベルにフォント属性付きのテキストを表示しています。
以上が、Swift で UILabel の一部の文字を太字する・色を変えるコードです。
iOS アプリをシミュレーターでテストする
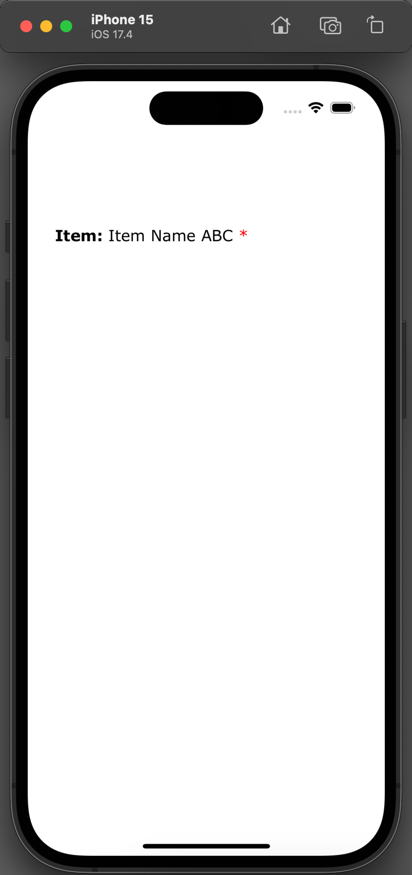
それでは、作った iOS アプリをビルド・実行して確認してみます。

ラベルの文字が Item: が太字、* が赤で表示されました。

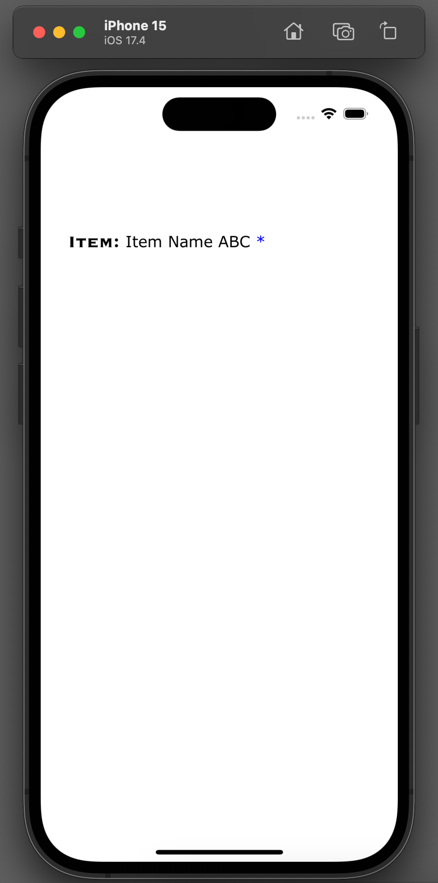
試しに headerFont と asColorRed を以下のように変更して実行してみます。
if let headerFont = UIFont(name: "Copperplate Bold", size: 22),let asColorRed = [NSAttributedString.Key.font : valueFont, NSAttributedString.Key.foregroundColor: UIColor.blue]これで、再度実行すると、ヘッダーのフォントが変わって、* の色もブルーになっていますね。

以上、Swift で UILabel の一部の文字を太字にしたり、色を変えたりする方法をご説明しました。